Vue の要素を介してアイコン icon を使用する
element-ui 独自のアイコン ライブラリは十分に完成していないため、サードパーティのアイコンを導入する必要があります。以下に、Vue Element でアイコンを使用する方法のチュートリアルを紹介します。興味のある方は、element-ui に付属のアイコン ライブラリがまだ十分ではありません。サードパーティのアイコンを導入する必要があります。自分で使用する場合、いくつかの質問については、いくつかのチュートリアルを参照して詳細に記録します
私たちの場合、最初の選択肢はもちろん Alibaba アイコン ライブラリです
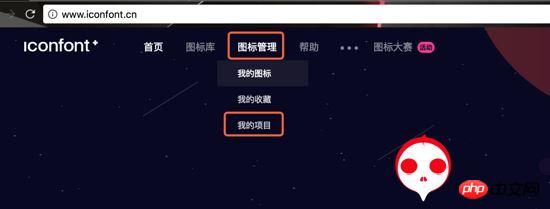
チュートリアル: 1 Alibaba を開きます。アイコン、登録 > ログイン > アイコン 管理 > マイ プロジェクト
 アイコン管理 > をクリックして、
アイコン管理 > をクリックして、
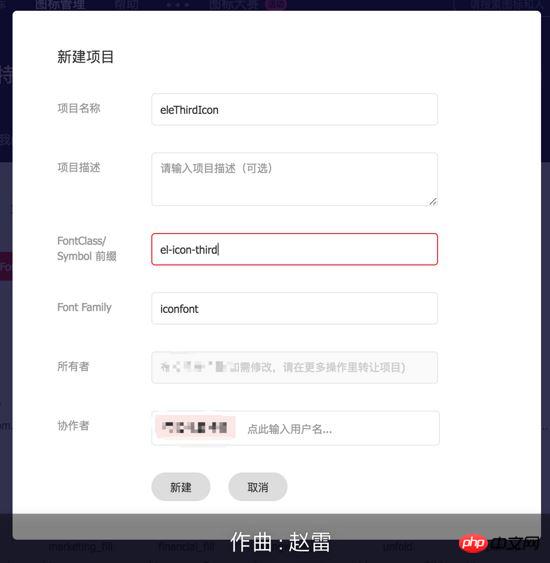
新しいプロジェクト
 新しいプロジェクト
新しいプロジェクト
好きなようにプロジェクト名を入力します。接頭辞に注意してください。element-ui に付属するアイコン (接頭辞: el-icon) と同じ名前ではありません。
設定後、[新規]をクリックします
 プレフィックスに注意してください。設定後、「新規」をクリックします
プレフィックスに注意してください。設定後、「新規」をクリックします
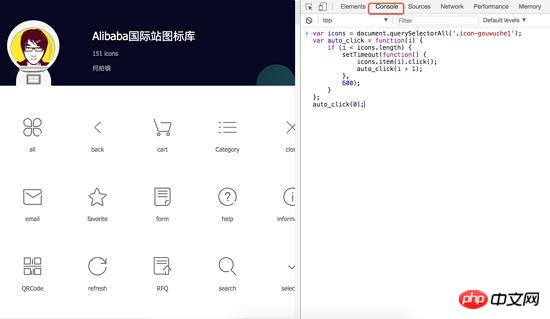
次に、Alibaba アイコンのホームページに戻り、必要なアイコン ライブラリをクリックします。ショッピング カートへの一括インポートがないため、通常は 1 つずつクリックする必要があり、無駄です。次に、コンソールに入力してください 次のコードをバッチでインポートします
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0); そして Enter をクリックすると、このライブラリのセットのすべてのアイコンがショッピング カートに追加されます
そして Enter をクリックすると、このライブラリのセットのすべてのアイコンがショッピング カートに追加されます
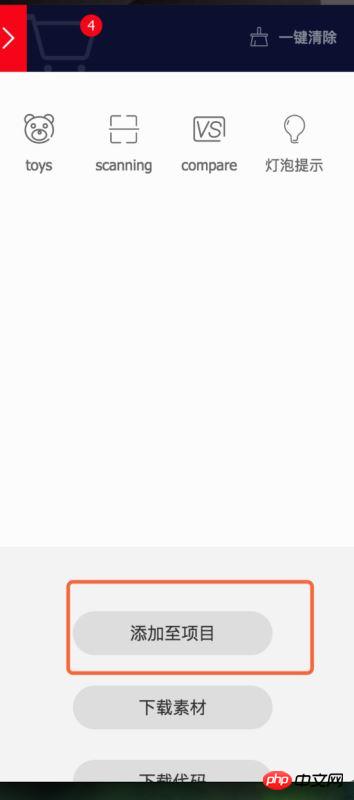
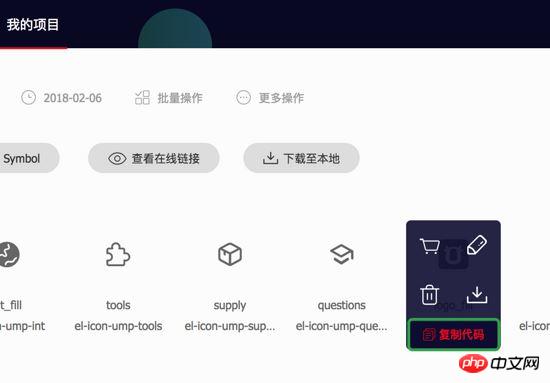
ページ上のショッピング カートをクリックします
