Webpack での devtool の使用の詳細な説明
この記事では主に webpack の devtool の詳細な説明を紹介しますので、参考にしてください。
Devtool について
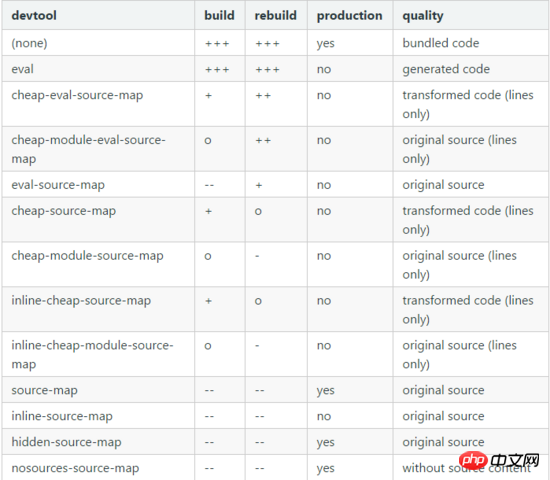
このオプションは、ソース マップを生成するかどうか、およびその方法を制御します。公式 Web サイトで指定されているオプションの値は次のとおりです:

値の中には開発に適したものと実稼働に適したものがあります。開発では通常、バンドル サイズを犠牲にして高速なソース マップが必要ですが、運用では、正確で最小化をサポートする独立したソース マップが必要になります。
デバッグプロセスを強化するには、ソースマッピングスタイルを選択します。これらの値は、ビルドとリビルドの速度に大きく影響する可能性があります。 devtool オプションを使用する代わりに、SourceMapDevToolPlugin/EvalSourceMapDevToolPlugin を直接使用してその他のオプションを使用することもできます。 devtool オプションとプラグインを同時に使用しないでください。 devtool オプションはプラグインを内部的に追加するため、プラグインが 2 回適用されることになります。
例の詳細な説明
1. 新しい print.js を作成します
export default function printMe() {
console.log('武昌鱼@222');
}3. 新しい webpack.config.js
import printMe from './print.js';
function component() {
var element = document.createElement('p');
var btn = document.createElement('button');
btn.innerHTML = 'Click 1me and check 1the console!';
btn.onclick = printMe;
element.appendChild(btn);
return element;
}
document.body.appendChild(component());4.
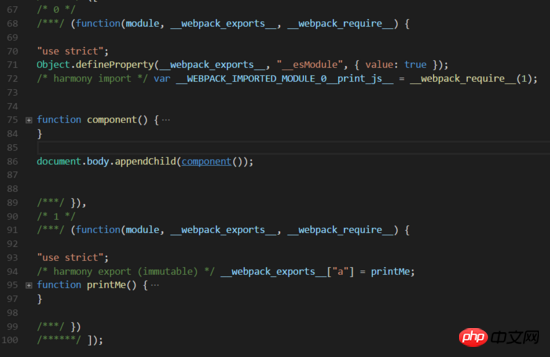
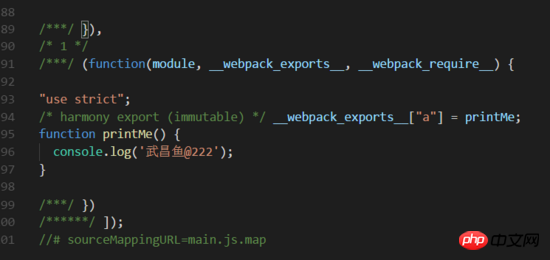
noneパッケージ化後、印刷ボタンをクリックすると、コンソールに main.js:96 が表示されます。実行用にラップすると、最後にコメントを追加することで実行されます。 各モジュールはevaland//@sourceURLで実行されます。
パッケージ化後、印刷ボタンをクリックすると、コンソールにprint.js:3が表示され、生成されるコードは次のとおりです:


source-map
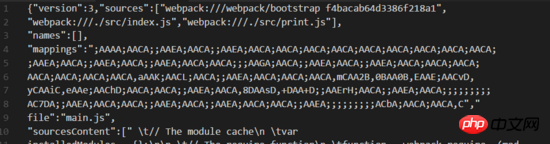
パッケージ化後、出力ディレクトリにindex.js.mapファイルがあることがわかります。このファイルには、sourceMapの行と列の情報がソースコードにどのようにマップされるかが記録されています。印刷ボタンをクリックすると、コンソールに print.js:3 が表示され、生成されるコードは次のとおりです。
パッケージ化後のメイン source-map オプションと比較して、.js の終了コメントは少なくなりますが、出力ディレクトリ内のindex.js.map は少なくなりません。印刷ボタンをクリックすると、コンソールに main.js:96 が表示されます。inline-source-map
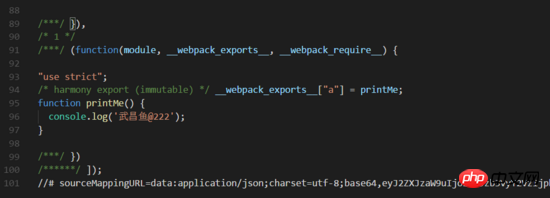
 パッケージ化後、sourceMap が DataURL の形式でバンドルに埋め込まれているというコメントが最後に表示されます。sourceMap のすべての情報がバンドル全体に追加されます。ファイルが比較にならないほど巨大になります。印刷ボタンをクリックすると、コンソールに print.js:3 が表示されます。生成されたコードは次のとおりです。
パッケージ化後、sourceMap が DataURL の形式でバンドルに埋め込まれているというコメントが最後に表示されます。sourceMap のすべての情報がバンドル全体に追加されます。ファイルが比較にならないほど巨大になります。印刷ボタンをクリックすると、コンソールに print.js:3 が表示されます。生成されたコードは次のとおりです。 
main.js
eval-source-map

cheap-source-map
