vue+webpack で非同期コンポーネント読み込みを実装するにはどうすればよいですか?
ここで、vue+webpack を使用して非同期コンポーネントの読み込みを実装する方法を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
アップデート 8.9: 以前 csdn に移行しようと思ったとき、招待コードの問題でブログを移行できなかったので、今日、csdn が記事を移行してくれていることに気づきました。この記事を修正するには必要です。
この記事を書いたとき、私は vue を初めて使用したので、それをいじるときに少し混乱しました。
----------------/*以下は飛ばしても大丈夫です*/-----------------
もともと、非常に単純なことをするのに長い時間がかかりました。
1.vue ドキュメントには、コールバックで Vue.component('comp_name', function(resolve,reject){}) を使用して、ajax 経由でコンポーネント定義コンテンツをロードする例しか示されていませんが、今ではコンポーネントを記述することに慣れています。 .vue ファイルとルーティングをクリックします。 .vue を入手するにはどうすればよいですか?
2. Webpack のコーディング分割は commonjs/amd 構文をサポートしています。つまり、さまざまな実装があります。インターネットで多くのケースを確認した結果、最終的に
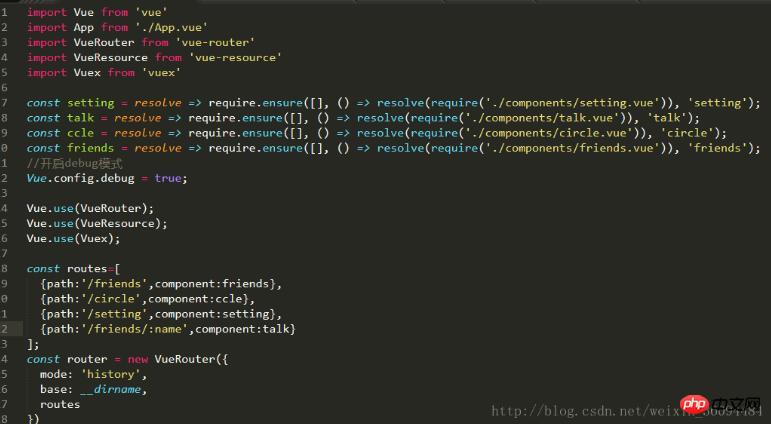
commonjs 構文の 2 つの書き方に落ち着きました: const settings =solve => require.ensure([], ()=>solve(require('./components/setting) .vue ')),'setting');
ドキュメントの書き方:resolve =>require(['./components/setting.vue')],resolve);//遅延読み込み
その時, github で見た、最初に使用したルーティング演習を組み合わせました。require.ensure は、パッケージ化するときに、require.ensure の部分で指定されたコードを切り出し、webpack 内の別のチャンクにパッケージ化します。 config.js chunkFileName 項目を追加するだけです。 require.ensure の 3 つのパラメータは、依存 URL、コールバック、カスタム チャンク名です。
実際、コード分割の本質は、必要なモジュールを分離し、それらを個別にパッケージ化することです。これが、使用されると、ブラウザーによって非同期取得が開始され、それらが scriptdom の形式でヘッドに挿入されます。私自身試してみたところ、非同期コンポーネントを取得するたびに、.vue ファイルが最終的に html、css、js に解析されるため、2 つのタグ (1 つのスクリプトと 1 つの yigestyle) がヘッドに挿入されます。
追記:実はwebpack公式サイトのサンプルコードにはresolve=>という記述メソッドが無くて、最初は見つからなくてちょっと戸惑いました。インターネットで自分で調べたところ、 webpack がパッケージ化されてコンパイルされた後の require.ensure 関数が見つかりました。
は、それ自体が require.ensure のコールバックです。 _webpack_require_.e.then(fn) に配置されているのは明らかです。webpack 自体の構文は Promise インスタンスである必要がありますが、vue コンポーネントを取得する上記の方法では、require.ensure がカプセル化された構文であるため、次のようになります。親関数にresolveを渡し、require.ensure Chainの取得と呼び出しのコールバックでスコープを渡します。これは、resolve 関数が Promise の関数パラメータにある必要はなく、その出現位置を柔軟に設定できることも示しています。Ruan Yifeng 先生の ES6 の紹介で述べたように、resolve 関数は js エンジンによって提供されるものではありません。自分で展開する必要があります。
------/*上記は飛ばしても大丈夫です*/-----------------
まず第一に、非同期コンポーネントの使用は、初めて触れたときに思ったほど複雑ではありません。
1. 公式サイトの方法を適用すればOKです:
HTML:
<input type="button" @click="showchild" value="show"> //点击按钮后,show为真,先获取child组件,再渲染p内容 <p id="contain" v-if="show"> <child></child> </p>
JS:
//...
data () {
return {
msg: 'Welcome to Your Vue.js App',
show:false
}
},
methods: {
showchild:function(){
this.show=true;
}
},
components: {
'child': function(resolve) {
require(['./components/child.vue'], resolve);
}*注: 非同期コンポーネントをロードする場合、.vueコンポーネント名 無視しないでください。
この例は、より直感的になるはずです。ボタンをクリックすると、変数 show のブール値が true に変更されます。child.vue は非同期コンポーネントであるため、コンポーネントは最初に ajax を通じて取得されてからレンダリングされます。
多くの場合、ビューを切り替えるために非同期コンポーネントが vue-router とともに使用されます。実際、現時点では任意の構文を使用できます。

上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。
関連記事:
以上がvue+webpack で非同期コンポーネント読み込みを実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




