
今回は雪の降るアニメーションの特殊効果を作るためのJSをお届けします。JSで雪の結晶の降るアニメーションの特殊効果を作る際の注意点を紹介します。
はじめに
最近暇なので、雪の結晶が降るエフェクトを書くつもりです。あまり素晴らしい特殊効果を書かなかったので、コードの量が大幅に簡略化され、コードが読みやすくなりました。使いやすく、初心者にとってはありがたいもので、読みやすく、学びやすいです。コードを直接説明してから、コピーして貼り付けるだけで使用できます。変更するのはさらに簡単です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|
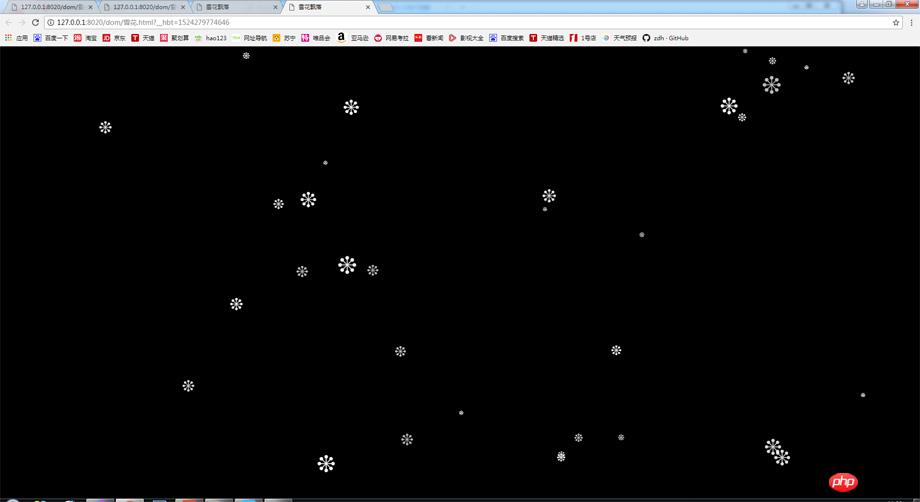
上記のコードは非常に簡単ですが、目的の効果が得られるか教えていただけますか?以下のエフェクトを見てみましょう

上記はエフェクトです。雪の結晶をお金や他のものに変更でき、背景も変更でき、サンタクロースの写真などを追加できます。シンプルなクリスマスページですが、実際にはかなりクールです。
もちろん、他のインタラクティブなエフェクトを追加したり、画像を小さな飛行機に変更したりして、マスターベーションに関する Web ゲームを作成することもできます。実際には、インタラクションとロジックを追加するだけです。ここで、プログラミングのアイデア全体を段階的に説明します。
前提条件の概要: もちろん、ネイティブ記述を使用することもできますが、jq の方が手間がかからないため、jq を使用しました。
まず jq を紹介します: <script src="jquery-1.8.3.min.js"></script> これは、独自の実際のディレクトリに従って記述する必要があります。 import 2つの点に注意してください: <script src="jquery-1.8.3.min.js"></script> 这个需要根据自己的真实目录来写,引入的时候注意两点:
一、记住一般引入的话最好放到整个页面的最下面,因为在页面加载的时候是从上往下加载的,如果jq引入的时候在样式的上面就会使得页面加载速度慢,影响用户体验,所以放在下面就会使得先加载样式和图片,有利于用户体验。
二、引入的时候不要放到依赖jq代码的下面,因为页面加载从上往下加载,要是放到下面的话就会使得依赖的代码找不到jq变量和方法,就会报错。
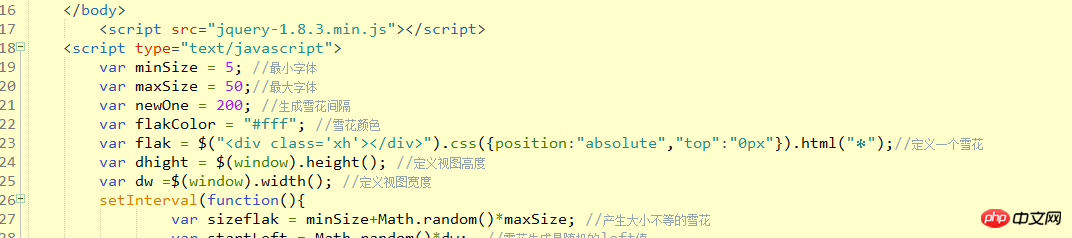
二、在写之前先想一下需要的变量,然后定义一下变量:

我们做的是雪花飘落,所以我用*好来代替雪花,所以我们就要知道定义一个雪花,var flak = $("<p class='xh'></p>").css({position:"absolute","top":"0px"}).html("❉"); //定义一个雪花 ,然后我们要想一下雪花的属性,知道雪花的几个属性。
