vue-resource の jsonp クロスドメインの問題について
ここで、vue-resource jsonp に基づいたクロスドメイン問題の解決策を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
最近vue.jsを勉強していて、Ajaxのクロスドメインリクエストで問題が発生しました。jsonpで解決できることは知っていましたが、実践したことがありませんでした。今回はたくさんの問題を見つけたので記録します。 jsonp クラスメートの助けを借りて、初心者にも使えるようにしてください。
jsonp とは何か、および jsonp が使用される理由についてはこれ以上説明しません。理解できない学生は、Baidu で検索してください。
まず、jQuery の jsonp リクエストについて話しましょう。vue-resource の jsonp を理解するのは簡単です。
ここではjsonデータを例に挙げます。まず$.getで直接欲しいオブジェクトを取得できますが、jsonpを使用すると次のようなエラーコードが表示されます。
$.ajax({
url:"http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1",
type:"GET",
dataType:"jsonp",
sccuess:function(data){
console.log(data)
}
})
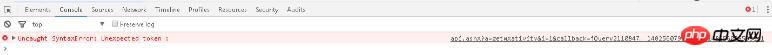
コンソールでは、期待どおりにデータが出力されず、エラーが報告されました。
この時点でネットワークをチェックし、データが実際にリクエストされたことを確認します


リクエストが成功し、ステータスコードが200でデータが返されたことがわかりますが、なぜまだエラーが報告されていますか?
これには、jsonp の原理を分析する必要があります:
まず、ajax を送信するとき、通常、json データの一部を取得しますが、現時点では JS が json データを直接操作するのは不便です。 , jQuery が自動的に役に立ちました。解析して JS オブジェクトにしました。
jsonp は実際には、JavaScript を使用してスクリプトをロードすることによってデータをロードするのと同じであることは誰もが知っています。
この時点で、一部の生徒はおそらくエラーの理由を理解したと思います。実際、現時点では、スクリプトをページに直接追加するだけで、内部のコンテンツは私たちに返されるデータです
<script src="http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1"></script>
さて、もう一度考えてみましょう。この JavaScript コードは、実際には意味のないオブジェクトです。変数が割り当てられていない場合、それを取得することはできません。そのため、現時点ではバックエンドの同僚の協力が必要です。そのため、jQuery の ajax についてはこれ以上説明しません。
今日は主に vue-resource の jsonp クロスドメイン リクエストの問題について話します
早速、コードに直接行きましょう:
var vm = new Vue({
el:'#signRecord',
data:{},
beforeMount:function(){
this.$http.jsonp("http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1")
.then(function(data){
console.log(data)
})
}
})
同じエラーが報告され、vue-resourceさらに報告されました。エラーが発生しました。もう一度ネットワークを見てみましょう


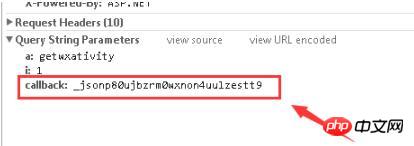
同じリクエストは成功し、データが取得されましたが、エラーが報告されました。リクエストヘッダーを注意深く見てみると、追加のパラメーターがあることがわかります


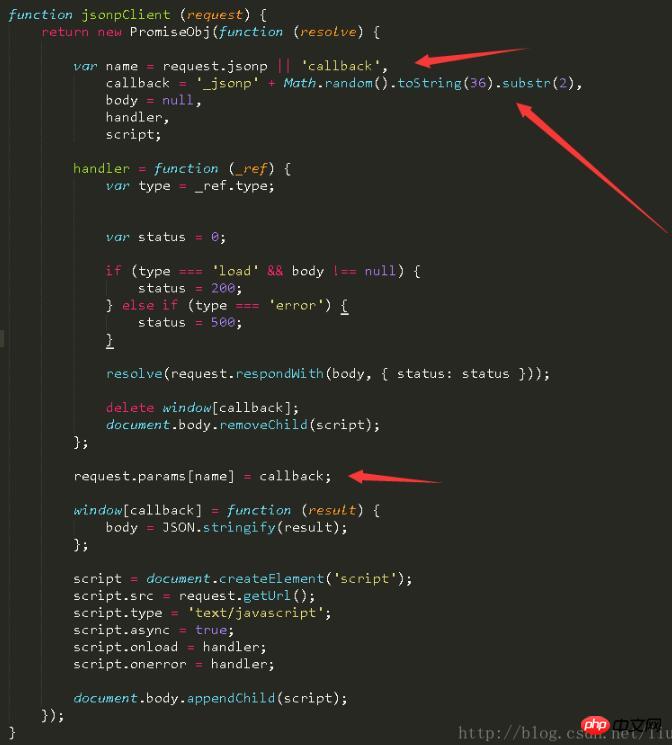
このパラメーターは何のためにあるのでしょうか?ソースコードを見てみましょう

ここでは、コールバックが実際にはランダムに生成された文字列であることがわかります。また、指定されていない場合、デフォルトは「callback」です
。デフォルトで渡されるパラメータは間違いなく便利です。
実際、Vue が jsonp を送信するには 2 つのパラメーターがあります。見てみましょう
Vue.http.jsonp(url,{params: {pageID:29},jsonp:"_callback"}) //这步就是关键,改callback名ここで、params は送信されるデータ オブジェクトであり、jsonp は上記のコールバック名です。設定されていません。デフォルトはコールバックです)。送信した "_callpack" の値を取得し、この値を返された JSON データに結合するには、
バックグラウンド支援が必要です。これで完了です。
上記は私があなたのためにまとめたものです。
関連記事:
JavaScriptを使用して日付範囲内で毎日異なる価格を取得する方法
以上がvue-resource の jsonp クロスドメインの問題についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
ページネーションは、パフォーマンスとユーザーエクスペリエンスを向上させるために、大きなデータセットを小さなページに分割するテクノロジーです。 VUEでは、次の組み込みメソッドを使用してページを使用できます。ページの総数を計算します。TotalPages()トラバーサルページ番号:V-For Directive on Currentページを設定します。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




