
この記事では主に JavaScript 設計パターンである Mediator パターンを紹介し、Mediator パターンの概念、原則、利点と欠点を詳細に分析し、JavaScript の例の形で関連する使用上のヒントを提供します。この記事の例
JavaScript デザイン パターンのメディエーター パターンについて説明します。以下のように、参考用にみんなと共有してください:
1. 定義
メディエーター パターンは、オブジェクトが相互に明らかに相互作用する必要がないように、オブジェクトが相互作用する一連の方法をパッケージ化します。これにより、それらを疎結合にすることができます。一部のオブジェクト間の相互作用が変化しても、他のオブジェクト間の相互作用にはすぐには影響しません。これらの効果が互いに独立して変更できることを確認してください。 Mediator パターンは、多対多のインタラクションを 1 対多のインタラクションに変換します。メディエーター パターンは、オブジェクトの動作とコラボレーションを抽象化し、オブジェクトの小規模な動作を他のオブジェクトとの相互作用とは別に処理します。
2. 使用理由
オブジェクト間に多くの相互作用があり、各オブジェクトの動作操作が相互に依存している場合、あるオブジェクトの動作を変更することで他の多くのオブジェクトの動作が変更されることを防ぐため。同時に、メディエーター パターンを使用して密結合問題を解決できます。このパターンは、オブジェクト間の多対多の関係を 1 対多の関係に変更し、メディエーター オブジェクトはシステムを 1 対多の関係に変更します。スター構造により、システムの複雑さが軽減され、拡張性が向上します。
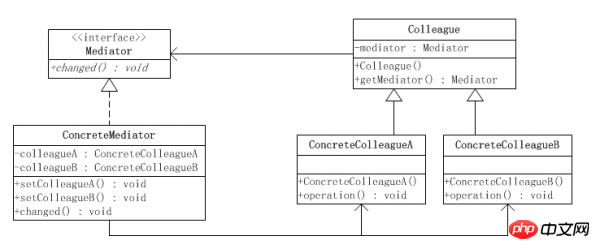
メディエーター設計パターンの構造図:

●抽象メディエーター (Mediator) ロール: 同僚オブジェクトからメディエーター オブジェクトへのインターフェイスを定義します。メイン メソッドは 1 つ (または複数) のイベント メソッドです。
●ConcreteMediator ロール: 抽象メディエーターによって宣言されたイベント メソッドを実装します。特定のメディエータは、すべての特定の同僚クラスを認識しており、各同僚オブジェクト間の対話を具体的に調整する責任を負います。●抽象同僚クラス(Colleague)ロール:メディエーターから同僚オブジェクトへのインターフェースを定義します。同僚オブジェクトはメディエータについてのみ知っており、他の同僚オブジェクトについては知りません。
●ConcreteColleague ロール: すべての具体的な同僚クラスは、抽象的な同僚クラスを継承します。自分のビジネスを実行するために、他の同僚と連絡を取る必要がある場合は、それを保持する仲介者と連絡します。仲介者は他の同僚とのやり取りを担当します。
CD光学ドライブ
function CDDriver( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//光驱读取出来的数据
this.data = "";
/**
* 获取光盘读取出来的数据
*/
this.getData = function() {
return this.data;
}
/**
* 读取光盘
*/
this.readCD = function(){
//逗号前是视频显示的数据,逗号后是声音
this.data = "西游记,老孙来也!";
//通知主板,自己的状态发生了改变
this.getMediator().changed(this);
}
}CPUプロセッサ
function CPU( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//分解出来的视频数据
this.videoData = "";
//分解出来的声音数据
this.soundData = "";
/**
* 获取分解出来的视频数据
*/
this.getVideoData = function() {
return this.videoData;
}
/**
* 获取分解出来的声音数据
*/
this.getSoundData = function() {
return this.soundData;
}
/**
* 处理数据,把数据分成音频和视频的数据
*/
this.executeData = function(data){
//把数据分解开,前面是视频数据,后面是音频数据
var array = data.split(",");
this.videoData = array[0];
this.soundData = array[1];
//通知主板,CPU完成工作
this.getMediator().changed(this);
}
}グラフィックカード
function VideoCard( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 显示视频数据
*/
this.showData = function(data){
console.log("正在播放的是:" + data);
}
}サウンドカード
function SoundCard( mediator ){
