VUE + UEditor で単一画像のクロスドメインアップロード機能を実装する方法
この記事では、主に VUE + UEditor の単一画像のクロスドメイン アップロード機能の実装方法を紹介します。必要な友人は参考にしてください。
UEditor の公式 Web サイトには、単一画像のクロスドメイン アップロードを提供していないと記載されているため、自分で解決するだけです。インターネットで多くの解決策を調べましたが、vue で使用されているものは見つかりませんでしたが、いくつかのアイデアは得られました。ソースコードをあまり変更したくないという理由で試してみました...解決策は偶然思いつきました:リーフレットをアップロードするとき、バックエンドは直接JSONを返さず、フロントエンドページにリダイレクトします
フロントエンド: VUE
バックエンド: WAMP + ThinkPHP5.0
フロントエンド
http://localhost:8888
1. 公式 Web サイトにアクセスして UEditor を vue にダウンロードし、ueditor.config.js を開いてサーバー パスを設定します (ローカル ドメイン名を指定するには、hosts ファイル (追加) に移動します。以下は私の構成です

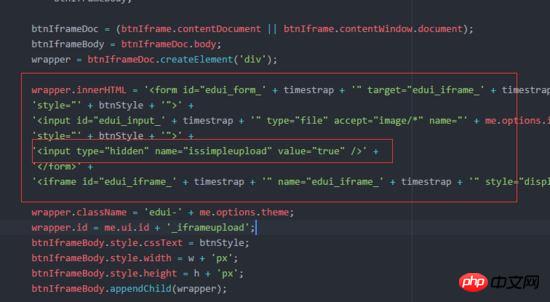
2. ueditor.all.js を開き、最後に識別子を追加します。バックエンドは、単一の画像アップロードであるかどうかを判断できます。

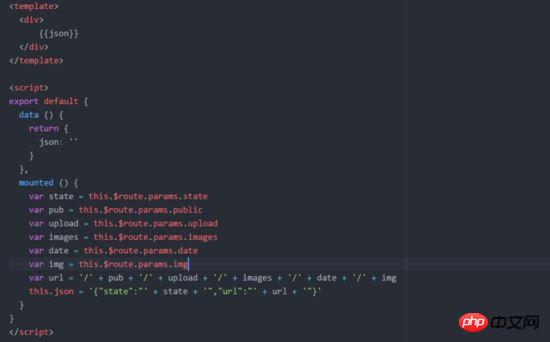
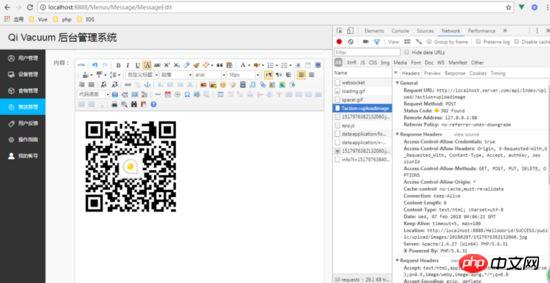
3. ページの作成には JSON データが表示されます。ルーティングパラメータを直接使用して返された結果を受け取り、それらを結合したところ、JSON全体を受け取ることができなかったため、すべてのJSONが表示されず、状態とURLのみが取得されました。インターフェースにアクセスせずにバックエンドデータを受信する方法がまだわかりません。良い解決策があれば提案してください。

Backend
http://localhost.server.com
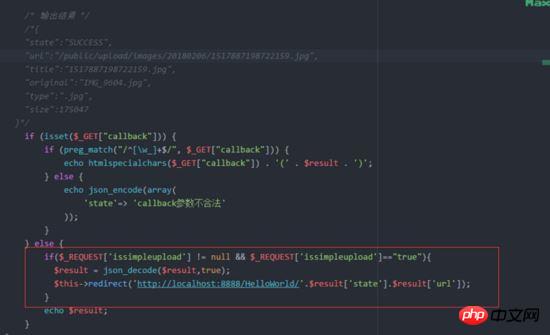
1. PHP版のUEditorをダウンロードし、その中のPHPフォルダー内のファイルをプロジェクトにコピーし、Controller Add判定で出力結果を確認します。 , 単一の画像は直接結果を返しません

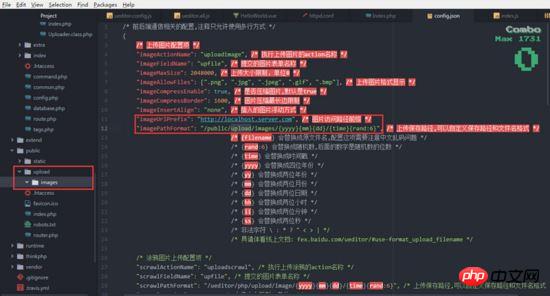
2. Config.json でアクセスパスを変更し、パスを保存します

これで基本的には完了です、単一の画像の効果を見てください


上記は私です。皆さんのためにまとめました。今後皆さんのお役に立てれば幸いです。
関連記事:
vue.jsでのvue-fontawesomeの使用について
以上がVUE + UEditor で単一画像のクロスドメインアップロード機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 106
106
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




