
今回は、Angular サードパーティ パッケージを開発する方法と、Angular サードパーティ パッケージを開発する際の注意点について説明します。以下は実際のケースです。見てみましょう。
Angularに基づいてサードパーティパッケージを最初から構築する
ローカルでリリースするパッケージをテストする
npmまたはyarnリリースパッケージでコンテンツを指定する
公開されたパッケージを導入して使用する
基本的なプロジェクト構築
一般的なangularアプリはangular-cliを使用して作成され、新しい名前を付けるだけで直接実行できます。生成されたプロジェクトはwebpack、AOT、devサーバーなどの詳細を非表示にし、さまざまな機能もサポートします。テストや Sass などを設定するためのパラメータを使用し、それを npm run start や npm run build で直接使用するのは非常に愚かで、webpack などを学習する際の多くの大きな落とし穴をスキップすると言えます。
ただし、Angular サードパーティ パッケージを構築する場合は、プリコンパイルされたスタイル、パッケージ化、およびデプロイメントは通常必要ありません。代わりに、npm (yarn) と tsconfig に精通している必要があります。
Initialize
プロジェクトのビルドコマンドは次のとおりです:
mkdir my-ng-lib cd my-ng-lib yarn init
Enterを最後まで押して(実際にはパッケージの基本情報を編集する必要があります)、最後にpackage.jsonを取得します。 vscode を開きます:

npm パッケージを初期化します
依存関係
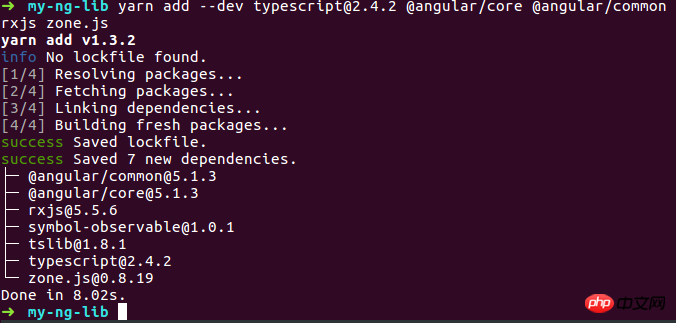
Angular のサードパーティ パッケージとして、最初に次の依存関係をインストールする必要があります:

依存関係のインストール
typescript で指定されたバージョンangular-cli で現在使用されているバージョンと一致する必要がありますが、実際にはそうでない可能性があります。これを行う必要があります。
これで開発に使用されるパッケージがインストールされましたが、これらのパッケージは公開後には使用されません。実際、公開するときに必要なのは、依存するコードではなく、作成したコードを公開することです。 .jsonpeerDependency を事前依存関係として構成しますが、パッケージ自体はこれらの依存関係を実際にインストールしません。実際のパッケージはアプリケーション プロジェクトによってインストールされる必要があります。次に、peerDependency を package.json に追加します。
"peerDependencies": {
"@angular/common": ">=5.0.0",
"@angular/core": ">=5.0.0",
"rxjs": ">=5.0.0"
}プロジェクトの作成
基本プロジェクトがビルドされたら、プロジェクトには package.json、node_modules、ロック ファイルのみが必要になります。次に、実際のプロジェクト コードを追加する必要があります。 。
このパッケージがどのような目的を達成するために使用されるかに関係なく、サードパーティのパッケージとして、他のプロジェクトに導入して使用できるように独自の機能をエクスポートする必要があるため、最初にプロジェクトのルート ディレクトリにindex.js ファイルが存在する必要があります。開発されているのは angular をベースにした TypeScript パッケージで、内容は各種のエクスポート タイプ、インターフェイス、メソッドなどです。例として、ここでは 1 つの定数のみがエクスポートされます:
export const myNgLib: string = 'Hello, thie is my angular 3rd part lib';
TypeScript をサポートするには、tsconfig.json も必要です:
{
"compilerOptions": {
"baseUrl": ".", // 基于哪个目录编译ts
"declaration": true, // 是否生成声明文件即*.d.ts文件,有了它才有TS的代码提示
"experimentalDecorators": true, // 用于支持TS装饰器如angular中的 @NgModule({}) 之类
"emitDecoratorMetadata": true, // 用于支持TS装饰器如angular中的 @NgModule({}) 之类
"module": "commonjs", // 模块化形式
"moduleResolution": "node", // 模块化形式
"rootDir": ".", // 以哪个目录为根
"lib": ["es2015", "dom"], // 支持编译的内置库
"skipDefaultLibCheck": true, // 是否跳过内置库检查
"skipLibCheck": true, // 跳过库检查
"target": "es5", // 编译目标版本
"suppressImplicitAnyIndexErrors": true, // 几个检查代码的规则
"strictNullChecks": true, // 几个检查代码的规则
"noImplicitAny": true, // 几个检查代码的规则
"sourceMap": true, // 是否生成 .js.map
"removeComments": true, // 移除注释
"noFallthroughCasesInSwitch": true // 几个检查代码的规则
},
"exclude": [ // 编译时排除以下内容
"node_modules",
"*.d.ts",
"**/*.d.ts"
]
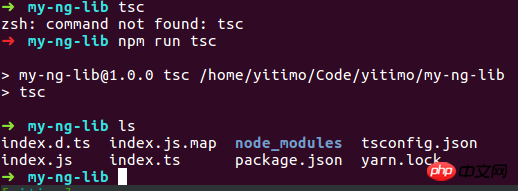
}ルールには独自の効果があり、一部はコンパイル パスを決定するものであり、一部は構文用ですこれで、tsc を実行して効果を確認できますが、最初に package.json のスクリプトに tsc を追加する必要があります:
"scripts": {
"tsc": "tsc"
}
Compile で .js を取得する、js.map、.d.ts
公開
完璧、素晴らしいパッケージですので、できるだけ早くリリースします。公開コマンドは
yarn publish
ですが、その前に、いくつか準備する必要があります:
npm アカウント
もちろん、公開する前に npm アカウントを持っている必要があります。それを追加し、最後に npm whoami を使用して確認します。身元。
パッケージの基本情報
言い換えれば、package.jsonを改善し、オープンソースライセンス、パッケージ名、作成者、バージョン番号など、このような強力なパッケージが私たちによって開発されたことをネットワーク全体に知らせる必要がありますなど、リリースに直接影響する最も重要なものはバージョン番号です。
選択的公開
angular パッケージと通常の js パッケージに基づくサードパーティ パッケージの最大の違いは、パッケージ全体を npm に直接公開できないことです。その理由は、.ts ファイルに奇妙なエラーが発生するためです。実際には、.js、.js.map、.d.ts の 3 種類のファイルを公開するだけで十分です。
因为在其他项目中不一定会使用TypeScript,即使用了也不会刻意包含node_modules目录,也就是说其他项目只管使用,编译的活由我们得包自己来做,相反要是我们还发布多余的.ts文件,只会导致错误。
为了做到选择性发布,需要一个.npmignore文件,和.gitignore配合用来忽略上传的文件,一般这些编译输出我们会添加在.gitignore中,若项目不存在.npmignore,发布到npm时也会使用.gitignore,这不是我们想要的,所以需要再创建这个.npmignore来忽略.ts文件而包含编译输出:
node_modules yarn-error.log tsconfig.json .gitignore .npmignore yarn.lock *.ts !*.d.ts
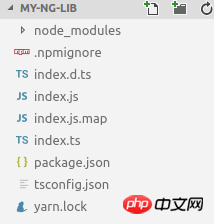
现在我们的项目看起来是这样的:

