Vue で Swiper をカプセル化して画像カルーセルを実装する方法
画像カルーセルは、フロントエンドで実装する必要があることが多い機能です。最近、Vue.js を学び、Swiper をカプセル化して、単純な画像カルーセル コンポーネントを実装しました。興味のある友達、一緒に学びましょう
画像カルーセルは、フロントエンドで実装する必要があることが多い機能です。最近、Vue.js を学び、Swiper をカプセル化して、単純な画像カルーセル コンポーネントを実装しました。
1. Swiper
カプセル化を実装する前に、まず Swiper を紹介しましょう。
Swiper は、純粋な Javascript で作成されたスライド特殊効果プラグインで、携帯電話、タブレット、その他のモバイル端末を対象としています。
スワイパーは、タッチスクリーンのフォーカス画像、タッチスクリーンのタブ切り替え、タッチスクリーンのマルチ画像切り替えなどの一般的な効果を実現できます。
Swiper はオープンソースで、無料で、安定していて、使いやすく、強力です。モバイル端末の Web サイトを構築するための重要な選択肢です。
Swiper には幅広い応用シナリオがあり、導入効果は非常に優れています。以下の実際のケースは、Swiper の典型的な応用シナリオです。

Swiper の具体的な使い方チュートリアルと詳細な API については、Swiper 中国語 Web サイト
を参照してください。
2. Vue コンポーネント
Vue コンポーネントは、保守性と再利用性を向上させるために一緒に使用するように設計されています。画像カルーセルはコンポーネントを使用して完成させるのに適しているため、具体的な実装を紹介する前に、まず Vue コンポーネントとコンポーネント通信について紹介します。
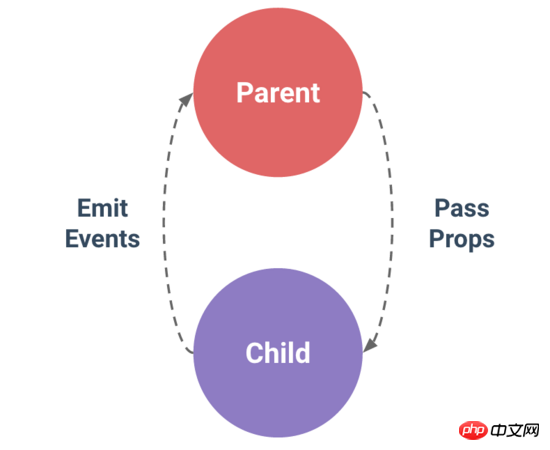
Vue コンポーネント間の最も一般的な関係は、親コンポーネントと子コンポーネント間の関係です。コンポーネント A はそのテンプレートでコンポーネント B を使用します。
それらは相互に通信する必要があります。親コンポーネントは子コンポーネントにデータを送信する必要がある場合があり、子コンポーネントは内部で何が起こっているかを親コンポーネントに通知する必要がある場合があります。ただし、明確に定義されたインターフェイスを通じて、親コンポーネントと子コンポーネントをできるだけ分離することも重要です。これにより、各コンポーネントのコードを比較的独立した環境で記述して理解できるようになり、保守性と再利用性が向上します。
Vue では、親コンポーネントと子コンポーネントの関係は、props が下方に渡され、イベントが上方に渡されるとして要約できます。親コンポーネントは props を通じて子コンポーネントにデータを送信し、子コンポーネントはイベントを通じて親コンポーネントにメッセージを送信します。