と source-map は同様の結果を生成します。出力ディレクトリ内のindex.jsの内容は同じです。ただし、cheap-source-map によって生成されたindex.js.map の内容は、source-map によって生成されたindex.js.map よりもはるかに少ないコードです。上記のsource-map によって生成されたindex.js.map の結果を比較してみましょう。以下に示すように、ソース属性に列情報が欠落していることがわかります。列マッピングを行わずに別のファイルを使用すると、パッケージ化の速度が向上しますが、ブラウザー開発ツールが特定の列 (シンボル) ではなく特定の行のみにマップされるため、デバッグに不便が生じます概要
開発での推奨使用法。環境:
 1.eval: 各モジュールは eval() と //@sourceURL を使用して実行されます。とても速いです。主な欠点は、行番号が元のコードではなく変換されたコードにマップされるため (ローダーからのソース マッピングがない)、行番号が正しく表示されないことです。
1.eval: 各モジュールは eval() と //@sourceURL を使用して実行されます。とても速いです。主な欠点は、行番号が元のコードではなく変換されたコードにマップされるため (ローダーからのソース マッピングがない)、行番号が正しく表示されないことです。
2.eval-source-map: 各モジュールは eval() を使用して実行され、SourceMap は DataUrl として eval() に追加されます。最初は遅いですが、リビルド速度が速く、現実的なファイルが生成されます。行番号は、元のコードにマッピングされているため、正しくマッピングされます。最高品質の開発リソースが生成されます。
3.cheap-eval-source-map: eval-source-map と同様に、各モジュールは eval() を使用して実行されます。列マッピングはなく、行番号のみをマッピングします。ローダーからのソース コードは無視され、eval devtool と同様に変換されたコードのみが表示されます。
4.cheap-module-eval-source-map:cheap-eval-source-mapと同様に、この場合、ローダーからのソースマップはより良い結果を得るために処理されます。ただし、ローダーのソース マップは 1 行につき 1 つのマップに減らされます。
実稼働環境に推奨:
1. (なし): (devtool オプションを省略) - SourceMap をトリガーしません。これは素晴らしい選択です。
2.source-map: 完全な SourceMap は別のファイルとして存在します。バンドルに参照アノテーションが追加されるため、開発ツールはバンドルの場所を認識できます。
3.hidden-source-map:source-map と同じですが、バンドルに参照アノテーションを追加しません。 SourceMap でエラー レポートからのエラー スタック トレースをマッピングするだけで、SourceMap をブラウザ開発ツールに公開したくない場合は、このオプションを使用できます。
4.nosources-source-map: SourceMap はソース コードなしで作成されます。これを使用すると、すべてのソース コードを公開することなく、クライアント マシン上のスタック トレースをマッピングできます。ソース マップ ファイルを Web サーバーにデプロイできます。
上記は私があなたのためにまとめたものです。
関連記事:
ES6 のマップ、セット、配列、オブジェクトの比較 (詳細なチュートリアル)
ロード後に対応するコールバックを実装する方法JSスクリプト関数を使って
以上がWebpack での devtool の使用の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
Vue は、インタラクティブで効率的な Web アプリケーションを迅速に構築するのに役立つ優れた JavaScript フレームワークです。 Vue3 は、多くの新機能が導入された Vue の最新バージョンです。 Webpack は現在最も人気のある JavaScript モジュール パッケージャーおよびビルド ツールの 1 つで、プロジェクト内のさまざまなリソースの管理に役立ちます。この記事では、Webpack を使用して Vue3 アプリケーションをパッケージ化してビルドする方法を紹介します。 1.Webpackをインストールする
 vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
相違点: 1. Webpack サーバーの起動速度は Vite より遅いですが、Vite は起動時にパッケージ化する必要がなく、モジュールの依存関係を解析してコンパイルする必要がないため、起動速度が非常に速くなります。 2. Vite ホット アップデートは webpack よりも高速です。Vite の HRM の観点から、特定のモジュールのコンテンツが変更された場合、ブラウザーにモジュールを再リクエストさせるだけです。 3. Vite は esbuild を使用して依存関係を事前構築しますが、webpack はノードに基づいています。 4. Vite のエコロジーは webpack ほど良くなく、ローダーとプラグインが十分に豊富ではありません。
 モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
Web 開発テクノロジーの継続的な発展に伴い、フロントエンドとバックエンドの分離とモジュール開発が広く普及する傾向になりました。 PHP は一般的に使用されるバックエンド言語です。モジュラー開発を行う場合、モジュールの管理とパッケージ化にいくつかのツールを使用する必要があります。Webpack は非常に使いやすいモジュラー パッケージング ツールです。この記事では、モジュール開発に PHP と webpack を使用する方法を紹介します。 1. モジュラー開発とは何ですか? モジュラー開発とは、プログラムを、それぞれが独自の機能を持つ独立したモジュールに分解することを指します。
 Webpack はどのように es6 モジュールを es5 モジュールに変換しますか?
Oct 18, 2022 pm 03:48 PM
Webpack はどのように es6 モジュールを es5 モジュールに変換しますか?
Oct 18, 2022 pm 03:48 PM
設定方法: 1. import メソッドを使用して ES6 コードをパッケージ化された js コード ファイルに配置します; 2. npm ツールを使用して babel-loader ツールをインストールします。構文は「npm install -D babel-loader @babel/core」です。 @babel/preset-env"; 3. babel ツールの構成ファイル「.babelrc」を作成し、トランスコーディング ルールを設定します。 4. webpack.config.js ファイルでパッケージ化ルールを構成します。
 Spring Boot と Webpack を使用してフロントエンド プロジェクトとプラグイン システムを構築する
Jun 22, 2023 am 09:13 AM
Spring Boot と Webpack を使用してフロントエンド プロジェクトとプラグイン システムを構築する
Jun 22, 2023 am 09:13 AM
最新の Web アプリケーションの複雑さが増すにつれて、優れたフロントエンド エンジニアリングとプラグイン システムを構築することがますます重要になっています。 Spring Boot と Webpack の人気により、これらはフロントエンド プロジェクトとプラグイン システムを構築するための完璧な組み合わせになりました。 SpringBoot は、最小限の構成要件で Java アプリケーションを作成する Java フレームワークです。自動構成などの多くの便利な機能を提供するため、開発者は Web アプリケーションをより迅速かつ簡単に構築および展開できます。 W
 vwebpack パッケージに使用できるファイルは何ですか?
Dec 20, 2022 pm 07:44 PM
vwebpack パッケージに使用できるファイルは何ですか?
Dec 20, 2022 pm 07:44 PM
vue では、webpack は js、css、ピクチャ、json、その他のファイルをブラウザで使用できる適切な形式にパッケージ化できます。webpack では、js、css、ピクチャ、json、その他のファイル タイプをモジュールとして使用できます。 Webpack のさまざまなモジュール リソースは、パッケージ化して 1 つ以上のパッケージにマージでき、パッケージ化プロセス中に、画像の圧縮、scss から css への変換、ES6 構文から ES5 への変換などのリソースを処理できます。 HTMLで認識されるファイルタイプ。
 ウェブパックとは何ですか?仕組みの詳しい説明は?
Oct 13, 2022 pm 07:36 PM
ウェブパックとは何ですか?仕組みの詳しい説明は?
Oct 13, 2022 pm 07:36 PM
Webpack はモジュールのパッケージ化ツールです。さまざまな依存関係のモジュールを作成し、それらをすべて管理可能な出力ファイルにパッケージ化します。これは、単一ページ アプリケーション (今日の Web アプリケーションの事実上の標準) に特に役立ちます。
 パッケージ化プロセスと webpack の原則の詳細な分析
Aug 09, 2022 pm 05:11 PM
パッケージ化プロセスと webpack の原則の詳細な分析
Aug 09, 2022 pm 05:11 PM
Webpack はどのようにパッケージ化を実装しますか?次の記事では、Webpack のパッケージ化原則について詳しく説明します。お役に立てば幸いです。