待发布项目
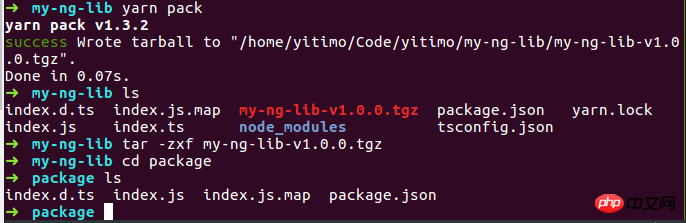
使用yarn pack命令得到本地打包看看效果如何:

本地打包
看起来非常完美,该有的都有了,不该有的都忽略了,那就可以发布了,不过这里就不发布这个没什么用处的包了 : )
打包至此完成,现在看看用起来怎么样。
本地测试
angular的第三方包要做本地测试的话,与普通的包比有一点不足,就是用不了npm link,这会导致错误,特别是在第三方包使用到依赖注入的情况下,原因是运行时实际是在两个angular环境下,再进一步说是因为第三方包依赖的是自己的node_modules,解决办法也很粗暴,删掉第三方包的node_modules即可,不过这代价显然有点大。找遍GitHub发现的另一个办法是配合--preserve-symlinks参数,不过可能是笔者使用姿势不对一直没效果。
最后笔者自己的曲线救国办法是手动写package.json的scripts,本地测试步骤是:
执行 yarn pack得到本地打包
解压到测试项目的node_modules中假装是安装的项目
测试项目中像使用普通安装包一样使用这个直接复制进来的包
参考脚本如下:
"scripts": {
"prepublish": "npm run clean && tsc", // 清理并编译
"clean": "rimraf index.js index.js.map index.d.ts src/**/*.js src/**/*.js.map src/**/*.d.ts linktest.tgz", // 清理编译文件
"link": "npm run pack && tar -zxf linktest.tgz && rimraf ../lib-test-app/node_modules/my-ng-lib && mv package ../lib-test-app/node_modules/my-ng-lib", // 打包后解压并移动到测试项目node_modules中
"pack": "npm run prepublish && yarn pack --filename linktest.tgz" // 执行编译并打包
}总结
发布基于angular的第三方包的两个难点:一是如何处理好TypeScript的编译,二是如何处理好angular运行上下文。
本文的命令均使用yarn完成,npm版本命令大同小异均有其对应命令,且发布的包都是在npm托管。
另外本文仅涉及发布最基本的基于angular的第三方包,包的实际功能方面没有做深入。其实对于不同功能的第三方包,仍有需要学习的内容。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がAngular でサードパーティのパッケージを開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。