
この記事では、Ionic Learning Diary での検証コードのカウントダウンの実装を主に紹介しますので、参考として共有します。
はじめに
アプリを作るならこの機能が必ず関わるので、ネットで先輩方の情報を色々調べて、自分にとって一番分かりやすいものを見つけて実装しました。将来のためにこの日記を書きます
感想
ユーザーが登録するとき、多くのアプリは登録に携帯電話番号をバインドすることを選択します。ユーザーにとって操作が便利であり、実名システムに従うことも非常に便利です。問題は、ボタンを設計するときに、入力確認コードの横に表示する必要があり、ユーザーがクリックした後にカウントダウンが表示されることです。が起動し、ボタンがクリックできなくなります

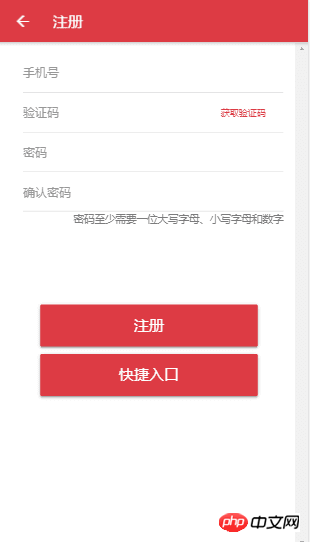
クリック前

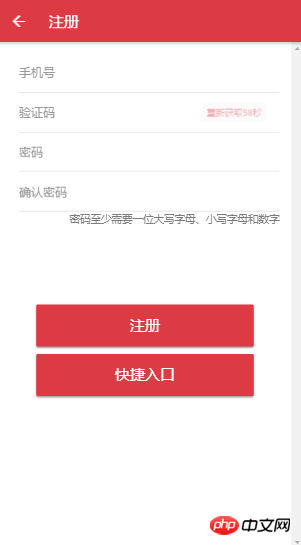
クリック後
この日記には、html、ts、scssを含む1ページ以下のファイルのみが含まれます(私のページ名はregです。
reg.tsはhtmlで定義されています 取得できる情報
//验证码倒计时
verifyCode: any = {
verifyCodeTips: "获取验证码",
countdown: 60,
disable: true
}reg.htmlのデザインレイアウト
上の画像は私がデザインしたものです ここではキーコードのみを抜粋しています。
<button item-right ion-button clear (click)="getCode()" [disabled]="!verifyCode.disable">{{verifyCode.verifyCodeTips}}</button>イベントgetCode()をクリックし、ボタンをクリックできるかどうかを[無効]に設定し、ブール値判定を使用し、主な表示内容はverifyCode.verifyCodeTips、つまりテキスト情報と後で実装する必要があるカウントダウンです
reg.ts メソッドの追加とカウントダウン処理
ボタンがクリックされると、getCode() メソッドがトリガーされてこのメソッドがトリガーされます。次に、まず disable の値を false に変更し、ボタンをクリックできないように設定します。そして、settimeメソッド
getCode() {
//点击按钮后开始倒计时
this.verifyCode.disable = false;
this.settime();
}settime()をトリガーしてカウントダウン関数を具体的に実装します
//倒计时
settime() {
if (this.verifyCode.countdown == 1) {
this.verifyCode.countdown = 60;
this.verifyCode.verifyCodeTips = "获取验证码";
this.verifyCode.disable = true;
return;
} else {
this.verifyCode.countdown--;
}
this.verifyCode.verifyCodeTips = "重新获取"+this.verifyCode.countdown+"秒";
setTimeout(() => {
this.verifyCode.verifyCodeTips = "重新获取"+this.verifyCode.countdown+"秒";
this.settime();
}, 1000);
}カウンターを使用して1秒ごとに1ずつ減少する単純なカウントダウン関数ですが、重要なのはカウンターが1であるかどうかを判断することです。が 1 の場合、verifyCode の 3 つの情報が再初期化されます。 以上が皆さんの参考になれば幸いです。
関連記事:
SpringMVC を使用して vue クロスドメインリクエストを解決する Vue コンポーネントと Route のライフサイクル (詳細なチュートリアル) Vue2.0 でのユーザー権限制御の実装以上がIonic は検証コードのカウントダウンを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。