Angular印刷ページ指定機能
今回は角度のある印刷ページ指定機能について説明します。注意点は何ですか。以下は実際のケースです。見てみましょう。
はじめに
この記事では主に angular の部分ページ印刷機能の実装に関する関連内容を紹介します。以下では多くを述べませんが、詳細を見てみましょう。
シナリオ
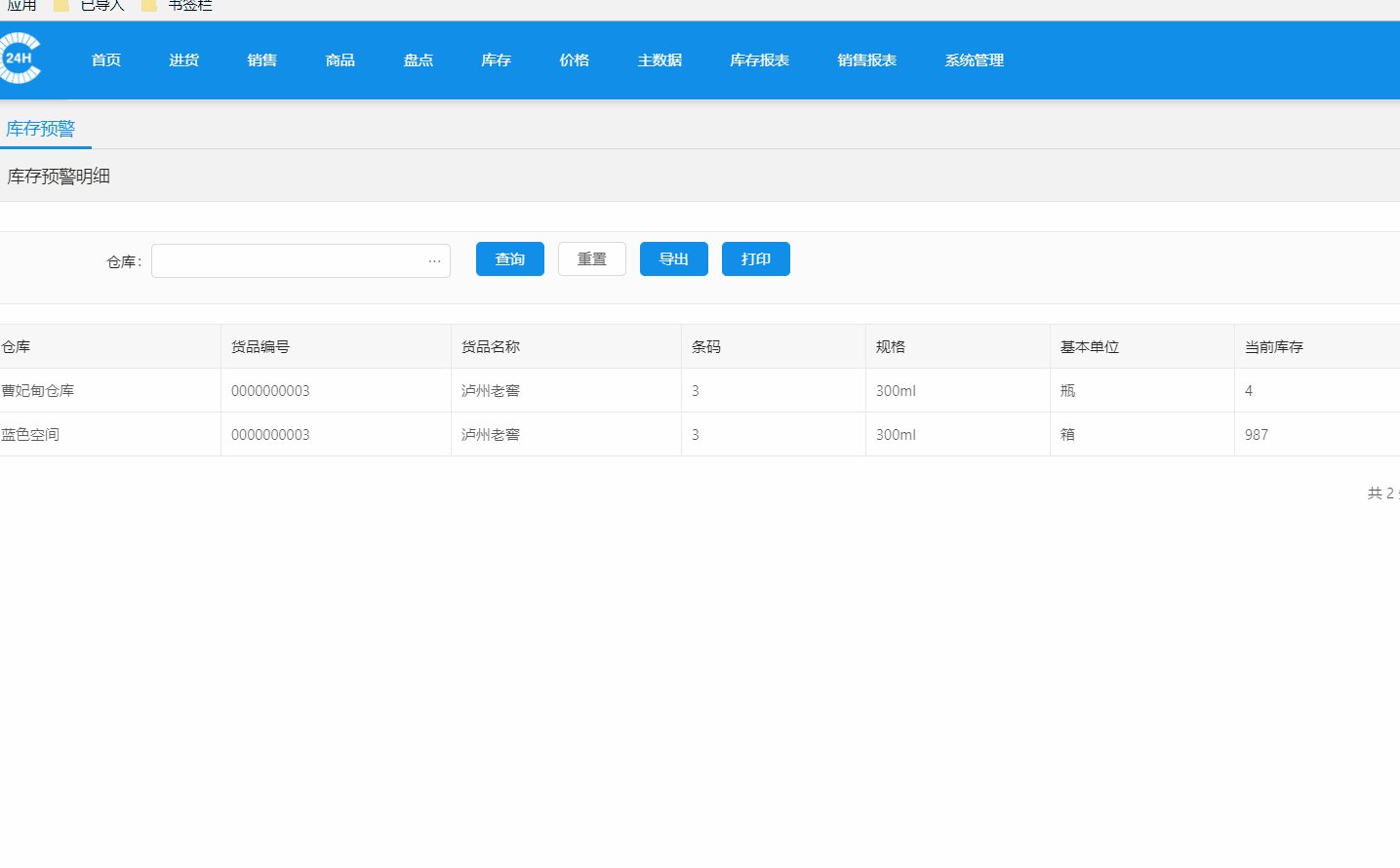
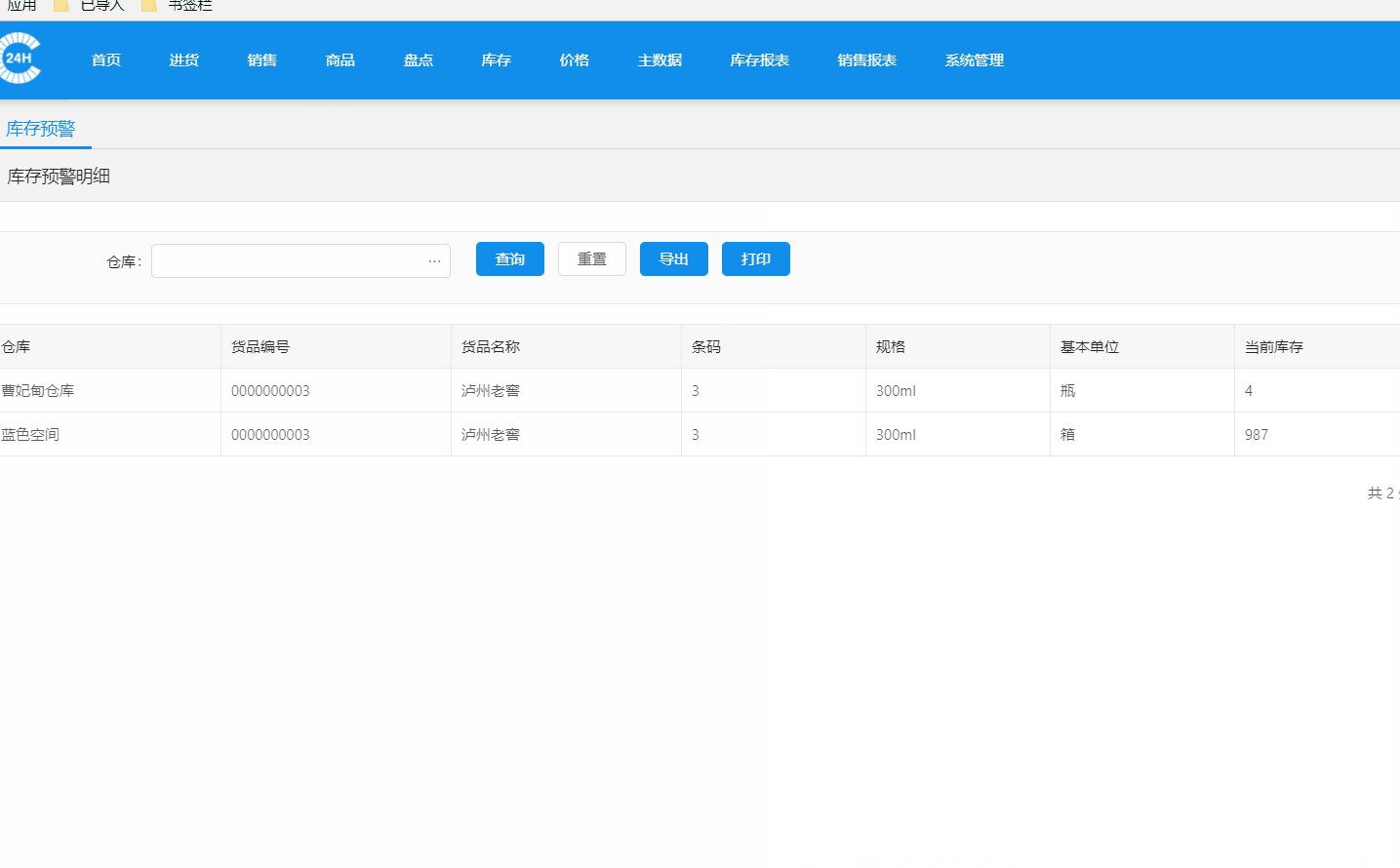
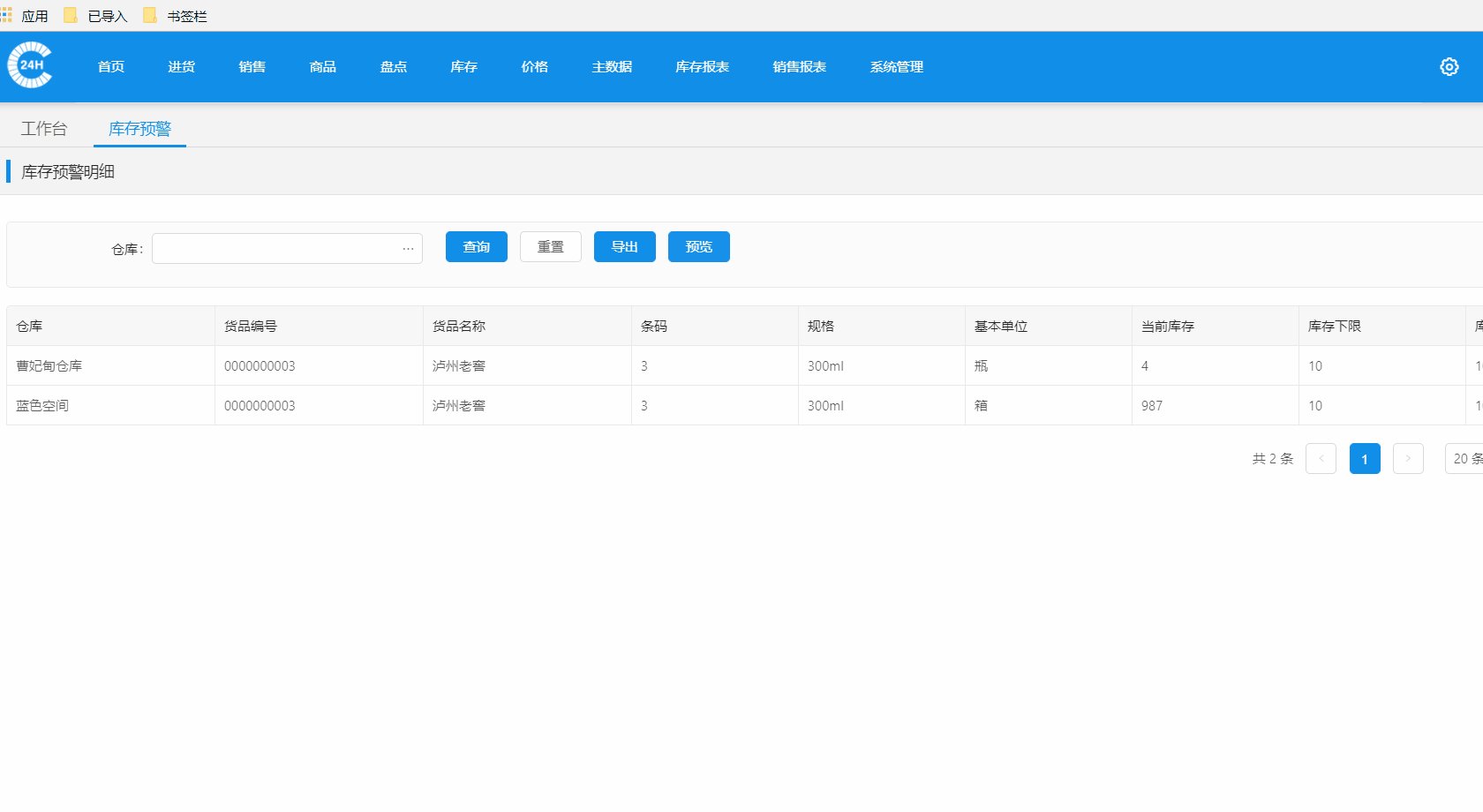
