
この記事では主に PHP+Mysql+jQuery で実装されたクエリとリストボックスの選択について紹介します。興味のある方はぜひ参考にしてください。
この記事では、Ajax を介して mysql データをクエリし、返されたデータを選択リストに表示し、最後に選択を通じて選択した選択にオプションを追加する方法について説明します。これは、多くのバックエンド管理システムで使用できます。この記事のリスト ボックスの操作は、jquery プラグインに依存しています。

HTML
<form id="sel_form" action="post.php" method="post"> <p><input type="text" name="keys" id="keys" value="输入姓名或手机号码" onclick="this.value=''" /> <input type="button" id="searchOption" value="搜索" /> <span id="msg_ser"></span></p> <p id="sel"> <select name="liOption[]" id='liOption' multiple='multiple' size='8'> </select> </p> <input type="submit" value="提 交" /> </form>
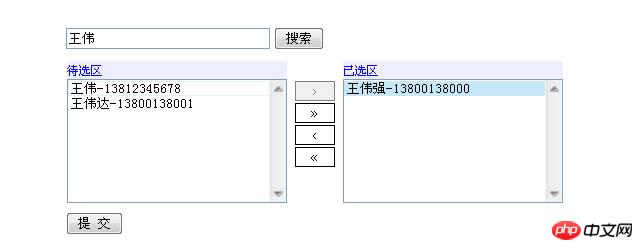
説明: HTML コンテンツは、クエリ入力ボックス、リスト ボックス、および関連するボタンを備えたフォームです。
MYSQL データテーブル構造
CREATE TABLE IF NOT EXISTS `t_mult` ( `id` int(11) NOT NULL auto_increment, `username` varchar(32) NOT NULL, `phone` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
テーブル t_mult は、名前と携帯電話番号フィールドを含む連絡先情報テーブルです。
CSS
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
この例では、Multiselect プラグインに必要なスタイル ファイルのみが読み込まれています。他の CSS は自分でデザインできます。
JAVASCRIPT
まず、この例に必要な 2 つの js ファイルを参照する必要があります。
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
それでは、Multiselect プラグインを呼び出してみましょう。
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});それでは、Ajax クエリ データを実行するための検索ボタンを書いてみましょう。
$("#searchOption").click(function(){
var keys=$("#keys").val();
$.ajax({
type: "POST",
url: "action.php",
data: "title="+keys,
success: function(msg){
if(msg==1){
$("#msg_ser").show().html("没有记录!");
}else{
$("#liOptionms2side__sx").html(msg);
$("#msg_ser").html("");
}
}
});
$("#msg_ser").ajaxSend(function(event, request, settings){
$(this).html("");
});
});検索ボタンをクリックすると、Ajax の非同期操作が実行され、取得した検索ボックスの入力値が POST モードでバックグラウンド プログラムの action.php に渡されて処理されることを説明します。 1 が返されると、HTML ページに「レコードなし」というプロンプトが表示されます。それ以外の場合は、結果が左側のリスト ボックス (選択対象) に出力されます。 注意ここが重要なポイントですなぜリストボックスがXHTMLのliOptionではなく、liOptionms2side__sxに変更されたのでしょうか? これは、Multiselect プラグインから始まります。Multiselect プラグインは、実際には、関連する操作のためにリスト ボックスを左右 2 つのリスト ボックスに置き換えます。プラグイン コードを見ると、見つけるのは難しくありません。左側の名前は liOptionms2side__sx、右側のリスト ボックスの名前は liOptionms2side__sx です (選択された) リスト ボックスの名前は liOptionms2side__dx です。これは後で使用します。
PHP
まずはaction.phpの処理を見てみましょう。
最初のステップはデータベースに接続することです。
$conn=mysql_connect("localhost","root","");
mysql_select_db("demo",$conn);
mysql_query("SET names UTF8");2 番目のステップは、データを読み取って出力することです。 検索ボックスから値を検出することで、さまざまな SQL ステートメントを構築し、出力用のデータを返します。コードは次のとおりです。
$keys=trim($_POST['title']);
$keys=mysql_real_escape_string($keys,$conn);
if(!empty($keys)){
$sql="select * from t_mult where username like '%$keys%' or phone='$keys'";
}else{
$sql="select * from t_mult";
}
$query=mysql_query($sql);
$count=mysql_num_rows($query);
if($count>0){
while($row=mysql_fetch_array($query)){
$str.="<option value='".$row['id']."'>".$row['username']."-".$row['phone']."</option>";
}
echo $str;
}else{
echo "1";
}最後に、送信操作があり、バックグラウンドの post.php プログラムが値を取得します。最終的に提出されたアイテムの。
$selID=$_POST['liOptionms2side__dx'];
if(!empty($selID)){
$str=implode(",",$selID);
echo $str;
}else{
echo "没有选择任何项目!";
}要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。
関連する推奨事項:
以上がPHP+Mysql+jQuery によって実装されたクエリとリスト ボックスの選択の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。