
この記事は、JavaScript で最も頻繁に発生する 10 個のエラーをまとめたもので、これらのエラーの原因とその発生を防ぐ方法を説明します。困っている友達は参考にしてください
開発者コミュニティに還元するために、私たちは何千ものプロジェクトのデータベースをチェックし、JavaScript で最も頻繁に発生する 10 個のエラーを見つけました。これらのエラーが発生する原因と、その発生を防ぐ方法について説明します。これらの「罠」に陥ることを回避できれば、より優れた開発者になれるでしょう。
データは王様です。最も頻繁に発生する JavaScript エラーの上位 10 件を収集し、分析しました。 Rollbar はプロジェクトごとにすべてのエラーを収集し、各エラーが発生した回数を要約します。これは、「フィンガープリント」(ロールバーで使用されるアルゴリズム、https://rollbar.com/docs/grouping-algorithm/ を参照) に基づいてエラーをグループ化することによって行われます。基本的に、2 番目のエラーが最初のエラーの重複である場合、両方のエラーを同じグループにグループ化します。これにより、ログ ファイルに表示されるような大量のダンプではなく、適切な概要がユーザーに提供されます。
私たちはあなたとあなたのユーザーに影響を与える可能性が最も高いバグに焦点を当てます。これを行うために、さまざまな企業のプロジェクト セットを調査してエラーをランク付けしました。各エラーが発生した合計回数だけを調べた場合、大規模なプロジェクトによって生成されたエラーが他のエラーを圧倒し、ほとんどの読者には関係のないエラーのデータ セットが生成される可能性があります。
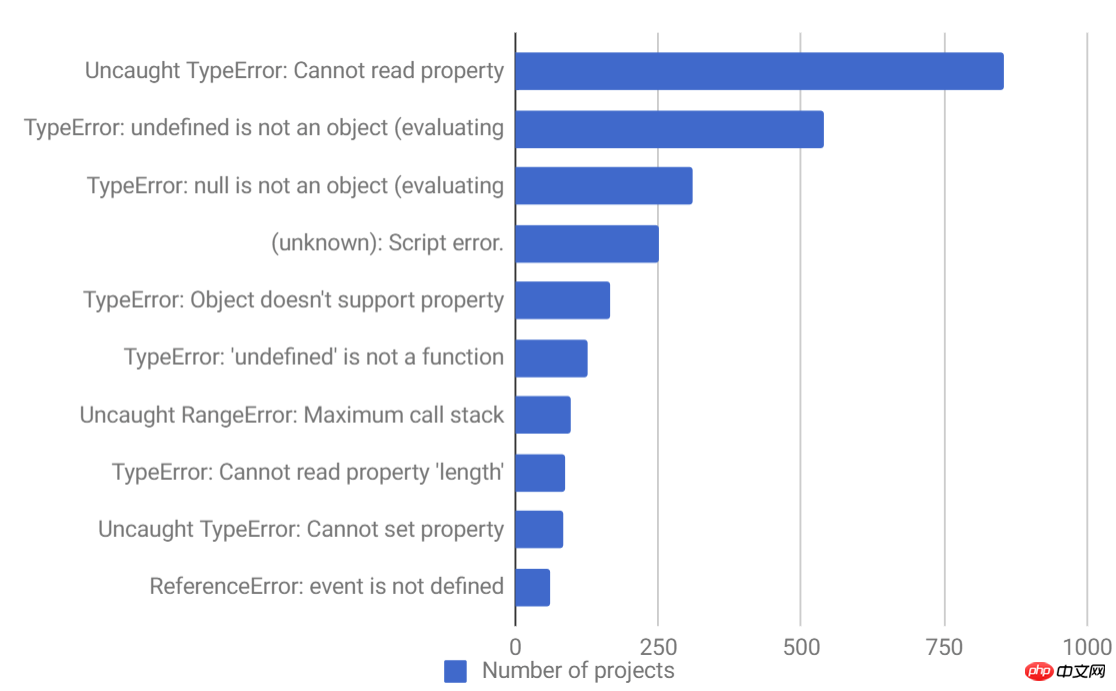
JavaScript エラーのトップ 10 は次のとおりです:

読みやすくするために、各エラーの説明を短縮しました。次に、各エラーを詳しく調べて、その原因とエラーの発生を回避する方法を特定します。
1. Uncaught TypeError: Cannot read property
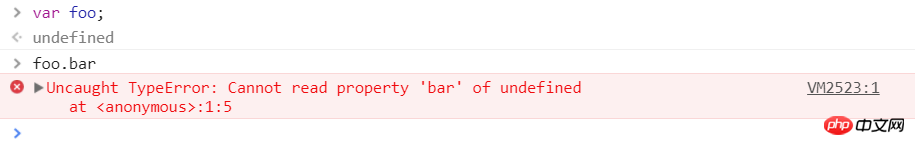
あなたが JavaScript 開発者であれば、このエラーを認めたくないほど何度も目にしたことがあるかもしれません (笑)。このエラーは、未定義のオブジェクトのプロパティを読み取るか、そのメソッドを呼び出すと、Chrome で発生します。 Chrome Developer Console で簡単にテスト(試してみる)ができます。

