
以下に、jQuery niceScroll のスクロール バーの位置がずれている問題の解決策を紹介します。これは良い参考値であり、皆さんのお役に立てれば幸いです。
niceScrollプラグインはとても便利ですが、結局CSSに依存せず、jsだけで見栄えの良いスクロールバーを設置できます。
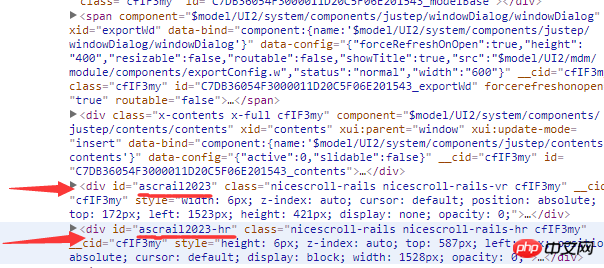
最近、プロジェクトで niceScroll を使用しましたが、テーブルに水平スクロール バーがあり、垂直スクロール バーを置き忘れがちです。つまり、スクロール バーは下部や空中ではなく、空中に停止します。 p の右側にある f12 を開くと、スクロールが表示されます。バーは p の内側に直接配置されるのではなく、配置される p と同じレベルの本文全体の末尾に配置されます。これが、特に IE でこのバグを引き起こします。スクロールバーが飛び回っているところ︿( ̄︶ ̄)︿。
インターネットで多くの情報を見つけましたが、おそらくこの状況は存在しないようです。おそらく、彼らのプロジェクトにはそれほど多くの水平スクロールバーがありません。 。 。 。 。
このバグを解決するために、その時に考えたのが、スクロールバーをp内で浮かさないようにすることでした。多くのテストを行った結果、p 上の位置 position:absolute を設定する必要があることがわかりました。これにより、スクロール バーが内部にネストされ、ランダムな浮動や位置ずれがなくなりました。
位置決めがない場合、図に示すように、スクロール バーは本文の最後にあります:

位置決め後のスクロール バーは、図に示すように p の中にあります:

私はwex5グリッドテーブルを使用しています。グリッド行にクラス名gridPositonを追加して絶対位置に設定し、次にその親で相対位置に設定します。「子は親と同じである必要があります」。この操作により、スクロール バーの停止と位置ずれの問題は解決されましたが、IE で新たなバグが発生しました。つまり、マウスをホバーして
をクリックして選択すると色が表示されなくなります (- - IE を騙す)。さらに 2 つのレイヤーを適用すると、IE で色が表示されない問題が解決されます。最終的な構造は次のようになります:

概要: 使用される p が絶対位置にある限り、スクロール バーは内部にネストされます。 IEに色がないのは、親に直接相対配置されているためで、後から一番外側のウィンドウに相対配置に変更して、構造を変更する手間がかからないようにしました。 。
上記は私があなたのためにまとめたものです。
関連記事:
Node.jsでmysqlトランザクション自動リサイクル接続を実装する方法
vue.jsでNginxを使用してクロスドメインの問題を解決する
以上がjQueryでniceScrollスクロールバーの位置がずれている問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。