1、我们知道下雪的时候雪花的大小是不一样的,所以我们在定义雪花大小的时候要用个最大雪花和最小雪花的尺寸,在js 指定间隔执行函数setinterval中我们用了随机数,使得雪花随机生成在最大的到最小的之间的尺寸:
var sizeflak = minSize+Math.random()*(maxSize-minSize); //产生大小不等的雪花
2、定义一下间隔执行函数的间隔,这个也可以不定义,直接写上也行
3、定义一下雪花的自身固定属性颜色,定义一下视图的宽度。
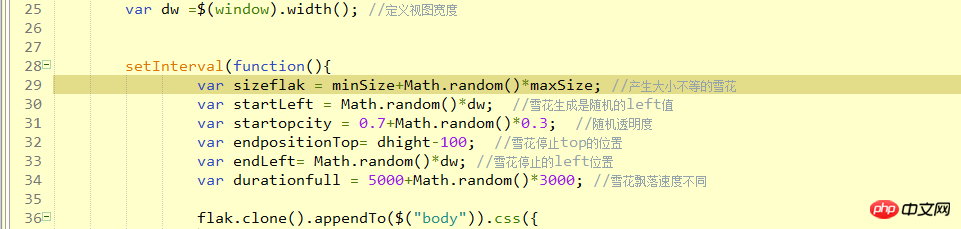
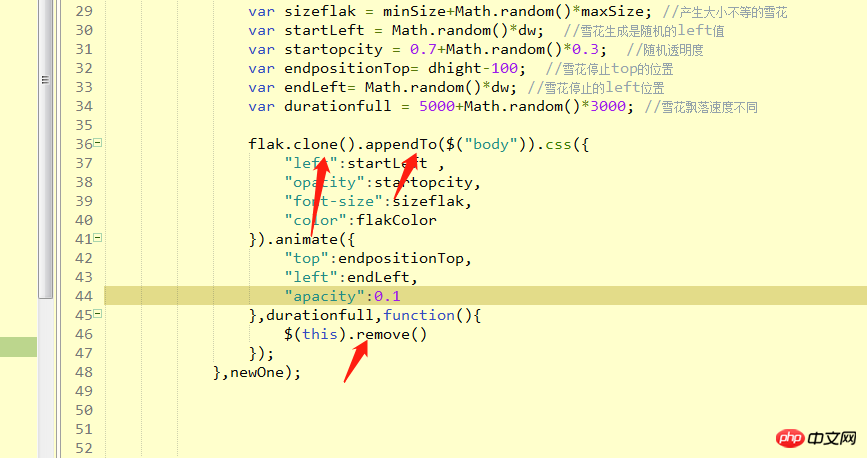
三、根据之前定义变量引入到间隔循环函数内:

到了这一步就简单的多了,因为这个函数是每隔多少秒执行一次,所以我们只需要把之前定义的东西都取最大值和最小值之间就行了。然后将之前定义的雪花克隆一下,这里讲一下jq的克隆和js的克隆
jq的克隆是节点直接.clone() ,是封装好的js克隆方法。js就是直接节点.cloneNode(true)
 🎜🎜私たちがやっていることは雪の結晶を降らせることなので、*good を使って雪の結晶を置き換えます。そのため、雪の結晶を定義する方法を知る必要があります。
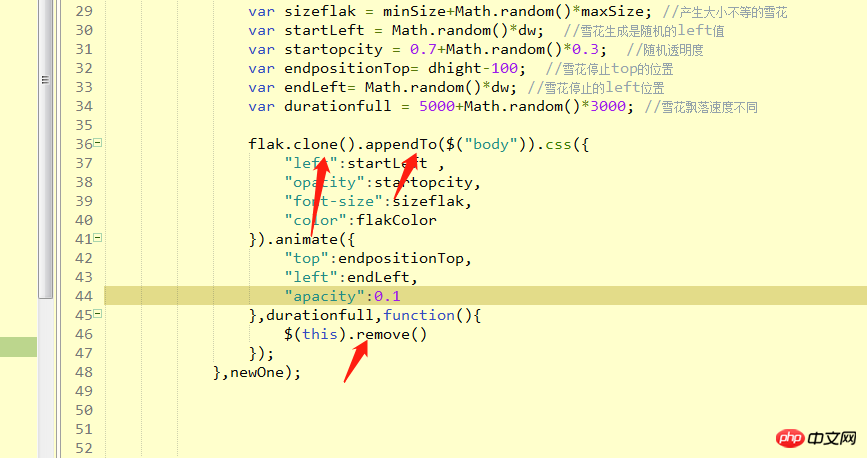
🎜🎜私たちがやっていることは雪の結晶を降らせることなので、*good を使って雪の結晶を置き換えます。そのため、雪の結晶を定義する方法を知る必要があります。var flak = $("< ;p class=' xh'></p>").css({position:"absolute","top":"0px"}).html("❉"); //定義雪の結晶、そして私たち 雪の結晶の性質について考えるには、雪の結晶のいくつかの性質を知っておく必要があります。 🎜🎜 1. 雪が降ると雪の結晶のサイズが異なることがわかっているので、雪の結晶のサイズを定義するときは、最大の雪の結晶と最小の雪の結晶のサイズを使用する必要があります。js で指定された間隔で乱数を使用します。実行関数 setinterval. により、最大と最小の間のサイズで雪の結晶がランダムに生成されます: 🎜🎜 var sizeflak = minSize+Math.random()*(maxSize-minSize);さまざまなサイズ 🎜🎜 2. 関数を実行する間隔を定義します。これを定義する必要はありません。