
ここで、vue に基づいて画像ソースを動的にロードするためのソリューションを共有します。これは優れた参考値であり、皆さんのお役に立てれば幸いです。
長い間ブログを書いていませんでしたが、最近何が忙しかったのかわかりません。とにかく、グループ内で Vue の状況について尋ねているのを見かけました。動的に読み込まれた画像がグループ内で常に 404 になる この記事では、この問題が発生する理由とその解決策について簡単に説明します。
まず第一に、vue-cli のアセットと静的ファイルの 2 つのファイルの違いを説明しましょう。これは、次の解決策を理解するのに役立つためです
アセット: はプロジェクト中に webpack によって処理および解析されますコンパイル プロセスはモジュールの依存関係であり、< img src="./logo.png"> および background:url(./logo.png) などの相対パスの形式のみをサポートします。 " は相対リソース パスです。Webpack はモジュールの依存関係として解決します
static: このディレクトリ内のファイルは webpack によって処理されません。単に、サードパーティのファイルが保存されている場所が webpack によって解析されないことを意味します。これは、最終的なパッケージング ディレクトリ (デフォルトは dist/static) に直接コピーされます。これらのファイルは、絶対パスを使用して参照する必要があります。絶対パスは、config.js ファイル内の build.assetsPublic および build.assertsSubDirectory リンクによって決定されます。 static/ に配置されたファイルは、絶対パスの形式で参照する必要があります: /static[ファイル名]
webpack の特性によると、一般に、3 番目のファイルの静的ファイルは変更されません。ファイル
このファイルのアセットまたは画像を動的にロードするために js を使用すると、404 ステータス コードが表示されます
コード例
<li v-for="(item,index) in images" :key="index">
<img :src="item.src"></li>
//js部分
data(){
return {
images:[{src:'./1.png'},{./2.png}]
}
}を実行すると、画像は表示されず、エラー コードは 404 でした。
理由: Webpack では、画像が動的にロードされるため、URL ローダーは画像アドレスを解析できません。その後、npm を実行すると、dev が実行されます。または npm run build の場合、パスは処理されません [webpack によって解析されたパス] は /static/img/[ファイル名].png として解析され、完全なアドレスは localhost:8080/static/img/[ファイル名].png になります。 】
解決策:
①画像をモジュールとして使用する image:[{src:require('./1.png')},{src:require(' ./2.png')}] これにより、webpack がそれを解析できるようになります。
②画像をstaticディレクトリに置きますが、images:[{src:”/static/1.png”},{src:”/static/2.png”}]のように絶対パスで記述する必要があります。もちろん画像も表示されるようにwebpack.base.config.jsで定義することでパスの記述長を短くすることもできます。
もちろん、ローカル画像が多すぎるとこうやって書くのは面倒だというお話ですが、実際にはこのように操作を簡略化しています。
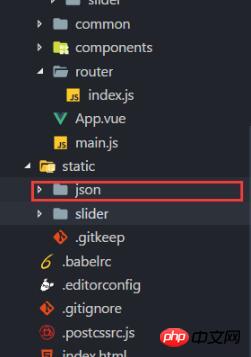
ステップ 1: 静的で新しい json フォルダーを作成します

パート 2: 以下のように json ファイルを入力します

パート 3: json を変換するで応答を導入する vue ファイルを作成し、参照を解析するだけです

上記は私がまとめたもので、将来的には皆さんのお役に立てれば幸いです。
関連記事:
vue-cliプロジェクトにおけるProxyTableのクロスドメインの問題
以上がvue が画像ソースの動的読み込みを実装する方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。