React を使用してコンポーネント ライブラリを開発する方法
この記事ではReactを使ったコンポーネントライブラリ開発の詳細な説明を中心に紹介しますので、参考にしてください。
最近、React を使用して日常のビジネスニーズに合わせて一連の [コンポーネント ライブラリ] をカプセル化し、開発プロセス全体の経験を大まかに記録しました。スペースの都合上、ここでは開発プロセス中により複雑になる選択とパッケージングについてのみ説明し、特定のコンポーネントのパッケージングについては後で説明します。
概要
コンポーネントベースの開発モデルにより、日常的に使用する基本コンポーネントをカプセル化することで開発効率が大幅に向上し、基本的な UI への集中が大幅に簡素化され、ビジネス ロジックと分離された作業に集中できることは誰もが知っています。ビジネス コードと基本的な UI コードを適切に統合し、プロジェクト全体をより管理しやすくするのが、このコンポーネント ライブラリを開発したい理由です。
ただし、ant-design やmaterial-ui など、既存の React オープンソース コンポーネントが多数あります。自分のチームに適したコンポーネント ライブラリを作成するために労力を費やす必要があるかどうかは、多くの場合、適切に検討する必要があります。私の既存のチームとビジネスの特徴をいくつか見てみましょう:
フロントエンド担当者が多く、互いに協力する必要があり、コンポーネントを開発するための時間的余裕があります
プロダクト ビジネス比較的複雑で、一部のコンポーネントは変更する必要があります カスタマイズされた開発
すでに成熟した設計仕様があり、さまざまな基本コンポーネント、基本スタイルなどについて定義されています
現在のプロジェクトは比較的乱雑で、第三にパーティコンポーネントの参照は乱雑です
独自のコンポーネントをカプセル化するためのエネルギーと基盤があり、基本的なコンポーネントのカプセル化を通じて現在の開発状況を変更する必要があることがわかります。したがって、これは私たちができるだけ早く実行すべきであり、実行する必要があるのです。
技術の選択
コンポーネント ライブラリのパッケージ化では、最初に直面するのは技術の選択とソリューションの計画です。おそらく以下の2点が含まれると思われます:
最も基本的な技術ソリューション
開発プロセスと仕様
技術ソリューションの選択
Webpack + React + Sass
チームの既存のプロジェクトがすべてなので、 React+Redux を使用して開発する場合、選択する開発言語は間違いなく React です。
SASS
CSS の選択については、現在コンポーネントベースの開発ではありますが、CSS モジュールと CSS-IN-JS という 2 つのモジュール型ソリューションがより一般的です。コンポーネントをカスタマイズできることが望ましいと考えています。したがって、コンポーネントについては、効率と標準化を向上させるために、プリコンパイル済み言語として Sass を使用します。 css モジュールを使用すると、実際のニーズに基づいてスタイルを簡単に変更できます。たとえば、Tab コンポーネントがあり、その一般的なスタイルを定義しました。
.tip-tab {
border: 1px solid #ccc;
}
.tip-tab-item {
border: 1px solid #ccc;
&.active {
border-color: red;
}
}ビジネスでは、特定の要件に応じて、Tab コンポーネントのスタイルを微調整する必要があります。アクティブ状態では境界線の色を青にします。もちろん、コンポーネントにいくつかの props を公開させ、これらの変更に合わせて設定し、さまざまなスタイルに対応するさまざまな props を渡すことができると言えます。ただし、多くの場合、すべてのビジネス ニーズを満たすことはできず、コンポーネントのさまざまなスタイルをカプセル化することは不可能です。このソリューションでは、css モジュールを使用して独自のモジュール スタイルを追加します:
<Tab styleName="unique-tab" />
このモジュールでは、その基本スタイルを変更します:
.unique-tab {
:global {
.tip-tab-item {
border-color: #eee;
&.active {
border-color: blue;
}
}
}
}このようにして、このモジュールのカスタマイズされたスタイルを非常に適切に実行できます。グローバルなスタイルを損なうことなく、ニーズに応えます。
アイコン
プロジェクトアイコンについては、svg-spriteソリューションを使用する予定です。ただし、製品は継続的に反復されているため、新しいアイコンが常に追加されています。現在、アイコンは均一にパッケージ化されず、各コンポーネントのパッケージ化プロセス中にプロジェクトからすべてのアイコンがインポートされます。これを導入するには、次の方法を使用してください:
import Icon from '@common/lib'
import errorIcon from '@images/error.svg'
<Icon link={errorIcon} />実際、より良い方法は、すべてのアイコンを均一にパッケージ化して svg-spirte ファイルを生成することです (具体的な原理は svg-sprite にあります。ここでは詳しく説明しません)。 。これを使用する場合、毎回のパッケージ化を回避し、webpack が依存関係を処理する時間を短縮するために、直接引用するだけで済みます:
<Icon type="error" />
開発プロセスと仕様
開発プロセスと仕様については、次の原則に従います。 :
コンポーネント ライブラリはプロジェクトから完全に独立して開発されるため、複数のプロジェクトで後で使用するのに便利です。
コンポーネント ライブラリには、開発、テスト、パッケージ化、およびドキュメント ケースの 3 つのモードが含まれており、異なる入り口が区別されます。および状態
コンポーネントのパフォーマンスと効率を可能な限り確保するために、pure-renderautobind などを使用します
props とコールバックのセマンティクスを確保する
たとえば、コールバックが handleXXX を使用して均一に処理されるようにします
针对不同的模式下,我们有不同的文件入口,针对开发模式,我们启动一个dev-server, 在里面对组件进行基本的封装,并进行调试。打包时,我们只需对组件内容进行封装,暴露统一的接口。在文档中,我们需要进行案例和说明的展示。所以我们在利用webpack的特性进行各种环境的配置:
npm run dev // 开发 npm run test // 测试 npm run build // 构建 npm run styleguide // 文档开发 npm run styleguide:build // 文档打包
组件库作为项目的最小力度支持,我们需要保证其最基本的渲染效率,因此我们采用pure-render/autobind等对其进行基本的优化。React有很多优化方式,在此不进行赘述。
打包
基础
针对组件库的打包,我们以UMD格式对其进行打包。webpack可以针对输出进行格式设置:(引自cnode)
“var” 以变量方式输出
“this” 以 this 的一个属性输出: this[“Library”] = xxx;
“commonjs” 以 exports 的一个属性输出:exports[“Library”] = xxx;
“commonjs2” 以 module.exports 形式输出:module.exports = xxx;
