Vueでのueditorの使い方
この記事では主に、Vue での ueditor リッチ テキスト エディターの使用に関する関連情報を紹介します。必要な友人は参照してください。
私は最近、バックエンド管理システムで作業するときにリッチ テキスト エディターを使用する必要性に遭遇しました。最後に、私は ueditor を選択しました。私のプロジェクトでは vue+vue-router+webpack+elementUI ソリューションを使用してフレームワークの構築を完了します
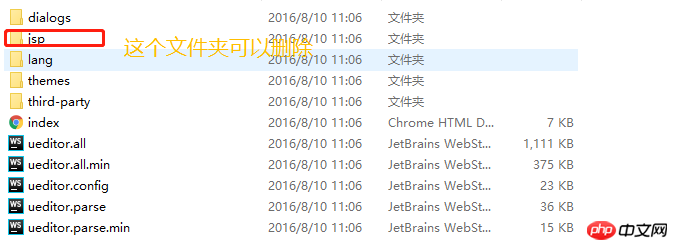
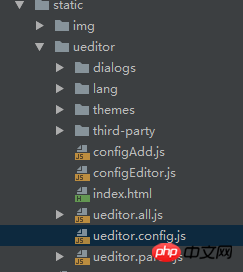
1. UEditor の公式 Web サイトから最新の JSP バージョンのパッケージをダウンロードして解凍します。 2. このフォルダーの名前を ueditor に変更し、プロジェクト内の静的フォルダーに移動し、ueditor.config の内容を変更します。以下に示すように、.js フォルダーを作成します。


3. サブコンポーネント
<template>
<p :id="id" type="text/plain"></p>
</template>
<script>
import '../../../static/ueditor/ueditor.config.js'
import '../../../static/ueditor/ueditor.all.min.js'
import '../../../static/ueditor/lang/zh-cn/zh-cn.js'
import '../../../static/ueditor/ueditor.parse.min.js'
export default {
name: 'UE',
data() {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String,
default: '请输入内容'
},
config: {
type: Object
},
id: {
type: String,
default: `ue${Math.random(0, 100)}`
}
},
mounted() {
this.$nextTick(() => {
this.editor = UE.getEditor(this.id, this.config); // 初始化UE
this.editor.addListener("ready", () => {
this.editor.execCommand('insertHtml', this.defaultMsg);
this.editor.focus() // 确保UE加载完成后,放入内容。
})
})
},
methods: {
getUEContent() { // 获取内容方法
return this.editor.getContent()
},
clearContent() { // 清空编辑器内容
return this.editor.execCommand('cleardoc');
},
},
beforeDestroy() {
// 组件销毁的时候,要销毁 UEditor 实例
if (this.editor !== null && this.editor.destroy) {
this.editor.destroy();
}
}
}
</script>
<style scoped></style> を書き込みます。 4. 親コンポーネントで 
<UE :config="configEditor" :id="ue1" ref="ue" :defaultMsg="val"></UE>
 を使用します。 5. 実行後、画像をアップロードすると、バックエンド構成アイテムの http エラーが表示されます。ファイルをアップロードすると、アップロードミスが発生します。フロントエンドで ueditor を設定した後、バックエンド部分と連携して、ueditor.config.js のserverUrl のプレフィックスを独自のバックエンドのリクエスト パス アドレスに変更する必要があることをここで明確にしておきます。 -end access
を使用します。 5. 実行後、画像をアップロードすると、バックエンド構成アイテムの http エラーが表示されます。ファイルをアップロードすると、アップロードミスが発生します。フロントエンドで ueditor を設定した後、バックエンド部分と連携して、ueditor.config.js のserverUrl のプレフィックスを独自のバックエンドのリクエスト パス アドレスに変更する必要があることをここで明確にしておきます。 -end accessserverUrl: "统一请求地址"
上 皆さんの参考になれば幸いです。
関連記事:
highCharts を使用して Vue で 3D 円グラフを描画する方法 vue-lazyload で画像遅延読み込みプラグインを使用するVuejs 単一ファイル コンポーネント (詳細なチュートリアル)以上がVueでのueditorの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。
 Vueでリーチループを使用する方法
Apr 08, 2025 am 06:33 AM
Vueでリーチループを使用する方法
Apr 08, 2025 am 06:33 AM
vue.jsのforeachループは、v-forディレクティブを使用します。これにより、開発者は各要素を配列またはオブジェクトの各要素を繰り返し、各要素で特定の操作を実行できます。構文は次のとおりです。&lt; Template&gt; &lt; ul&gt; &lt; li v-for =&quot;アイテムの項目&gt;&gt; {{item}}&lt;/li&gt; &lt;/ul&gt; &lt;/template&gt;&am




