Angular データ バインディング メカニズムの使用方法
今回は、Angular データ バインディング メカニズムの使用方法と、Angular データ バインディング メカニズムを使用する際の注意点について説明します。以下は実際のケースです。
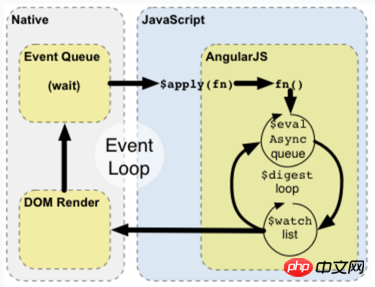
1. Angular.js はブラウザのイベント ループを拡張します
ブラウザはユーザー インタラクションなどのイベントを待ち続けます。 タグに文字を入力すると、このイベントのコールバック関数は、それに含まれる DOM 操作を JS インタープリターで実行し、実行が完了すると、それに応じてブラウザーが DOM を変更します。 Angular はこのイベント ループを拡張し、場合によっては Angular コンテキストの実行環境になります。
2.$watch list
$watchは、モデルの変更を検出できます。データの一部がビューにバインドされるたびに、対応する $watch が $watch キューに挿入されます。例は次のとおりです:
controller.js:
app.controller('MainCtrl', function($scope) {
$scope.people = [...]; // 假设长度为10
});index.html:
<ul>
<li ng-repeat="person in people">
{{person.name}} - {{person.age}}
</li>
</ul>ここで、 ng-repeat は 1 つの $watch を生成し、各人は 2 つの $watches を生成します。合計は (1+2*10) です。 21ドルウォッチ。 $watch の生成フェーズは、テンプレートの読み込みが完了したとき、つまりリンクフェーズです。 (Angular はコンパイルとリンクのフェーズに分かれています)、Angular は各ディレクティブを検索し (上記の例では、ng-repeat と {{}} は両方ともディレクティブに属します)、各 $watch を生成します。
3.$digest ループ
ブラウザが角度コンテキストに関連するイベントを受信すると、$digest ループがトリガーされます。これは 2 つの小さなループで構成され、1 つは evalAsync キューを処理し、もう 1 つは $watch キューを処理します。 $digest が循環すると、$watch キューを走査してデータが更新されたかどうかを確認します。この走査はダーティ チェックインと呼ばれます。$watch が更新されたことが検出されると、すべてが完了するまで新しいダーティ チェックがトリガーされます。 $watch は更新されません。これにより、各モデルが変更されないことが保証されます。
ダーティチェックが10回を超えると、無限ループを防ぐために例外がスローされます。 $digest ループが終了すると、それに応じて DOM が変更されます。実際、$digest の文字通りの意味は、すべての栄養素 ($watch の変化) を徐々に吸収する「消化」のプロセスに似ています。
4. $apply を通じて angular コンテキストに入る
$apply は、ng-model などの angualr 独自のディレクティブを使用してイベントをカプセル化します。 $適用真ん中。たとえば、ng-model="name" の入力ボックスに文字「w」を入力すると、イベントは $apply("name='w';") を呼び出して、$scope でのデータ更新を完了します。
サードパーティライブラリを呼び出すときのデータバインディング
angular で jquery を呼び出す場合、jquery によってバインドされたデータは更新できません。これは、jquery が $apply を呼び出さず、イベントが angular コンテキストに入らないため、$digest が実行されないためです。処刑されている。例は次のとおりです。
app.js
app.directive('clickable', function() {
return {
restrict: "E",
scope: {
count1: '=',
count2: '='
},
template: '<ul style="background-color: lightblue"><li>{{count1}}</li><li>{{count2}}</li></ul>',
link: function(scope, element, attrs) {
element.bind('click', function() {
scope.count1++;
scope.count2++;
});
}
}
});
app.controller('MainCtrl', function($scope) {
$scope.count1= 0;
$scope.count2= 0;
});この例では、要素がクリックされるたびに、count1 と count2 は 1 ずつ増加することが期待されますが、実際には増加しません。実際には $scope(ViewModel) が変更されましたが、$digest は強制されません。クリック イベントを次のように変更します。
element.bind('click', function() {
scope.$apply(function() {
scope.foo++;
scope.bar++;
});
})$apply を呼び出すことで期待が達成されます。
5. 概要
angular イベント バインド メカニズムは次のとおりです:

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連記事に注目してください。 PHP中国語ウェブサイトで!
推奨読書:
jQuery スクロール バー美化プラグイン nicescroll の使用方法
json オブジェクトを並べ替えて同じ ID データを削除する方法
以上がAngular データ バインディング メカニズムの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1312
1312
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 MySQLを使用してSwiftUIにデータバインディング機能を実装する方法
Jul 30, 2023 pm 12:13 PM
MySQLを使用してSwiftUIにデータバインディング機能を実装する方法
Jul 30, 2023 pm 12:13 PM
MySQL を使用して SwiftUI にデータ バインディング機能を実装する方法 SwiftUI 開発では、データ バインディングによってインターフェイスとデータの自動更新が実現され、ユーザー エクスペリエンスが向上します。人気のリレーショナル データベース管理システムとして、MySQL は大量のデータを保存および管理できます。この記事ではMySQLを使ってSwiftUIにデータバインディング機能を実装する方法を紹介します。 MySQL データへの接続とクエリを提供する Swift のサードパーティ ライブラリ MySQLConnector を利用します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。




