
今回は、Vue で画像を動的にバインドする方法に関する記事を共有します。Vue でデータを介して画像のパスを返す方法は、非常に参考になるので、皆さんのお役に立てれば幸いです。
このプロジェクトでは、画像パスを動的にロードする必要がありました。画像パスはバックグラウンドから取得したデータではありません。
したがって、データは require でロードする必要があり、それ以外の場合は文字列として扱われます。
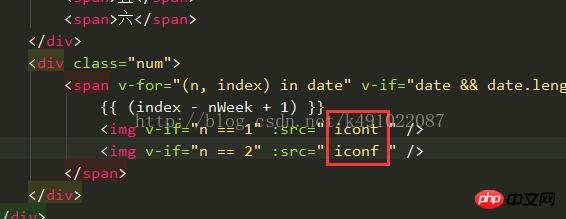
HTMLは次のとおりです:

JSは次のとおりです:

上記は私がまとめたものであり、将来的に皆さんの役に立つことを願っています。 。
関連記事:
WeChat アプレットを通じてカウントダウン効果を取得するための検証コードを実装する方法
クロスドメイン コンポーネントをサポートするためにカスタマイズされた Ajax (詳細なチュートリアル)
Ajax フロントエンドとバックエンドを実装する方法クロスドメインリクエストを終了します
以上が画像を動的にバインドし、vue のデータから画像パスを返す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。