JS操作ページの背景が暗くなる
今回はJS操作ページの背景を暗くする方法についてお届けします。 以下は実際のケースです。
1. まずマスクレイヤー p を書き、次にポップアップウィンドウ p
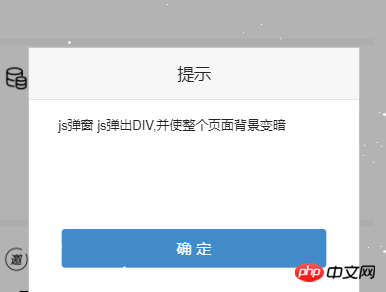
<!-- 遮罩层 --> <p id="cover" style="background: #000; position: absolute; left: 0px; top: 0px; width: 100%; filter: alpha(opacity=30); opacity: 0.3; display: none; z-index: 2 "> </p> <!-- 弹窗 --> <p id="showp" style="width: 80%; margin: 0 auto; height: 9.5rem; border: 1px solid #999; display: none; position: absolute; top: 40%; left: 10%; z-index: 3; background: #fff"> <!-- 标题 --> <p style="background: #F8F7F7; width: 100%; height: 2rem; font-size: 0.65rem; line-height: 2rem; border: 1px solid #999; text-align: center;" > 提示 </p> <!-- 内容 --> <p style="text-indent: 50px; height: 4rem; font-size: 0.5rem; padding: 0.5rem; line-height: 1rem; "> js弹窗 js弹出p,并使整个页面背景变暗</p> <!-- 按钮 --> <p style="background: #418BCA; width: 80%; margin: 0 auto; height: 1.5rem; line-height: 1.5rem; text-align: center;color: #fff;margin-top: 1rem; -moz-border-radius: .128rem; -webkit-border-radius: .128rem; border-radius: .128rem;font-size: .59733rem;" onclick="closeWindow()"> 确 定 </p> </p>
js コード: (jq の紹介)
<script type="text/javascript">
// 弹窗
function showWindow() {
$('#showp').show(); //显示弹窗
$('#cover').css('display','block'); //显示遮罩层
$('#cover').css('height',document.body.clientHeight+'px'); //设置遮罩层的高度为当前页面高度
}
// 关闭弹窗
function closeWindow() {
$('#showp').hide(); //隐藏弹窗
$('#cover').css('display','none'); //显示遮罩层
}
</script>効果:

事例を読んだ後、あなたはそれをマスターしたと思います。この記事では、さらにエキサイティングな方法については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
スライディングページの下部に無限ロードデータ要件を設ける方法
以上がJS操作ページの背景が暗くなるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 Win10 でカレンダー イベントのポップアップ リマインダーが表示されない場合はどうすればよいですか? Win10 でカレンダー イベントのリマインダーが表示されなくなった場合はどうすればよいですか?
Jun 09, 2024 pm 02:52 PM
Win10 でカレンダー イベントのポップアップ リマインダーが表示されない場合はどうすればよいですか? Win10 でカレンダー イベントのリマインダーが表示されなくなった場合はどうすればよいですか?
Jun 09, 2024 pm 02:52 PM
カレンダーは、ユーザーがスケジュールを記録したり、リマインダーを設定したりするのに役立ちますが、多くのユーザーは、Windows 10 でカレンダー イベントのリマインダーが表示されない場合はどうすればよいかを尋ねています。ユーザーはまず Windows の更新ステータスを確認するか、Windows App Store のキャッシュをクリアして操作を実行できます。このサイトでは、Win10 カレンダーのイベントリマインダーが表示されない問題の分析をユーザーに丁寧に紹介します。カレンダーイベントを追加するには、システムメニューの「カレンダー」プログラムをクリックします。カレンダー内の日付をマウスの左ボタンでクリックします。編集画面でイベント名とリマインダー時刻を入力し、「保存」ボタンをクリックするとイベントが追加されます。 Win10のカレンダーイベントリマインダーが表示されない問題を解決する
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 Win11のポップアップウィンドウが閉じない問題を解決する方法
Dec 22, 2023 pm 05:13 PM
Win11のポップアップウィンドウが閉じない問題を解決する方法
Dec 22, 2023 pm 05:13 PM
パソコンを使っていると、意図せずポップアップするポップアップウィンドウに悩まされることがあると思いますが、特にシステムアップデート後は、win11のポップアップウィンドウが閉じられないという問題に遭遇することもありました。タスクマネージャーでのみ閉じてください。 win11 ポップアップ ウィンドウを閉じることができない問題の解決策: 1. まず、キーボードの「Win+R」キーの組み合わせを押して、「ファイル名を指定して実行」を開きます。 2. 次に、「msconfig」と入力し、Enter キーを押して実行します。 3. 次に、「スタートアップ」と入力し、「タスク マネージャーを開く」をクリックします。 4. 次に、起動オプションの下に表示されるアプリケーションを選択します。 5. 最後に、右下隅の「無効にする」をクリックします。