直接記述するだけで大丈夫です 🎜🎜 3. スノーフレークの固定属性の色を定義し、ビューの幅を定義します。 🎜🎜3. 以前に定義した変数を間隔ループ関数に導入します: 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/002/e8e0fb2921e8efe5bb55c45413986a2d-3.png" class="lazy" alt=""> 🎜🎜 この関数は数秒ごとに実行されるため、この手順ははるかに簡単です。そのため、以前に定義したものの最大値と最小値を取得するだけで済みます。次に、以前に定義したスノーフレークのクローンを作成します。ここでは、jq cloning と js cloning について説明します🎜🎜 Jq cloning は、カプセル化された js cloning メソッドであるノード ダイレクト <code>.clone() です。 js はダイレクト ノード .cloneNode(true) です。jq ライブラリに依存しすぎないように、それを知っておくだけで済みます。 🎜最後のステップ: クローンしたノードを親ノード(ビュー)に置きます。ここでのビューは本体なので、直接 appendto(body)、jq にはアニメーション API があり、この API を直接使用して全体を作成します。雪の結晶はクローンの作成から移動まで始まり、移動が完了したらクローンの雪の結晶を削除して、雪の結晶全体が落ちるエフェクトを実現します。

このページにはあまりインタラクションはありませんが、いくつかの知識ポイントも含まれており、使用されている主要なテクノロジーが要約されています。 1. ランダムに降る雪の結晶とランダムなサイズ Math.random() は0から1までの乱数を生成します
2. インターバル実行関数 setInterval (function(){}, 時間間隔) の応用
3. JQ アニメーション関数 animate
4. ノードのクローン作成と削除 clone()remove()
構想からこの dom を書くまで、昼の 1 時、最初の 30 分かかりました。その後、構想プロセスと論理的思考を少しずつ説明し、瞬きするともう 12 時です。言語整理スキルとタイピング スキルを改善する必要があります。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vue がモバイル スクロール バー イベントをトリガーするアプリケーション サンドボックス環境での実用的な使用以上がJS は雪の結晶が降るアニメーションの特殊効果を作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。