Webフロントエンドページからexeを生成する方法
この記事では、Electron が Web ページをデスクトップ アプリケーションにパッケージ化する方法 (Web フロントエンド ページが exe 実行可能ファイルを生成する方法) を紹介します。興味のある方は一緒に学んでください。 HTML5 の台頭と JavaScript の優位性により、ますます普及しつつある【クロスプラットフォーム】と呼ばれる技術。なぜそんなに人気があるのでしょうか?ソフトウェア開発者はプログラムを一度書くだけで済むため、Windows、Linux、Mac、IOS、Android、その他のプラットフォームで実行できるため、プログラマーの作業負荷が大幅に軽減され、同社の製品を迅速に反復できるようになります。クロスプラットフォーム技術はかつては有望視されていませんでしたが、現在では携帯電話やコンピュータハードウェアの発展とともに急速に発展しています。もちろん、これらすべては HTML5 テクノロジーによって推進されており、最大の貢献者です。
 HTML5 に基づくよく知られたクロスプラットフォーム テクノロジには、Web アプリの開発によく使用される PhoneGap や Cordova が含まれます。また、ゲームの開発によく使用される Egret、Cocos-creator、Unity などもあります。 ; および nw ベースの Node.js。デスクトップ アプリケーションの開発に使用される js、および Web テクノロジを使用してデスクトップ アプリケーションを開発するための nw.js よりも強力なアーティファクトです。
HTML5 に基づくよく知られたクロスプラットフォーム テクノロジには、Web アプリの開発によく使用される PhoneGap や Cordova が含まれます。また、ゲームの開発によく使用される Egret、Cocos-creator、Unity などもあります。 ; および nw ベースの Node.js。デスクトップ アプリケーションの開発に使用される js、および Web テクノロジを使用してデスクトップ アプリケーションを開発するための nw.js よりも強力なアーティファクトです。
実際、上記はすべてナンセンスです。次は本題に移りましょう: Electron を使用して Web ページを exe 実行可能ファイルにパッケージ化する方法!
前提条件:
1. node.js をインストールして設定していること (グローバル インストール)
2. npm を使用して Electron をインストールしていること (グローバル インストール)3. フロントエンド Web ページ (html、css、 JavaScript など、またはこれらのフロントエンド フレームワークに基づいて記述された Web ページ)
4. 上記 3 つの点がわからない場合は、すぐに Baidu にアクセスしてください。 。 。
上記の前提条件がある場合は、読み続けてください:
1. フロントエンド Web ページのプロジェクト フォルダーを見つけて、package.json、main.js、index.html の 3 つの新しいファイルを作成します (注: これらのファイルの中にはインデックスが含まれています) .html は Web ページのホームページです)
プロジェクト ディレクトリ/
├── package.json ├── main.js └── index.html
2. 以下のコンテンツを package.json に追加します
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3. この main.js ファイルは、上記 package.json の「main」キーの値は必要に応じて変更できます
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. Web ページのホームページのファイル名が「index.html」ではない場合は、「index.html」を変更してください。 Web ページのホームページの名前に変更します
5. DOS を開き、プロジェクト ディレクトリに移動します (または、プロジェクト ディレクトリの空白スペースで直接 Shift キーを押しながら右クリックし、ここでクリックしてコマンド ウィンドウを開きます)。理解してください、Baidu 君)
6. 前のステップの DOS で、npm installelectron-packager と入力して、パッケージ化アーティファクトをグローバルにインストールします
npm install electron-packager -g
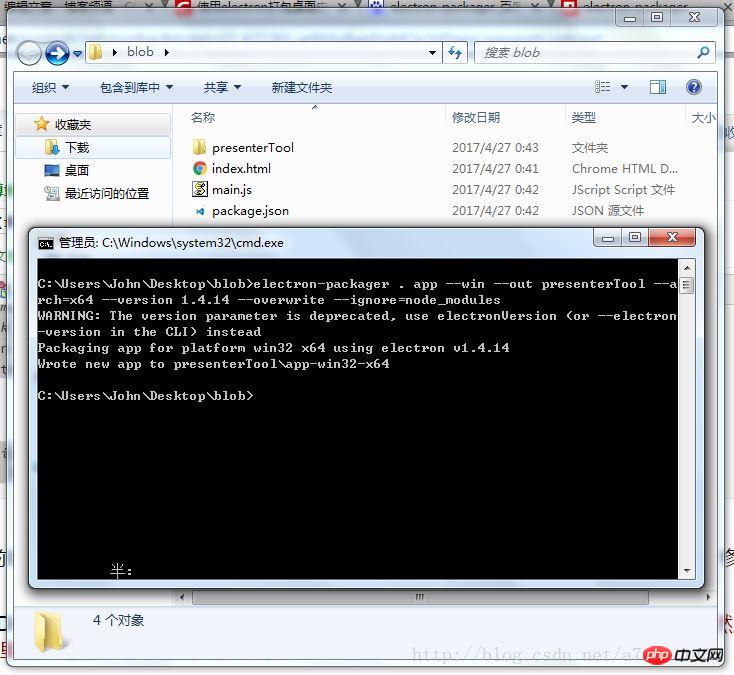
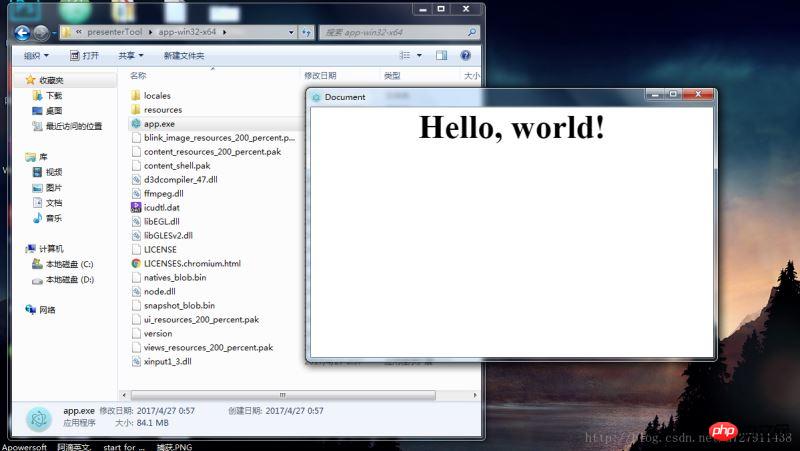
7。パッケージング アーティファクト 最後に、前の手順の DOS で、「 electric-packager 」と入力します。 app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules</code > つまり、パッケージングを開始できます<code>npm install electron-packager -g全局安装我们的打包神器
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
7、安装好打包神器后,还是在上一步的 DOS 下,输入 electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modulesrrreee


以上がWebフロントエンドページからexeを生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 84
84
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...




