プロジェクトで vue+.sync モディファイアを使用する
今回は、プロジェクトでの vue+.sync モディファイアの使用について説明します。プロジェクトで vue+.sync モディファイアを使用する際の注意点は何ですか? 以下は実際的なケースです。
場合によっては、プロパティ (データを渡すための親子コンポーネントのプロパティ) に対して「双方向バインディング」を実行する必要がある場合があります。
vue 1.x の .sync 修飾子によって提供される関数。子コンポーネントが .sync を使用して prop の値を変更すると、その変更は親コンポーネントにバインドされている値にも同期されます。
これは便利ですが、一方向のデータ フローが中断されるため、問題が発生する可能性もあります。 (データは上から下へ、イベントは下から上へ流れます)
サブコンポーネントのpropを変更するコードは通常の状態変更のコードと変わらないので、サブコンポーネントのコードだけを見ると、適切な場合は、親コンポーネントの状態が静かに変更されます。
これにより、複雑な構造を持つアプリケーションをデバッグする際に、高いメンテナンスコストが発生します。そこで、vue 2.0 では .sync を削除しました。
しかし、実際のアプリケーションでは、再利用可能なコンポーネント ライブラリを開発する場合など、.sync にはまだアプリケーションがあることがわかりました。 (バカ○△○)
後は、子コンポーネント内で親コンポーネントの状態を変更するコードを区別しやすくするだけです。
