
ここで、Vue の親コンポーネントのクリックが子コンポーネントのイベントをトリガーする方法の例を共有します。これは優れた参考値であり、皆さんの役に立つことを願っています。
最近、Vueの親コンポーネントと子コンポーネント間の通信について勉強しているのですが、たまたま親子間のイベント送受信に遭遇したので、ここにref
を使って子コンポーネントの参照情報を登録してみます。 。 公式サイトではこのように説明されています
refは要素やサブコンポーネントの参照情報を登録するために使用されます。参照情報は親コンポーネントの$refsオブジェクトに登録されます。通常の DOM 要素で使用される場合、参照は DOM 要素を指します。子コンポーネントで使用される場合、参照はコンポーネント インスタンスを指します:
親コンポーネント app.vue
<template>
<p id="app">
<!--父组件-->
<input v-model="msg">
<button v-on:click="notify">广播事件</button>
<!--子组件-->
<popup ref="child" ></popup>
</p>
</template>
<script>
import popup from '@/components/popup'
export default {
name: 'app',
data: function () {
return {
msg: ''
}
},
components: {
popup
},
methods: {
notify: function () {
if (this.msg.trim()) {
this.$refs.child.parentMsg(this.msg)
}
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>子コンポーネント Popup.vue
<template>
<p>
<ul>
<li v-for="item in messages">父组件输入了:{{item}}</li>
</ul>
</p>
</template>
<style>
body {
background-color: #ffffff;
}
</style>
<script>
export default{
name: 'popup',
data: function () {
return {
messages: []
}
},
methods: {
parentMsg: function (msg) {
this.messages.push(msg)
}
}
}
</script>この例をいくつかの手順で解釈します。
1. 親コンポーネントの button 要素は、notify メソッドを指すクリック イベントにバインドされます
2. 子コンポーネントに ref="child" を登録します。
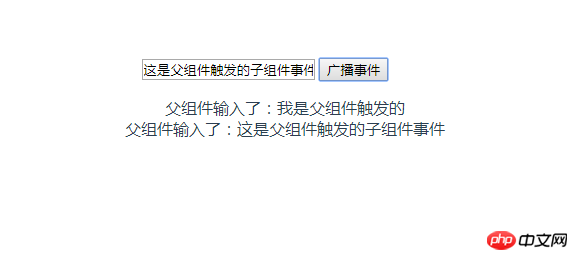
3. 親コンポーネントの通知メソッドを処理するとき、$refs.child を使用して子コンポーネントのparentMsg メソッドにイベントを渡し、親コンポーネントにパラメータ msg も渡します。親コンポーネントからイベントを呼び出し、parentMsg メソッドが受信したメッセージをメッセージ配列に格納します。 実行結果は次のとおりです。

 関連記事:
関連記事:
以上がVue で親コンポーネントのクリックを実装して子コンポーネント イベントをトリガーする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。