Reactのレンダーケースの詳細な説明
今回はReactのレンダーケースについて詳しく解説します。 Reactでレンダーを使用する場合の注意点は何ですか? 以下は実際的なケースです。
Render はコンポーネントのインスタンス化と存続期間中に実行されることは誰もが知っています。インスタンス化は、componentWillMount の実行後に実行されます。これについては何も言うことはありません。ここでは主にライフタイムコンポーネントアップデートの実行を分析します。
存在メソッドには以下が含まれます:
-componentWillReceiveProps
- shouldComponentUpdate
-componentWillUpdate
-render
-
-componentDidUpdate
これらのメソッドはコンポーネントの状態またはそれになりますRedux を使用する場合、属性が変更されたときにのみ実行されます。以下では、いくつかのシナリオからの属性の変化を分析します。
最初にHelloWorldComponentを作成しました。コードは次のとおりです:
import * as React from "react";
class HelloWorldComponent extends React.Component {
constructor(props) {
super(props);
}
componentWillReceiveProps(nextProps) {
console.log('hello world componentWillReceiveProps');
}
render() {
console.log('hello world render');
const { onClick, text } = this.props;
return (
<button onClick={onClick}>
{text}
</button>
);
}
}
HelloWorldComponent.propTypes = {
onClick: React.PropTypes.func,
};
export default HelloWorldComponent;AppComponentコンポーネントのコードは次のとおりです:
class MyApp extends React.Component {
constructor(props) {
super(props);
this.onClick = this.onClick.bind(this);
}
onClick() {
console.log('button click');
this.props.addNumber();
}
render() {
return (
<HelloWorld onClick={this.onClick} text="test"></HelloWorld>
)
}
}
const mapStateToProps = (state) => {
return { count: state.count }
};
const mapDispatchToProps = {
addNumber
};
export default connect(mapStateToProps, mapDispatchToProps)(MyApp);ここではReduxを使用していますが、addNumberメソッドは毎回カウントを増やします。 1をクリックします。
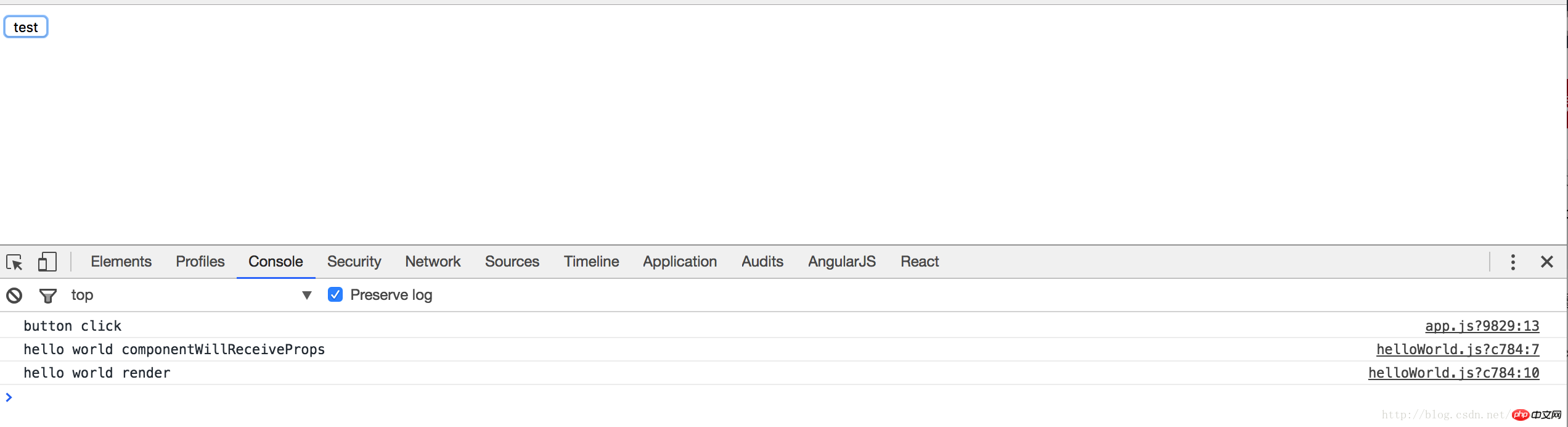
この時、ボタンをクリックするとサブグループHelloWorldComponentのrenderメソッドが実行されると思いますか?

