
この記事では、JavaScript で実装されたマルチツリーの再帰的走査アルゴリズムと非再帰的走査アルゴリズムを主に紹介し、JavaScript マルチツリーの json ノードの再帰的走査と非再帰的走査を例の形式で詳細に分析します。以下を参照してください
この記事の例では、JavaScript でのマルチツリーの再帰的トラバーサルおよび非再帰的トラバーサル アルゴリズム操作の実装について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
デモ前の準備作業
デモプロジェクトのファイル構造:
index.html
jsonData.js
recurrenceTree.js
noRecurrenceTree.js
各ファイルの説明:
index.html は、デモに使用される HTML ファイルです。
jsonData.jsはマルチツリーのJSONデータを格納します。
recurrenceTree.js の再帰アルゴリズムはツリーを走査します。
noRecurrenceTree.js ツリートラバーサル用の非再帰アルゴリズム。
jsonData.js
/**
* 用于演示的 JSON 树形数据结构
*/
var root = {
name:'D盘',
children:[
{
name:'学习',
children:[
{
name:'电子书',
children:[
{
name:'文学',
children:[
{
name:'茶馆'
},
{
name:'红与黑'
}
]
}
]
}
]
},
{
name:'电影',
children:[
{
name:'美国电影'
},
{
name:'日本电影'
}
]
}
]
}index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="renderer" content="webkit"/> <meta http-equiv="x-ua-compatible" content="ie=edge, chrome=1"> <meta http-equiv="Cache-Control" content="max-age: 31536000"> <title>www.jb51.net js多叉树遍历</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="wap-font-scale" content="no"> <meta name="author" content=""> <meta name="keywords" content=""> <meta name="description" content=""> <script type="text/javascript" src="jsonData.js"></script> </head> <body> 递归遍历:<span id="app"></span> <script type="text/javascript" src="recurrenceTree.js"></script> <hr> 非递归遍历:<span id="app2"></span> <script type="text/javascript" src="noRecurrenceTree.js"></script> </body> </html>
再帰的トラバーサル
recurrenceTree.js
// 遍历单个节点
function traverseNode(node){
var pObj = document.getElementById("app");
pObj.innerHTML = pObj.innerHTML + " " + node.name;
}
// 递归遍历树
// 作者:张超
function traverseTree(node){
if (!node) {
return;
}
traverseNode(node);
if (node.children && node.children.length > 0) {
var i = 0;
for (i = 0; i < node.children.length; i++) {
this.traverseTree(node.children[i]);
}
}
}
traverseTree(root);非再帰的トラバーサル
noRecurrenceTree .js
// 遍历单个节点
function traverseNode2(node){
var pObj2 = document.getElementById("app2");
pObj2.innerHTML = pObj2.innerHTML + " " + node.name;
}
// 非递归遍历树
// 作者:张超
function traverseTree2(node){
if (!node) {
return;
}
var stack = [];
stack.push(node);
var tmpNode;
while (stack.length > 0) {
tmpNode = stack.pop();
traverseNode2(tmpNode);
if (tmpNode.children && tmpNode.children.length > 0) {
var i = tmpNode.children.length - 1;
for (i = tmpNode.children.length - 1; i >= 0; i--) {
stack.push(tmpNode.children[i]);
}
}
}
}
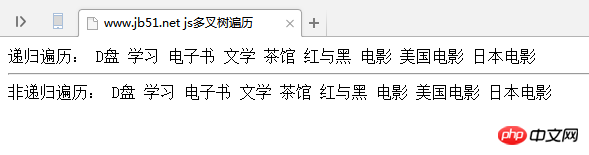
traverseTree2(root);ネイティブテスト効果:

上記をあなたのためにまとめました。将来お役に立てば幸いです。
関連記事:
VUE + UEditor で単一画像のクロスドメイン アップロード機能を実装する方法
ES6 イテレーターと for.of ループ (詳細なチュートリアル) )
以上がJavaScript の再帰的トラバーサルと非再帰的トラバーサルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。