
今回は、WeChat ミニ プログラムでクラス名を動的にバインドする方法と、WeChat ミニ プログラムでクラス名を動的にバインドする方法の注意点について説明します。実際のケースを見てみましょう。
ミニプログラムの開発中にこのような問題に遭遇しました...
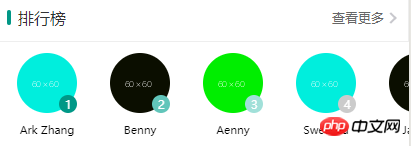
ランキングリストを作成したとき、上位3つは異なるスタイルでしたが、残りは同じスタイルでした。しかし、それらはすべて同じ要素を通過したため、行き詰まってしまいました。その後、モジュールモジュール性という概念を知り、APIを確認してあっという間に作りました。

上記のさまざまなランキングのスタイルは、実際の状況に応じた効果を示しています。
モジュール化
いくつかの共通コードをモジュールとして別の js ファイルに抽出できます。モジュールは、module.exports またはエクスポートを通じてのみインターフェイスを外部に公開できます。
簡単に言えば、スコープはそれ自体から独立しており、このモジュールにのみ作用し、jsとは相互に影響しません。
メインコード
モジュール部分
<wxs module="rank">
var indexof = function(index){
switch(index){
case 0:
return 'first-price';
break;
case 1:
return 'second-price';
break;
case 2:
return 'third-price';
break;
}
};
module.exports.style = indexof;
</wxs>view
<view class="weui-badge {{rank.style(index)}}">{{index + 1}}</view>補足:
vueとWeChatアプレットのいくつかの違い
1. al レンダリング
vue: v を使用します-if 命令、v-else は v-if の else ブロックを表し、v-else-if は v-if
<p v-if="type === 'A'"> A </p> <p v-else-if="type === 'B'"> B </p> <p v-else-if="type === 'C'"> C </p> <p v-else> Not A/B/C </p>
WeChat アプレットの「else-if ブロック」を表します: wx を表すには wx:if、wx:else を使用します: if の else ブロック、wx:elif は wx:if の "else-if" ブロックを表します
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>2. 非表示の要素を表示します
VUE:v-show="..."
WeChat アプレット: hidden="{{...}}" code><code>hidden="{{...}}"
三.绑定class
vue:全用v-bind,或者简写为:bind,和本有的class分开写
<p class="test" v-bind:class="{ active: isActive }"></p>微信小程序:
<view class="test {{isActive ? 'active':'' }}"></view>四.事件处理
VUE:使用v-on:event绑定事件,或者使用@event绑定事件
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
微信小程序:全用bindtap(bind+event),或者catchtap(catch+event)绑定事件
<button bindtap="clickMe">点击我</button> <button catchtap="clickMe">点击我</button> //阻止事件冒泡
五.绑定值
VUE:vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号:,例:<img :src="imgSrc"/>
微信小程序:绑定某个变量的值为元素属性时,会用两个大括号括起来。例:<image src="{{imgSrc}}"></image>
六.绑定事件传参
VUE:vue绑定事件的函数传参数时,可以把参数写在函数后面的括号里
<p @click="changeTab(1)">哈哈</p>
微信小程序:微信小程序的事件我试过只能传函数名,至于函数值,可以绑定到元素中,在函数中获取
<view data-tab="1" catchtap="changeTab">哈哈</view>
js:
changeTab(e){
var _tab = e.currentTarget.dataset.tab;
}七.设置值
VUE:设置test的值可以用,this.test = true;获取test的值可以用this.test.
微信小程序:设置test的值要用this.setData({test:true});
3. バインディングクラス
vue: v-bind を完全に使用するか、bind と省略して、元のクラスrrreeeWeChat アプレット:rrreee
VUE: v-on:event を使用してイベントをバインドするか、@event を使用してイベントをバインドしますrrreee
WeChat アプレット: bindtap (bind+event)、 または catchtap(catch+) を使用しますイベント)バインド イベント
<img :src="imgSrc"/>🎜🎜WeChat アプレット: 変数の値を要素属性にバインドする場合、変数の値は 2 つの中括弧で囲まれます。例: <image src="{{imgSrc}}"></image>🎜🎜🎜6. バインディングイベントパラメータの受け渡し🎜🎜🎜VUE: vueバインディングイベントの関数受け渡しを使用する場合パラメーターは、関数の後の括弧内にパラメーターを記述することができます🎜rrreee🎜WeChat アプレット: WeChat アプレットのイベントには関数名のみを渡すようにしましたが、関数の値に関しては、要素にバインドできます。関数🎜 rrreee🎜js:🎜rrreee🎜🎜🎜7. 値の設定🎜🎜🎜🎜VUE: this.test = true の値を設定するために使用できます。 test の値を取得するには、this を使用します。🎜🎜WeChat アプレット: test の値を設定するには、this.setData({test:true}); を使用します。 test の値を取得するには、this.data.test を使用します🎜🎜 信じられないかもしれませんが、この記事の事例を読んだ後は、この方法をマスターしたことになります。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨書籍: 🎜🎜🎜Angular でサードパーティ ライブラリを呼び出す方法🎜🎜🎜🎜🎜プロジェクトで Angular ng-animate と ng-cookie を使用する方法🎜🎜🎜以上がWeChat ミニ プログラムでクラス名を動的にバインドする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。