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 按照声频数据发出声音
*/
this.soundData = function(data){
console.log("输出音频:" + data);
}
}特定のメディエータークラス
function MainBoard() {
//需要知道要交互的同事类——光驱类
this.cdDriver = null;
//需要知道要交互的同事类——CPU类
this.cpu = null;
//需要知道要交互的同事类——显卡类
this.videoCard = null;
//需要知道要交互的同事类——声卡类
this.soundCard = null;
this.setCdDriver = function(cdDriver) {
this.cdDriver = cdDriver;
}
this.setCpu = function(cpu) {
this.cpu = cpu;
}
this.setVideoCard = function(videoCard) {
this.videoCard = videoCard;
}
this.setSoundCard = function(soundCard) {
this.soundCard = soundCard;
}
this.changed = function(c) {
if(c instanceof CDDriver){
//表示光驱读取数据了
this.opeCDDriverReadData(c);
}else if(c instanceof CPU){
this.opeCPU(c);
}
}
/**
* 处理光驱读取数据以后与其他对象的交互
*/
this.opeCDDriverReadData = function(cd){
//先获取光驱读取的数据
var data = cd.getData();
//把这些数据传递给CPU进行处理
cpu.executeData(data);
}
/**
* 处理CPU处理完数据后与其他对象的交互
*/
this.opeCPU = function(cpu){
//先获取CPU处理后的数据
var videoData = cpu.getVideoData();
var soundData = cpu.getSoundData();
//把这些数据传递给显卡和声卡展示出来
this.videoCard.showData(videoData);
this.soundCard.soundData(soundData);
}
}クライアント
//创建调停者——主板 var mediator = new MainBoard(); //创建同事类 var cd = new CDDriver(mediator); var cpu = new CPU(mediator); var vc = new VideoCard(mediator); var sc = new SoundCard(mediator); //让调停者知道所有同事 mediator.setCdDriver(cd); mediator.setCpu(cpu); mediator.setVideoCard(vc); mediator.setSoundCard(sc); //开始看电影,把光盘放入光驱,光驱开始读盘 cd.readCD();
印刷効果

● 疎結合: Mediator パターンは、複数の同僚オブジェクト間の相互作用を Mediator オブジェクトにカプセル化するため、同僚オブジェクトが疎結合になり、基本的に相補的な依存関係を実現できます。このようにして、以前のように「1 つの場所を移動して本体全体に影響を与える」のではなく、同僚オブジェクトを個別に変更して再利用することができます。
● インタラクションの集中制御: 複数の同僚オブジェクトのインタラクションはメディエーター オブジェクトにカプセル化され、一元的に管理されます。これらのインタラクティブな動作が変更される場合、既に設定されているシステムの場合は、もちろん、メディエーター オブジェクトを変更するだけで済みます。 completed の場合、メディエーター オブジェクトは拡張され、各同僚クラスを変更する必要はありません。● 多対多が 1 対多になる: メディエーター パターンが使用されない場合、通常、メディエーター オブジェクトの導入後、同僚オブジェクト間の関係は多対多になります。同僚オブジェクトは通常 1 対多になるため、オブジェクトの関係の理解と実装が容易になります。
メディエーター パターンの潜在的な欠点の 1 つは、過度の集中化です。同僚オブジェクトの相互作用が非常に大規模で複雑な場合、これらすべての複雑さがメディエーターに集中すると、メディエーター オブジェクトは非常に複雑になり、管理と保守が困難になります。
上記は私があなたのためにまとめたものです。
関連記事:
なぜWebアプリケーション開発がNode.jsになるのか? Node.js でファイルのアップロードの進行状況を取得するにはどうすればよいですか? JavaScriptで最長共通部分列を実装する方法以上がJavaScript Mediator パターン (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。