 ページの右側にあるショッピング カート アイコンをクリックして、
ページの右側にあるショッピング カート アイコンをクリックして、
作成したプロジェクトにすべてのアイコンを追加します
 追加
追加
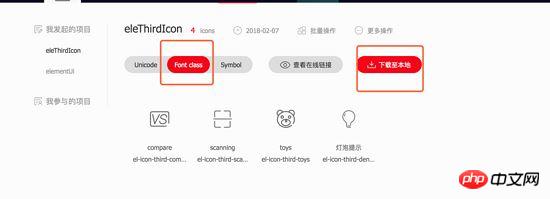
fontClass を設定し、ローカルにダウンロードします
 ダウンロードローカルで解凍します
ダウンロードローカルで解凍します
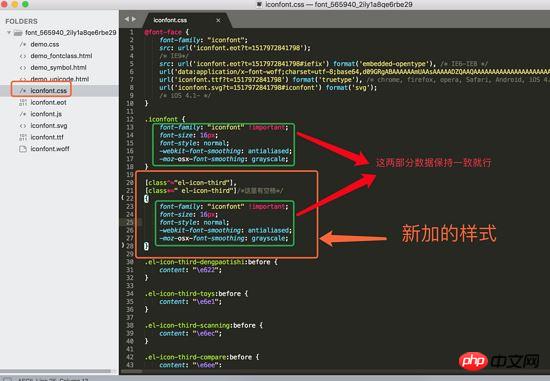
解凍後、これらのファイルを取得します。画像内の円を開きます
次のコードをファイルに追加します。注: el-icon-third は、前に設定した 2 番目の el-icon です。 - third の前にスペースがあります
[class^="el-icon-third"], [class*=" el-icon-third"]/*这里有空格*/
{ font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; } 緑色のボックス内のデータは一貫している必要があります
緑色のボックス内のデータは一貫している必要があります
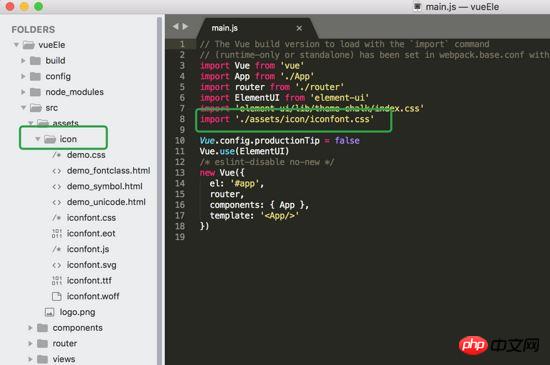
2. 上記を設定した後、src-assets の下に作成した vue プロジェクトを開きます。すべてのファイルを main.js にインポートします
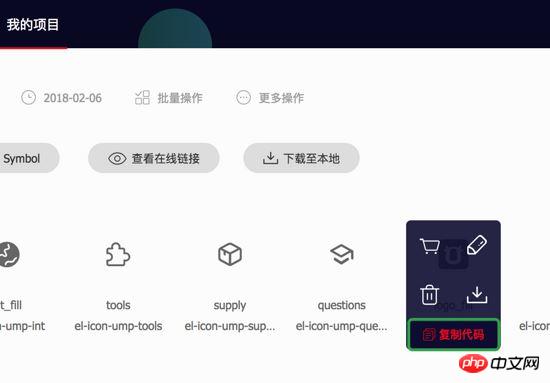
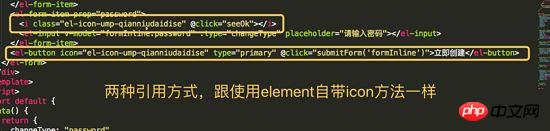
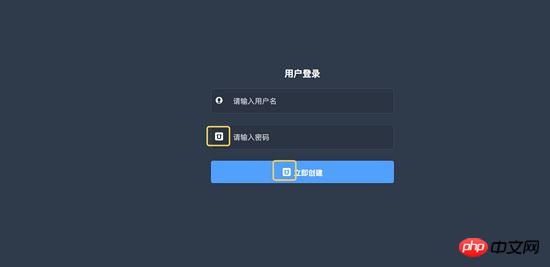
忘れずにインポートしてから、もう一度npm run dev を実行します 3. Alibaba アイコンでプロジェクトを開き、欲しいアイコンコード
3. Alibaba アイコンでプロジェクトを開き、欲しいアイコンコード

アイコンコード: el-icon-ump-qianniudaidisenpm run dev 一下
3.打开在阿里icon的项目,复制你想要的图标代码

图标代码:el-icon-ump-qianniudaidise


jQuery 同じイベントが繰り返し迅速にトリガーされるのを防ぐ方法
以上がVue の要素を介してアイコン icon を使用するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。




