
今回は、プロジェクトで Angular ng-animate と ng-cookies を使用する方法と、プロジェクトで Angular ng-animate と ng-cookies を使用する際の注意点について説明します。以下は実際的なケースです。一見。
ng-animate
この記事では、Angular のアニメーション アプリケーション部分について説明します。
まず、Angular はアニメーション メカニズムをネイティブに提供していません。Angular のアニメーション メカニズムを完成させるには、Angular プラグイン モジュール ngAnimate をプロジェクトに追加する必要があります。そのため、Angular には多くの自由があります。そしてカスタマイズ性。
そのため、まず Angular フレームワーク (angular.js) をプロジェクトのエントリ HTML ファイルに導入し、次に angular.animate.js を導入する必要があります。
プロジェクトのjsエントリファイルapp.js内に、新しいプロジェクトモジュールを作成し、依存モジュールng-Animateを追加します(他に必要なモジュールがある場合は、それらを導入することもできます。順序は関係ありません)
var demoApp = angular.module('demoApp', ['ngAnimate','ui.router']);ここの真ん中に文を挿入します。依存関係は にのみ注入されるため、Angular の依存関係の注入では次のモードを使用することをお勧めします。 Angular では、関数にパラメーターを渡す形式に、挿入される変数名に関する厳密な要件があります (たとえば、$scope 変数名がコントローラーに挿入される場合、変数名は $scope としてのみ記述できます)。さて、本題に戻ります。 ngAnimate を導入すると、Angular のアニメーション メカニズムが有効になります。
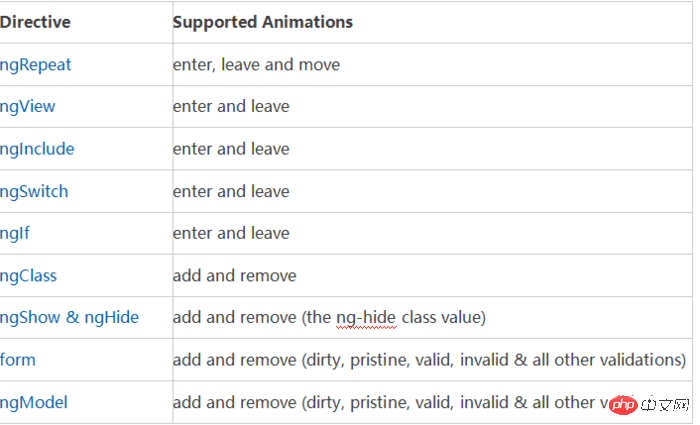
Angular ドキュメントには次の命令とサポートされているアニメーションが記述されています
 それでは、この記事では ng-repeat 命令を導入として使用します。他の命令の使用法もほぼ同じであると推測できます。類推して。
それでは、この記事では ng-repeat 命令を導入として使用します。他の命令の使用法もほぼ同じであると推測できます。類推して。
repeat は主にリストを表示するために使用されます。次に、そのアニメーション プロセスは次のとおりです。 active -> 完了、デフォルト状態です
Default state -> .ng-leave -> .ng-leave-active -> 要素を破棄します
ng-leave) および .ng-enter-active(.ng-leave-active) スタイルに加え、次のようなアニメーションを表示するための CSS3 アニメーション:
//控制器.js、指令.js、过滤器.js的依赖注入建议都用这种方式写
//这是ui-route的配置,在app.js
demoApp.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
// your code.