“amd” 以 AMD 格式输出;
“umd” 同时以 AMD、CommonJS2 和全局属性形式输出。
配置如下:
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].js'),
chunkFilename: utils.assetsPath('js/[id].js'),
library: 'TipUi',
libraryTarget: 'umd'
}依赖
很明显,我们封装的是一个针对React的组件库,并不应该把React引用进去。一般我们可以采用externals的方式对其进行处理。
在这里, 我们采用dll方式将其与其他第三方依赖统一进行打包,并将manifest.json和三方依赖的输出文件输出到项目中去,在项目中也使用dllReference进行引用。避免在项目中使用到这些依赖时重复进行打包。
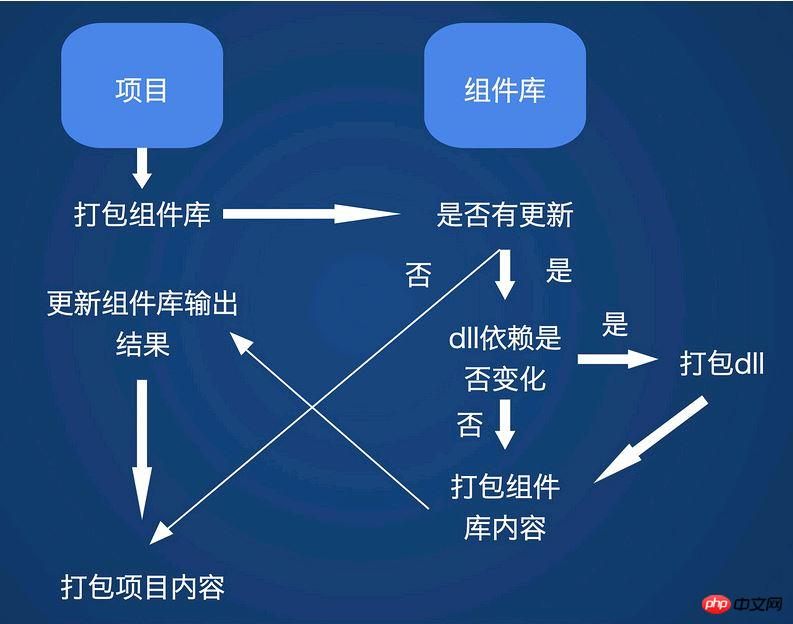
同时,由于我们的组件库处于一个不断维护的状态。这就需要我们维持好项目库和项目之间的打包关系,具体的流程如图所示:

在每次进行项目打包的时候,首先检测UI库是否有更新,若没有更新,则直接进行打包。反之继续检测dll的依赖是否有变化,若有,则打包dll,否则直接打包组件库内容。然后将输出结果同步到项目中,再进行最终打包。
当然,以上的这些流程都是自动进行的。
文档和示例
一个完善的文档对于一个组件库是及其重要的,每个组件有什么样的配置参数,拥有哪些事件回调,对应的Demo和展示效果。假设没有这些,除了封装组件的人,没有人知道它该如何使用。但是写文档的过程往往是痛苦的,在这里推荐几个文档生成库,可以极大的简化文档工作:
docsify 基于Vue的组件生成器,轻量好用
react-styleguidist 基于React的组件库文档生成器,自动根据注释生成文档,支持Demo展示。超好用
bisheng ant design自己写的文档生成器
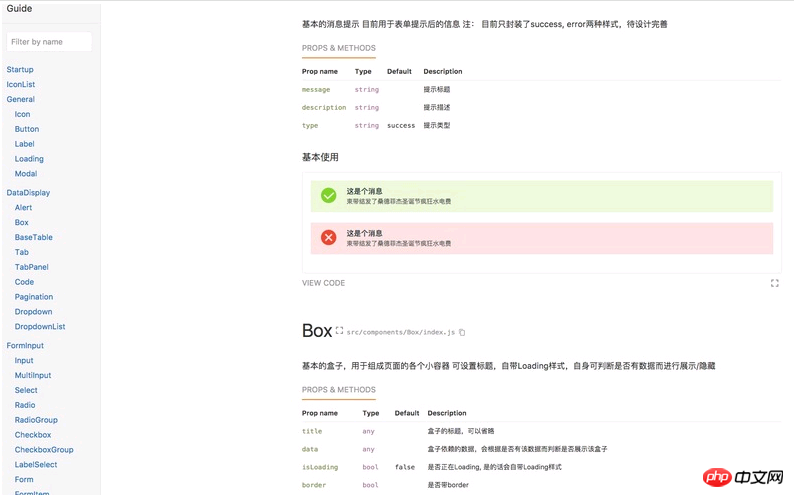
我们使用的styleguidist, 可以将md自动转化为文档,支持在md内直接调用你封装好的组件并进行展示,简单好用。最后封装的文档大概长这样:

总结
其实封装组件库这种工作有很多的东西值得琢磨和钻研,由于篇幅原因,在这里只对开发过程中比较纠结的选型和打包等进行讨论,后续再对具体组件的封装进行讨论。在书写的同时,不断参考下ant design这种优秀的组件库,能学到很多的东西。更深刻的理解封装组件的思想,是一个很好的过程。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がReact を使用してコンポーネント ライブラリを開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 34
34
 152
152
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです
 React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法 はじめに: ビッグ データとリアルタイム データ処理の台頭により、リアルタイム データ処理アプリケーションの構築が多くの開発者の追求となっています。人気のあるフロントエンド フレームワークである React と、高性能分散メッセージング システムである Apache Kafka を組み合わせることで、リアルタイム データ処理アプリケーションを構築できます。この記事では、React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法を紹介します。
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。