これが起こる理由はたくさんありますが、一般的な理由は、UI コンポーネントのレンダリング時の状態の不適切な初期化です。
実際のアプリケーションで何が起こるかの例を見てみましょう。ここでは React を選択しますが、同じことが Angular、Vue、またはその他のフレームワークにも当てはまります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
ここで達成すべき重要なことが 2 つあります:
コンポーネントの状態 (例: this.state) は未定義から始まります。
データが非同期でフェッチされる場合、それがコンストラクターcomponentWillMountまたはcomponentDidMountでフェッチされるかどうかに関係なく、コンポーネントはデータがロードされる前に少なくとも1回レンダリングされ、Quizが最初にレンダリングされるとき、this.state.itemsは未定義です。 これは、ItemList が項目を未定義として定義し、コンソールにエラー「Uncaught TypeError: Unknown のプロパティ 'map' を読み取れません」が表示されることを意味します。
これは簡単に修正できます。最も簡単な方法: コンストラクター内の状態を適切なデフォルト値で初期化します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
アプリケーションの特定のコードは異なる場合がありますが、アプリケーションでこの問題を解決または回避するための十分な手がかりが得られたことを願っています。まだ読んでいない場合は、以下で関連するエラーの例をさらに説明しますので、読み続けてください。
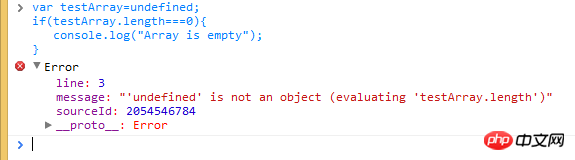
2. TypeError: '未定義' はオブジェクトではありません
これは、Safari でプロパティを読み取るとき、または未定義のオブジェクトのメソッドを呼び出すときに発生するエラーです。これは、Safari 開発者コンソールで簡単にテストできます。これは本質的に #1 で述べた Chrome エラーと同じですが、Safari では異なるエラー メッセージが使用されます。

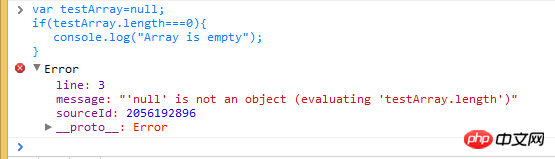
3. TypeError: null is not an object
これは、Safari でプロパティを読み取るか、null オブジェクトのメソッドを呼び出すときに発生するエラーです。 これは、Safari 開発者コンソールで簡単にテストできます。

興味深いことに、JavaScript では null と未定義は同じではありません。そのため、2 つの異なるエラー メッセージが表示されます。 unknown は通常、割り当てられていない変数であり、null は値が空であることを意味します。 それらが等しくないことを確認するには、厳密な等価演算子 === を使用してみてください:

実際の例では、このエラーが発生するシナリオの 1 つは、要素をロードする前に JavaScript で要素をロードしようとした場合です。要素。 DOM API は空のオブジェクト参照に対して null を返すためです。
任何执行和处理 DOM 元素的 JS 代码都应该在创建 DOM 元素之后执行。 JS 代码按照 HTML 中的规定从上到下进行解释。 所以,如果 DOM 元素之前有一个标签,脚本标签内的 JS 代码将在浏览器解析 HTML 页面时执行。 如果在加载脚本之前尚未创建 DOM 元素,则会出现此错误。
在这个例子中,我们可以通过添加一个事件监听器来解决这个问题,这个监听器会在页面准备好的时候通知我们。 一旦 addEventListener被触发,init() 方法就可以使用 DOM 元素。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
4. (unknown): Script error
当未捕获的 JavaScript 错误(通过window.onerror处理程序引发的错误,而不是捕获在try-catch中)被浏览器的跨域策略限制时,会产生这类的脚本错误。 例如,如果您将您的 JavaScript 代码托管在 CDN 上,则任何未被捕获的错误将被报告为“脚本错误” 而不是包含有用的堆栈信息。这是一种浏览器安全措施,旨在防止跨域传递数据,否则将不允许进行通信。
要获得真正的错误消息,请执行以下操作:
1. 发送 ‘Access-Control-Allow-Origin' 头部
将 Access-Control-Allow-Origin 标头设置为 * 表示可以从任何域正确访问资源。 如有必要,您可以将域替换为您的域:例如,Access-Control-Allow-Origin:www.example.com。 但是,处理多个域会变得棘手,如果你使用 CDN,可能由此产生更多的缓存问题会让你感觉到这种努力并不值得。 在这里看到更多。
这里有一些关于如何在各种环境中设置这个头文件的例子:
Apache
在 JavaScript 文件所在的文件夹中,使用以下内容创建一个 .htaccess 文件:
Header add Access-Control-Allow-Origin "*"
Nginx
将 add_header 指令添加到提供 JavaScript 文件的位置块中:
1 2 3 |
|
HAProxy
将以下内容添加到您为 JavaScript 文件提供资源服务的后端:
rspadd Access-Control-Allow-Origin:\ *
2. 在