}]);この効果はすべての要素に同時に適用されるため、実用的である可能性があります現時点では、アプリケーションには段階的なグラデーション効果を設定する必要があります。
<!-- HTML片段 -->
<p ng-init="users = [1,2,3,4,5]"></p>
<input class="filter-btn" type="search" ng-model="u" placeholder="search item" aria-label="search item" />
<ul>
<li class="item" ng-repeat="user in users | filter: u as result">
{{user}}
</li>
</ul>
/* css片断 */
/*ng-repeat的元素*/
.item{
-webkit-transition: all linear 1s;
-o-transition: all linear 1s;
transition: all linear 1s;
}
/*动画开始前*/
.item.ng-enter{
opacity:0;
}
/*动画过程*/
.item-ng-enter-active{
opacity:1;
}同様に、angular animate が提供するこれらのアニメーション クラスもページ切り替えに適用できます。カスタムアニメーション(クラスベース)
クラス追加時と削除時のカスタムアニメーション
.class-add -> .class-add-active -> .classCSSで記述できない場合もちろん、ニーズを満たすために、JS を通じてアニメーションを制御することもできます。次のコードをテンプレートとして理解できます。ng-cookies

/*不同时出现*/
.item.ng-enter-stagger {
transition-delay:0.5s;
transition-duration:0s;
}これは角度ですset cookies メソッド $cookieStore は、セッション Cookie でサポートされるキーと値のペア (文字列とオブジェクト) のストレージを提供します。保存および取得されるオブジェクトは、Angular の toJson/fromJson を通じて自動的にシリアル化/逆シリアル化されます。
$cookiesブラウザの Cookie への読み取り/書き込みアクセス操作を提供します。
これら 2 つは、ngCookies モジュールを導入することで使用する必要があります。このモジュールはバージョン 1.4 から利用可能です
テストするためにいくつかの例を書いただけです
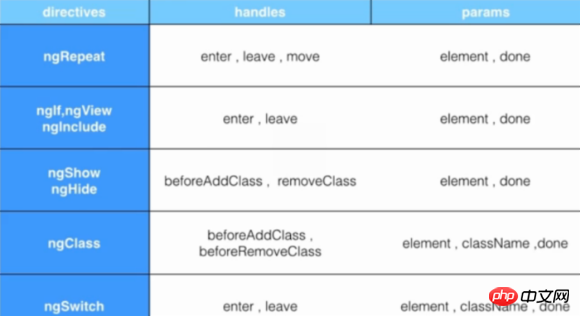
/* CLASS 是需要应用的class名,handles是支持的操作,如下图所示*/
/* 这里如果是应用在ui-view 的class上,模版会叠加(坑)*/
demoApp.animation('.classname',function(){
return {
'handles':function(element,className,donw){
//... your code here
//回调
return function(cancelled){
// alert(1);
}
}
}
})実際、通常はこの方法で必要なCookieを設定できます
$cookies[name] = value;
しかし、有効な時間を設定したい場合は、このメソッドを使用します。 in
<!DOCTYPE html>
<html ng-app="AutumnsWindsApp" ng-controller="aswController">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="http://code.angularjs.org/1.2.9/angular.min.js"></script>
<script src="http://code.angularjs.org/1.2.9/angular-cookies.min.js"></script>
<body>
{{title}}
</body>
<script>
var AutumnsWindsApp = angular.module('AutumnsWindsApp', ['ngCookies']);
AutumnsWindsApp.controller('aswController', function($cookies, $cookieStore, $scope) {
$cookies.name = 'autumnswind';
$scope.title = "Hello, i'm autumnswind :)";
$cookieStore.put("skill", "##");
//删除cookies
$cookieStore.remove("name");
//设置过期日期
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});
$cookieStore.put("objCookie", {
value: "wsscat cat cat",
age: "3",
}, {
expires: new Date(new Date().getTime() + 5000)
});
console.log($cookies);
console.log($cookies['objCookie']);
})
</script>
</html>削除などの操作も実行できます
$cookies.name = 'autumnswind';
Error: [ngRepeat:dupes]这个出错提示具体到题主的情况,意思是指数组中有2个以上的相同数字。ngRepeat不允许collection中存在两个相同Id的对象 For example: item in items is equivalent to item in items track by $id(item). This implies that the DOM elements will be associated by item identity in the array. item in items track by item.id或者item in items track by fnCustomId(item)。 自定义服务的区别: factory()----函数可以返回简单类型、函数乃至对象等任意类型的数据 一般最为常用 constant()----value()方法和constant()方法之间最主要的区别是,常量可以注入到配置函数中,而值不行,value可与你修改,constant不能修改 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:<p ng-repeat="links in slides">
<p ng-repeat="link in links track by $index">{{link.name}}</p>
</p>
对于数字对象来说,它的id就是它自身的值,因此,数组中是不允许存在两个相同的数字的。为了规避这个错误,需要定义自己的track by表达式。例如:
嫌麻烦的话,直接拿循环的索引变量$index来用item in items track by $index
service()-----函数数组、对象等数据
factory和service不同之处在于,service可以接收一个构造函数,当注入该服务时通过该函数并使用new来实例化服务对象
以上がプロジェクト内で Angular ng-animate と ng-cookies を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。