図に示すように、ボタンをクリックすると、サブコンポーネントの render メソッドが実行されます。しかし、コードの観点から見ると、コンポーネントにバインドされている onClick とテキストは変更されていません。なぜコンポーネントが更新されるのでしょうか。
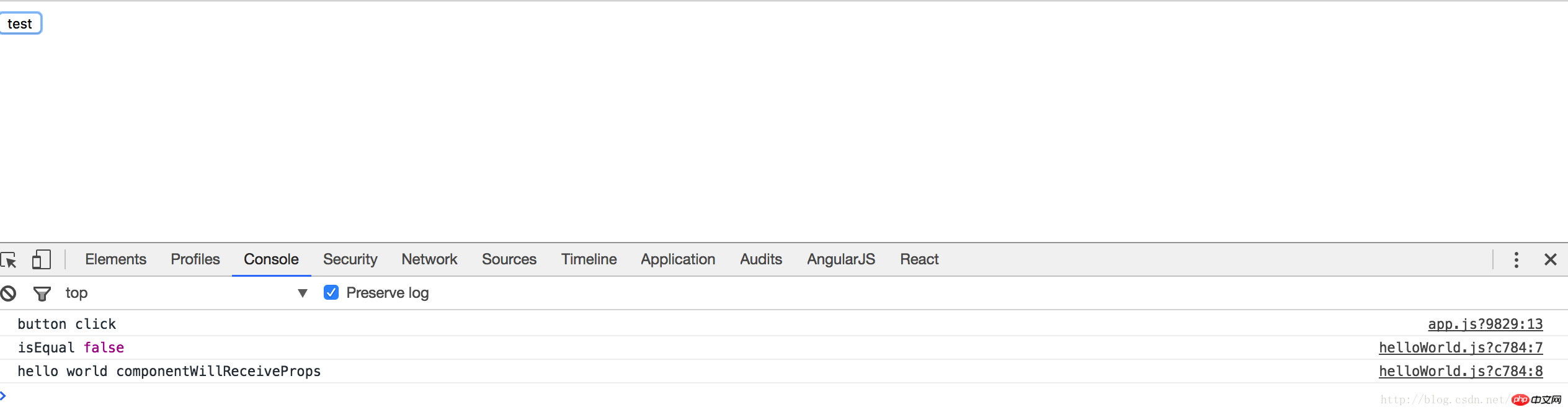
このログをサブコンポーネントの console.log(‘isEqual’, nextProps === this.props); に追加すると、出力は true または false になりますか?

はい、正しく読みました。出力は false です。コンポーネントにバインドしたプロパティ値ではなく、プロパティ値が変更されたため、サブコンポーネントが更新されるのはこのためです。ボタンをクリックするたびに状態が変更され、コンポーネント全体が再レンダリングされます。ただし、この不要なレンダリングはアプリケーションのパフォーマンスに大きな影響を与えるため、これは望ましくないことです。
Component を継承してコンポーネントを作成することに加えて、react には PureComponent もあります。このコンポーネントを使用すると、この状況を回避できます。コードにいくつかの変更を加えて、その効果を見てみましょう。修正内容は以下の通りです:
class HelloWorldComponent extends React.PureComponent
今度はボタンをクリックすると何が起こったでしょうか?

componentWillReceiveProps は引き続き実行されますが、今回はコンポーネントは再レンダリングされません。
したがって、ステートレス コンポーネントの場合は、PureComponent の使用を試みる必要があります。PureComponent はプロパティ値のみに焦点を当てているため、オブジェクトや配列への変更はレンダリングをトリガーしないことに注意してください。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
WeChat ミニプログラムでクラス名を動的にバインドする方法
以上がReactのレンダーケースの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 Linux でのスクリプト作成と実行に Python を使用する方法
Oct 05, 2023 am 11:45 AM
Linux でのスクリプト作成と実行に Python を使用する方法
Oct 05, 2023 am 11:45 AM
Python を使用して Linux でスクリプトを作成および実行する方法 Linux オペレーティング システムでは、Python を使用してさまざまなスクリプトを作成および実行できます。 Python は、スクリプト作成をより簡単かつ効率的にするための豊富なライブラリとツールを提供する、簡潔で強力なプログラミング言語です。以下では、Linux で Python を使用してスクリプトを作成および実行する基本的な手順を紹介し、Python をよりよく理解して使用するのに役立つ具体的なコード例をいくつか示します。 Pythonをインストールする
 React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法 はじめに: ビッグ データとリアルタイム データ処理の台頭により、リアルタイム データ処理アプリケーションの構築が多くの開発者の追求となっています。人気のあるフロントエンド フレームワークである React と、高性能分散メッセージング システムである Apache Kafka を組み合わせることで、リアルタイム データ処理アプリケーションを構築できます。この記事では、React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法を紹介します。
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
 React を使用して応答性の高いバックエンド管理システムを開発する方法
Sep 28, 2023 pm 04:55 PM
React を使用して応答性の高いバックエンド管理システムを開発する方法
Sep 28, 2023 pm 04:55 PM
React を使用して応答性の高いバックエンド管理システムを開発する方法 インターネットの急速な発展に伴い、日々の業務を処理するために効率的で柔軟で管理が容易なバックエンド管理システムを必要とする企業や組織が増えています。現在最も人気のある JavaScript ライブラリの 1 つである React は、ユーザー インターフェイスを構築するための簡潔で効率的かつ保守しやすい方法を提供します。この記事では、React を使用して応答性の高いバックエンド管理システムを開発する方法と、具体的なコード例を紹介します。まず React プロジェクトを作成します