そこで、vue 2.3.0 から .sync 修飾子を再導入しましたが、今回はコンパイル時の構文糖としてのみ存在します。これは、親コンポーネントのプロパティを自動的に更新する v-on リスナーに自動的に展開されます。
例:
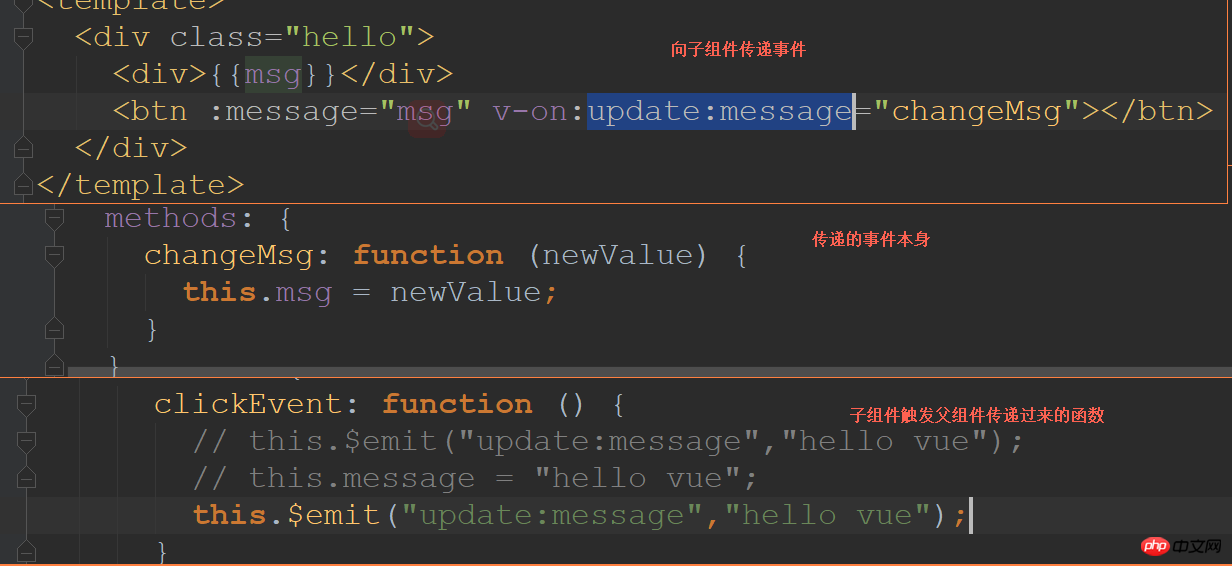
<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)
サブコンポーネントが foo の値を更新する必要がある場合、更新イベントを明示的にトリガーする必要があります: this.$emit(“update:foo”, newValue);
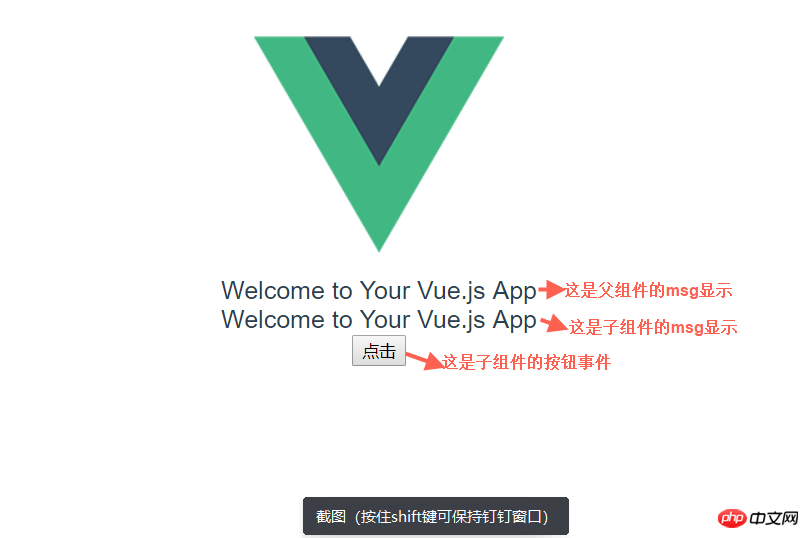
初期状態:

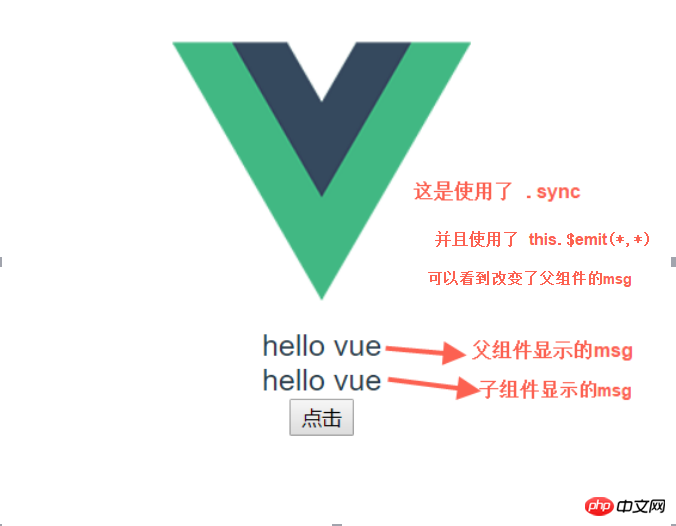
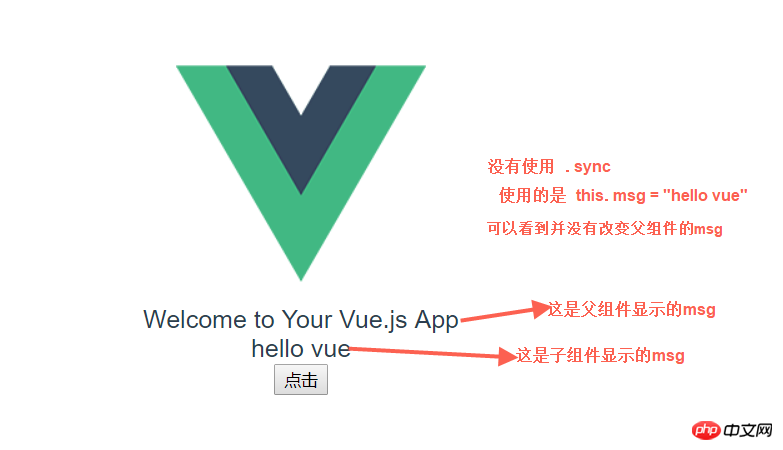
クリック後の状態:



原理は、親コンポーネントが子コンポーネントに関数を渡すことです: function (newValue) { this.msg = newValue }function (newValue) { this.msg = newValue; }

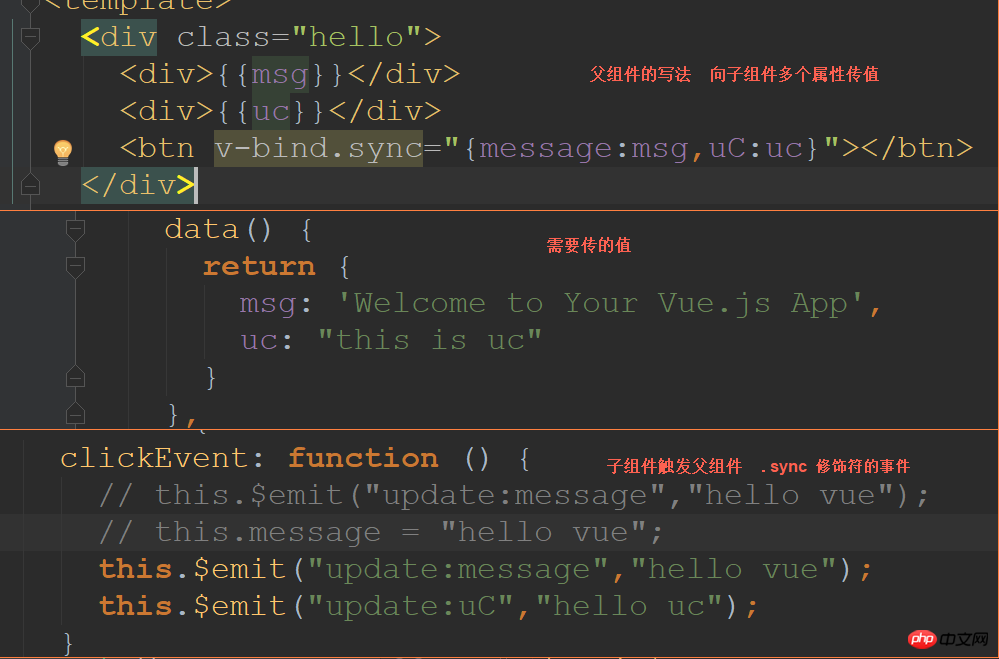
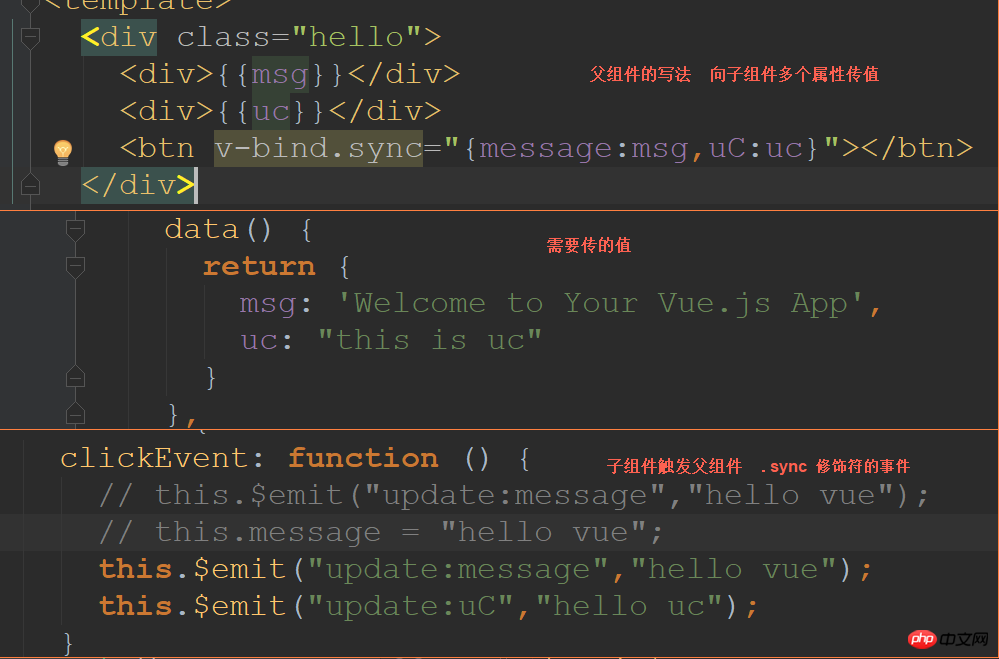
当使用一个对象一次性设置多个属性的时候,这个 .sync 修饰符也可以和 v-bind 一起使用。
例如: <child v-bind.sync = “{ message: msg, uC: uc}”></child> ;
 オブジェクトを使用して複数のプロパティを一度に設定する場合、この .sync 修飾子は v-bind でも使用できます。
オブジェクトを使用して複数のプロパティを一度に設定する場合、この .sync 修飾子は v-bind でも使用できます。  例:
例: <child v-bind.sync = “{ message: msg, uC: uc}”></child>> (:.sync="{ として記述することはできません) *** ******}"、そうでない場合はエラーが報告されます)<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/002/916cb942145c5cef2f08c235569405a4-6.png" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/002/71b70ddaca265576244a073db0b8a972-7.png" class="lazy" alt="">この例では、メッセージと uC への更新を同時に行う v-on リスナーを追加します。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Node.Js はビットコインアドレスを生成します (コード付き)
以上がプロジェクトで vue+.sync モディファイアを使用するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




