息子データを並べ替える方法
今回はsonデータをsortで並べ替える方法と、sonデータを並べ替える際の注意点を紹介します。 以下は実際のケースですので、見てみましょう。
データ内の特定の項目に従ってバックグラウンドから返された JSON データを並べ替える方法。
まず、並べ替える前に json データを確認します:
{
"result":[
{
"cid":1,
"name":"aaa",
"price":1000
},{
"cid":2,
"name":"bbb",
"price":150
},{
"cid":3,
"name":"ccc",
"price":200
},{
"cid":4,
"name":"ddd",
"price":1500
},{
"cid":5,
"name":"eee",
"price":1100
}
],
"totalCount":5
}次に、json の価格に従って並べ替えて、コンソールに出力します:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
//利用jquery中的get方法获取json数据
$.get("exp.json","",function(data){
var newdata=data.result
//根据价格(price)排序
function sortprice(a,b){
return a.price-b.price
}
//利用js中的sort方法
newdata.sort(sortprice);
//打印排序后的数据到控制台
console.log(newdata);
})
</script>
</body>
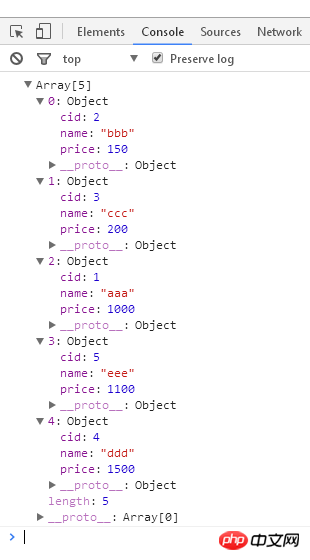
</html>これで、価格に従って json データの並べ替えが完了しました。並べ替えを表示します。コンソールでの結果は次のとおりです。

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Operation Angularjs クロスドメイン設定のホワイトリスト
以上が息子データを並べ替える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 C++sort 関数の基礎となる原則とアルゴリズムの選択を調べる
Apr 02, 2024 pm 05:36 PM
C++sort 関数の基礎となる原則とアルゴリズムの選択を調べる
Apr 02, 2024 pm 05:36 PM
C++sort 関数の最下層はマージ ソートを使用し、その複雑さは O(nlogn) で、クイック ソート、ヒープ ソート、安定したソートなど、さまざまなソート アルゴリズムの選択肢を提供します。
 PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンスの最適化方法には、JSON 拡張機能と json_encode() 関数の使用、文字エスケープを回避するためのバッファーの使用、およびサードパーティのエンコード結果の使用の検討が含まれます。 JSONエンコーディングライブラリ。
 Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化を制御します。 シリアル化: @JsonIgnore: プロパティを無視します @JsonProperty: 名前を指定します @JsonGetter: get メソッドを使用します @JsonSetter: set メソッドを使用します Deserialization: @JsonIgnoreProperties: プロパティ @ JsonProperty を無視します:名前を指定 @JsonCreator: コンストラクターを使用 @JsonDeserialize: カスタム ロジック
 WPS スコアを並べ替える方法
Mar 20, 2024 am 11:28 AM
WPS スコアを並べ替える方法
Mar 20, 2024 am 11:28 AM
私たちの仕事では、wps ソフトウェアをよく使用します。wps ソフトウェアではデータを処理する方法がたくさんあり、機能も非常に強力です。平均値や要約などを求める関数をよく使用します。統計データに使用できるメソッドは、WPS ソフトウェア ライブラリで誰でも利用できるように用意されています。以下では、WPS でスコアをソートする手順を紹介します。これを読んだ後、経験から学ぶことができます。 1. まず、ランク付けする必要があるテーブルを開きます。以下に示すように。 2. 次に、数式 =rank(B2, B2: B5, 0) を入力します。必ず 0 を入力してください。以下に示すように。 3. 数式を入力した後、コンピュータのキーボードの F4 キーを押すと、相対参照が絶対参照に変更されます。
 データ統計を容易にするために WPS テーブルをソートする方法
Mar 20, 2024 pm 04:31 PM
データ統計を容易にするために WPS テーブルをソートする方法
Mar 20, 2024 pm 04:31 PM
WPS は、テキスト編集、データ テーブル、PPT プレゼンテーション、PDF 形式、フローチャート、その他の機能を含む、非常に完成度の高いオフィス ソフトウェアです。その中でも私たちがよく使うのはテキスト、表、デモであり、私たちにとって最も馴染みのあるものでもあります。私たちの研究では、データ統計を作成するために WPS テーブルを使用することがあります。たとえば、学校は各生徒の得点を数えます。非常に多くの生徒の得点を手動で並べ替える必要がある場合、本当に頭の痛い作業になります。実際、WPS テーブルにはこの問題を解決する並べ替え機能があるため、心配する必要はありません。次に、WPS を並べ替える方法を一緒に学びましょう。方法のステップ: ステップ 1: まず、並べ替える必要がある WPS テーブルを開く必要があります。
 Power Query で複数の列をドラッグ アンド ドロップで並べ替える方法
Mar 14, 2024 am 10:55 AM
Power Query で複数の列をドラッグ アンド ドロップで並べ替える方法
Mar 14, 2024 am 10:55 AM
この記事では、PowerQuery で複数の列をドラッグ アンド ドロップで並べ替える方法を説明します。さまざまなソースからデータをインポートする場合、列が希望の順序にならないことがよくあります。列の順序を変更すると、分析やレポートのニーズに合った論理的な順序で列を配置できるだけでなく、データの読みやすさが向上し、フィルタリング、並べ替え、計算の実行などのタスクが高速化されます。 Excelで複数の列を並べ替えるにはどうすればよいですか? Excel で列を再配置する方法はたくさんあります。列ヘッダーを選択し、目的の場所にドラッグするだけです。ただし、多くの列を含む大きなテーブルを扱う場合、このアプローチは面倒になる可能性があります。列をより効率的に再配置するには、拡張されたクエリ エディターを使用できます。クエリの強化
 エクセルで並べ替える方法
Mar 05, 2024 pm 04:12 PM
エクセルで並べ替える方法
Mar 05, 2024 pm 04:12 PM
Excel での並べ替え方法: 1. 単一列の並べ替え; 2. 複数列の並べ替え; 3. カスタム並べ替え。詳細な紹介: 1. 単一列の並べ替えは、最も一般的な並べ替え方法です。選択した列に従って並べ替えられます。2. 複数列の並べ替えは、複数の列でデータを並べ替えることを指します。通常は、最初に特定の列に従って並べ替えられます。 of、別の列で並べ替える; 3. カスタム並べ替え、ユーザーが独自のニーズに応じて並べ替え順序を定義できるようにします。
 PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHP の深い理解: JSONUnicode を中国語に変換する実装方法 開発中、JSON データを処理する必要がある状況によく遭遇しますが、特に変換する必要がある場合、JSON 内の Unicode エンコードによっていくつかのシナリオで問題が発生します。 Unicode エンコードを漢字に変換する場合。 PHP では、この変換処理を実現するためのメソッドがいくつかありますが、以下では一般的なメソッドを紹介し、具体的なコード例を示します。まず、JSON の Un について理解しましょう