3. カプセル化の実装
1. Swiper の紹介
まず、Swiper をインストールする必要があります。
npm install --save swiper
それでは、参照するファイルが 2 つあります。
import Swiper from "swiper"; import "swiper/dist/css/swiper.min.css";
2.HTMLコード
テンプレートにカルーセルのHTMLレイアウトを設定します。
<template>
<p class="swiper-container" :class="swipeid">
<p class="swiper-wrapper">
<!-- 存放具体的轮播内容 -->
<slot name ="swiper-con"></slot>
</p>
<!-- 分页器 -->
<p :class="{'swiper-pagination':pagination}"></p>
</p>
</template>名前付きスロットを使用して分離を改善するため、親コンポーネントが使用されるときに、さまざまな状況に応じてさまざまなカルーセル コンテンツを設定できます。
さらに、画像カルーセル内のページインジケーターであるページャーを設定する必要があります。一般的なものは小さなドットまたはデジタルインジケーターです。
3. Swiper を初期化する
Swiper はカルーセル画像を実装するためにカプセル化されており、Swiper は以前にインストールされているため、ここで初期化する必要があります。
初期化の前に、Swiperの使い方の理解に基づいて、まずカルーセルコンポーネントに必要な属性情報を決定し、それを親コンポーネントを通じてカプセル化されたSwiperコンポーネントに渡します。
この時点では小道具を使用する必要があります。
props: {
swipeid: {
type: String,
default: ""
},
effect: {
type: String,
default: "slide"
},
loop: {
type: Boolean,
default: false
},
direction: {
type: String,
default: "horizontal"
},
pagination: {
type: Boolean,
default: true
},
paginationType: {
type: String,
default: "bullets"
},
autoPlay: {
type: Number,
default: 3000
}
}以下では各属性の意味を一つずつ説明していきます。
| 属性 | 意味 |
|---|---|
| スワイプ | カルーセルコンテナクラス属性のクラス名。 |
| エフェクト | 画像の切り替えエフェクト。デフォルトは「スライド」ですが、「フェード」、「キューブ」、「カバーフロー」、「フリップ」にも設定できます。詳細についてはエフェクトを参照してください。 |
| loop | ループ モードを有効にするには true に設定します。ループ モード: 元の画像の前後に複数の画像がコピーされ、適切なタイミングで切り替わり、スワイパーがループしているように見えます。詳細については、「ループ」を参照してください。 |
| 方向 | 画像のスライド方向は、水平または垂直に設定できます。詳細については、方向を参照してください。 |
| ページネーション | ページネーションナビゲーションを使用します。詳細については、ページネーションを参照してください。 |
| paginationType | Paginator スタイル タイプ。「箇条書き」、「分数」、「プログレスバー」、「カスタム」に設定できます。詳細については、タイプを参照してください。 |
| autoPlay | 自動切り替えを開始し、デフォルトの切り替え設定を使用するには、true に設定します。詳細については、自動再生を参照してください。 |
了解了上面每个属性的含义,下面就可以初始化Swiper,并设置具体的属性。
初始化Swiper时,需要传入两个参数。
轮播容器的类名
代表图片轮播组件详细功能的对象
var that = this;
this.dom = new Swiper("." + that.swipeid, {
//循环
loop: that.loop,
//分页器
pagination: {
el: ".swiper-pagination",
bulletClass : 'swiper-pagination-bullet',
},
//分页类型
paginationType: that.paginationType,
//自动播放
autoPlay: that.autoPlay,
//方向
direction: that.direction,
//特效
effect: that.effect,
//用户操作swiper之后,不禁止autoplay
disableOnInteraction: false,
//修改swiper自己或子元素时,自动初始化swiper
observer: true,
//修改swiper的父元素时,自动初始化swiper
observeParents: true
});
}四、自定义轮播效果
经过上面的步骤,轮播器就封装好了。我们可以自定义实现自己想要的轮播器效果。下面以知乎的API为例,实现图片轮播。
1.HTML代码
<m-swipe swipeid="swipe" ref="swiper" :autoPlay="3000" effect="slide">
<p v-for="top in tops" :key="top.id" class="swiper-slide" slot="swiper-con" >
<img :src="top.image">
<h3>{{top.title}}</h3>
</p>
</m-swipe>首先要引用注册组件,这里就不详细写出。
其中 m-swipe 就是前面实现的图片轮播组件,而其中的子组件就是通过具名插槽插入的轮播内容。
2.CSS代码
.swiper-container {
width: 100%;
}
.swiper-slide {
height: 8rem;
overflow: hidden;
position: relative;
}
.swiper-slide {
p {
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.4;
position: absolute;
background-color: @blue;
}
img {
top: 50%;
position: relative;
transform: translate(0, -50%);
}
h3 {
width: 70%;
color: #fff;
margin: 0;
font-size: 0.5rem;
line-height: 1rem;
right: 5%;
bottom: 2.6rem;
text-align: right;
position: absolute;
text-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
&:before {
content: "";
width: 3rem;
bottom: -0.6rem;
right: 0;
display: block;
position: absolute;
border: 2px solid @yellow;
}
}
}
.swiper-pagination-bullet-active {
background: #fff;
}
.swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 1rem;
width: 95%;
text-align: right;
}其中 swiper-pagination-bullet-active 代表分页器中当前指示的小圆点的类名。 .swiper-pagination-bullets 代表分页器的类名,详情见pagination分页器内元素的类名 。
关于网络请求数据展示的代码就不贴了,下面有源码地址。
3.效果

这只是一个简单的封装效果,想要实现更多的效果,可以通过Swiper中提供的更多功能来实现。
Github地址: 图片轮播
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がVue で Swiper をカプセル化して画像カルーセルを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。




