
この記事では主に、Vue の watch がオブジェクト属性の変更を検出できない問題の解決策を紹介し、参考にさせていただきます。
前書き
vue の開発中に問題が発見されました。vue.$data 内のオブジェクトのプロパティが変更されると、Watch はその変更を観察できませんが、実際にはオブジェクトのプロパティが変更されています。これは……ちょっと信じられないですね!
Text
<template>
<p>
<dl>name: {{option.name}}</dl>
<dl>age: {{option.age}}</dl>
<dl>
<button @click="updateAgeTo25">update age with 25</button>
</dl>
</p>
</template>
<script>
export default {
data () {
return {
option: {
name: "isaac",
age: 24
}
}
},
watch: {
option(val) {
console.log(val)
}
},
methods: {
updateAgeTo25() {
this.option.age = 25
}
}
}
</script>

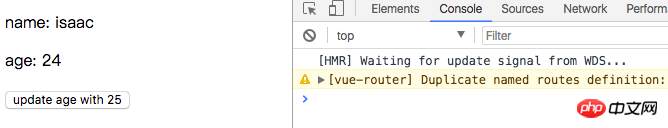
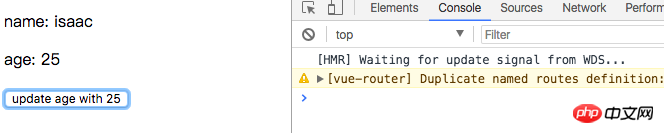
結果に示されているように、option.ageは更新されましたが、watchのoption関数はトリガーされていません。
Vue のウォッチフックはそんなに役に立たないのですか?もう信じられない。
ディープウォッチ
...
watch: {
option: {
handler(newVal) {
console.log(newVal);
},
deep: true,
immediate: true
}
},
...ディープウォッチが必要な場合は、deep属性を有効にする必要があります


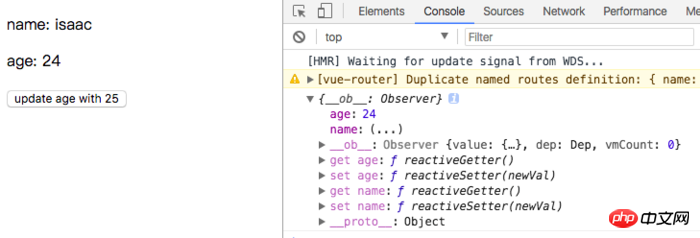
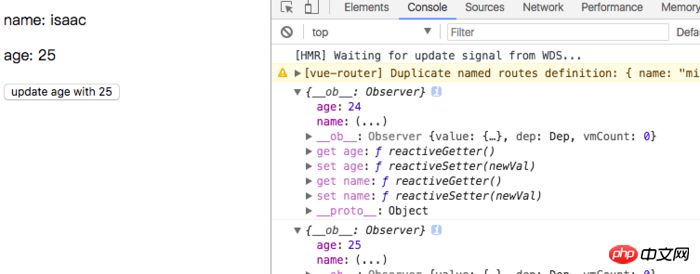
結果に示されているように。
さらに、年齢が変更される前にオプションが出力されていることがわかります。これは、immediate属性がオンになっていて、trueに設定されているためです。
リスニングの開始直後にコールバックが呼び出されます
上記は私です。皆さんのためにまとめてみましたので、今後皆さんのお役に立てれば幸いです。
関連記事:
Vue.jsでデータ表示時にページが点滅する問題を解決する方法
vue-routerを使用して各ページのタイトルメソッドを設定する方法
ページジャンプとリターンを実装する方法vueでの元のページの初期位置
以上がWatch が Vue のオブジェクト プロパティの変更を検出しない問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。