
それでは、mint-uiを使って地方自治体の3段階連携効果を実現するサンプルコードを紹介します。参考になると思います。
引用されたプラグイン: Ele.me の mint-ui コンポーネントのピッカー機能。特定の API については、公式 Web サイトの説明を参照してください: http://mint-ui.github.io/docs/#/zh-cn2 /picker
背景: このプロジェクトでは、州、都市、地域の選択カスケード効果を作成する必要があります。gayhub で調べて、各機能が完成しており、デザインがプロジェクトのスタイルに似ているため、mint-ui コンポーネントを使用することにしました。
具体的な実装:
公式 Web サイトの例を読むことで、おそらくこのコンポーネントの使用法を知ることができます:
vue でコンポーネントを書き込みます:
このコンポーネントに渡されたデータ スロットと、その変更時にイベントがトリガーされたことがわかります: onValuesChange()。コンポーネントを使用します
内にslotsとonValuesChangeを登録することで実現できます。 以下は公式サイトの例です:
export default {
methods: {
onValuesChange(picker, values) {
if (values[0] > values[1]) {
picker.setSlotValue(1, values[0]);
}
}
},
data() {
return {
slots: [
{
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot1',
textAlign: 'right'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'left'
}
]
};
}
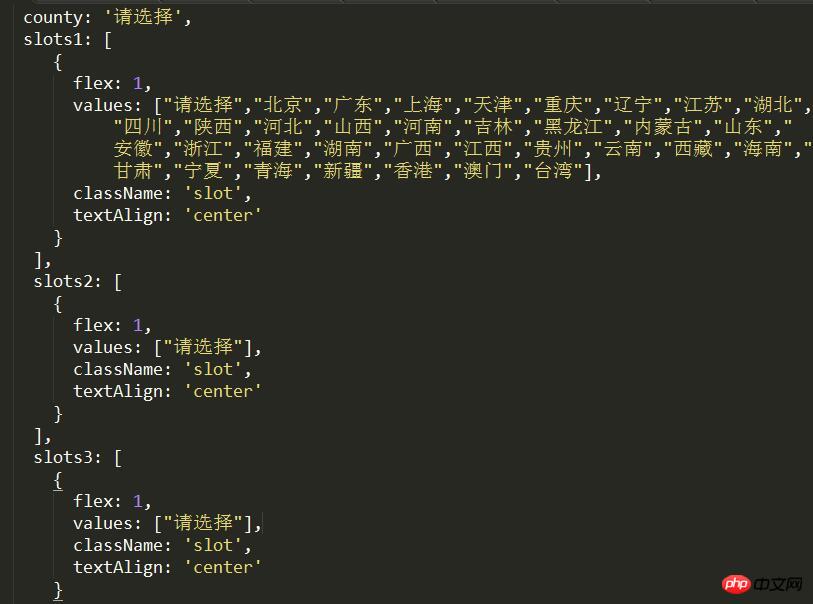
};実際の運用では、ピッカーを使って州、市、地域を選択したいとき、最大の問題は、それができないことです。 プラグインのデータ形式に準拠したデータが見つかったので、Baidu から省、市、地域のデータをスクレイピングして、それを処理する関数を作成しました。共有します:

onProvinceChange(picker, values) {
this.province = picker.getValues()[0]
var cityArr = [];
for(var key in provinceCity[this.province]) {
cityArr.push(key);
}
this.slots2[0].values = cityArr;
},
onCityChange(picker, values) {
this.city = picker.getValues()[0]
var countyArr = [];
for(var key in provinceCity[this.province][this.city]) {
countyArr.push(key);
}
this.slots3[0].values = countyArr;
},
onCountyChange(picker, values) {
this.county = picker.getValues()[0]
},3 つのデータセット そして、3 つの方法は上記の通りです。 同様に、都市を選択する場合は、対応する地域を動的に一致させます。 3 つのレベルの連携の効果を実現できます。
以上が私があなたのためにまとめたものです。
関連記事:
vue2.0.jsを使用してマルチレベルリンケージセレクターを実装する
以上がmint-uiを活用して地方自治体で3段階の連携効果を実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。