
今回は、vue がモバイル スクロール バー イベントをトリガーする方法について説明します。vue がモバイル スクロール バー イベントをトリガーする場合の注意点は何ですか。実際のケースを見てみましょう。

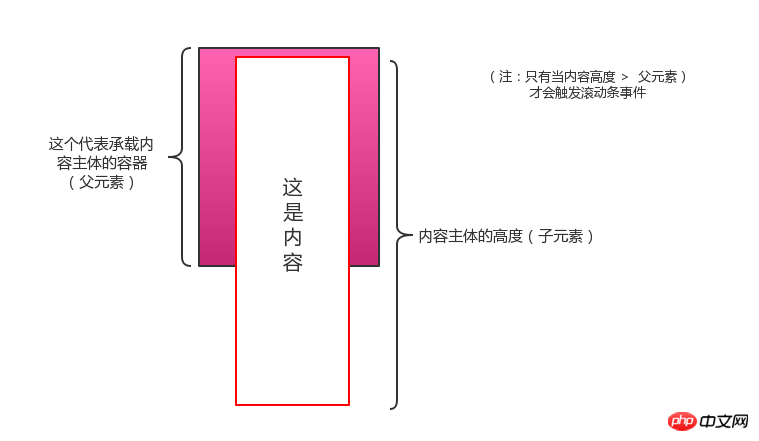
すべてのスクロール イベントはこの条件を満たす必要があり、水平スクロール バーにも同じことが当てはまります。
子要素の幅が親要素の幅より大きい限り。 (次の記事では、水平スクロール バーの実装方法について説明します)
本題に移りましょう! ! !
まず、このプルダウンの更新を分析する方法を見てみましょう。
モバイル側で使用する 3 つのイベント: touchstart (指が押された)、touchmove (指が移動)、touchend (指が左)
プルダウンの更新は (touchstart => touchmove (下に移動) => touchend ) Aプロセス
一般的なアイデア:
ドロップダウンは主に、指が Y 軸の点に触れることに関連しています
1. 指が押す Y 軸の座標点を記録します
2。指の移動距離を記録します (注: 指が上に移動するか下に移動するかを判断するには、上に移動するということはスクロールを意味します)
3. プルダウン更新イベントを開始します
コードを見てください。
vue では、バインディング内のメソッドにイベントを登録する必要があります。親要素に移動します。ここにいる全員が vue-cli を使用してプロジェクトを構築しているはずです。 そうでない場合は、すでに構築されているプロジェクト構造を含むリンクを後でお知らせします。このプラグインのソース コードとデモが含まれています。 もちろん、これは実際のビジネス ロジックと組み合わせて使用する必要があります。この記事のケースを読んでください。あなたはこの方法をマスターしました。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨書籍:
ゼロからの Vue2.0 構成 mint-ui (コード付き)
以上がvueはモバイルスクロールバーイベントをトリガーしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。