は表示時にページ分割されていますが、印刷するには 100 個のデータをすべて印刷する必要があります。
そして、現在のページには、表以外のタイトル、メニュー、その他の要素が含まれています。
明後日のすべての API リクエストはトークン情報をもたらす必要があります
フロントページは印刷ページにジャンプし、その後ジャンプして戻ります
1. データをキャッシュ経由で渡し、
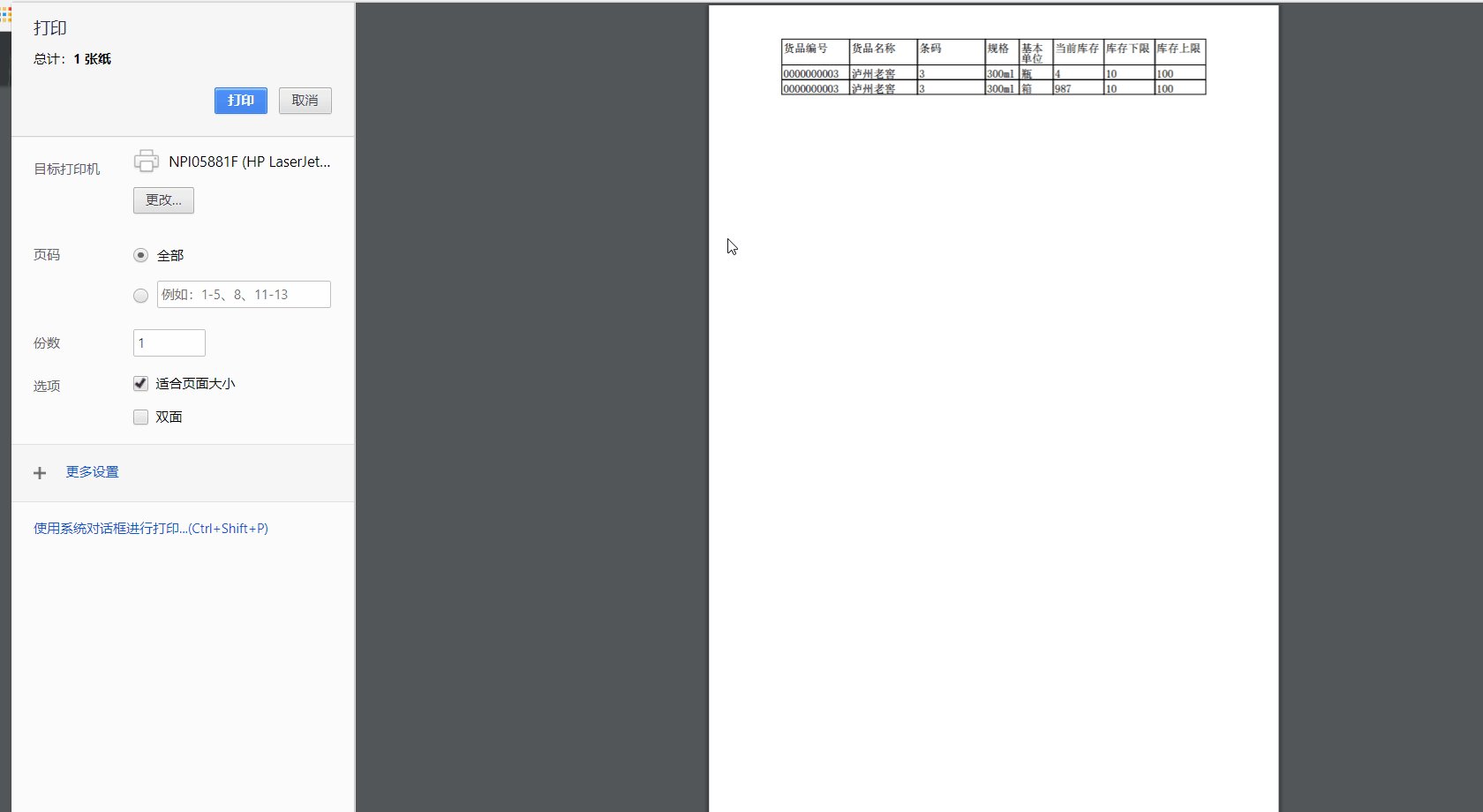
2.ページを印刷します。
3. ページはキャッシュされたデータを取得します。
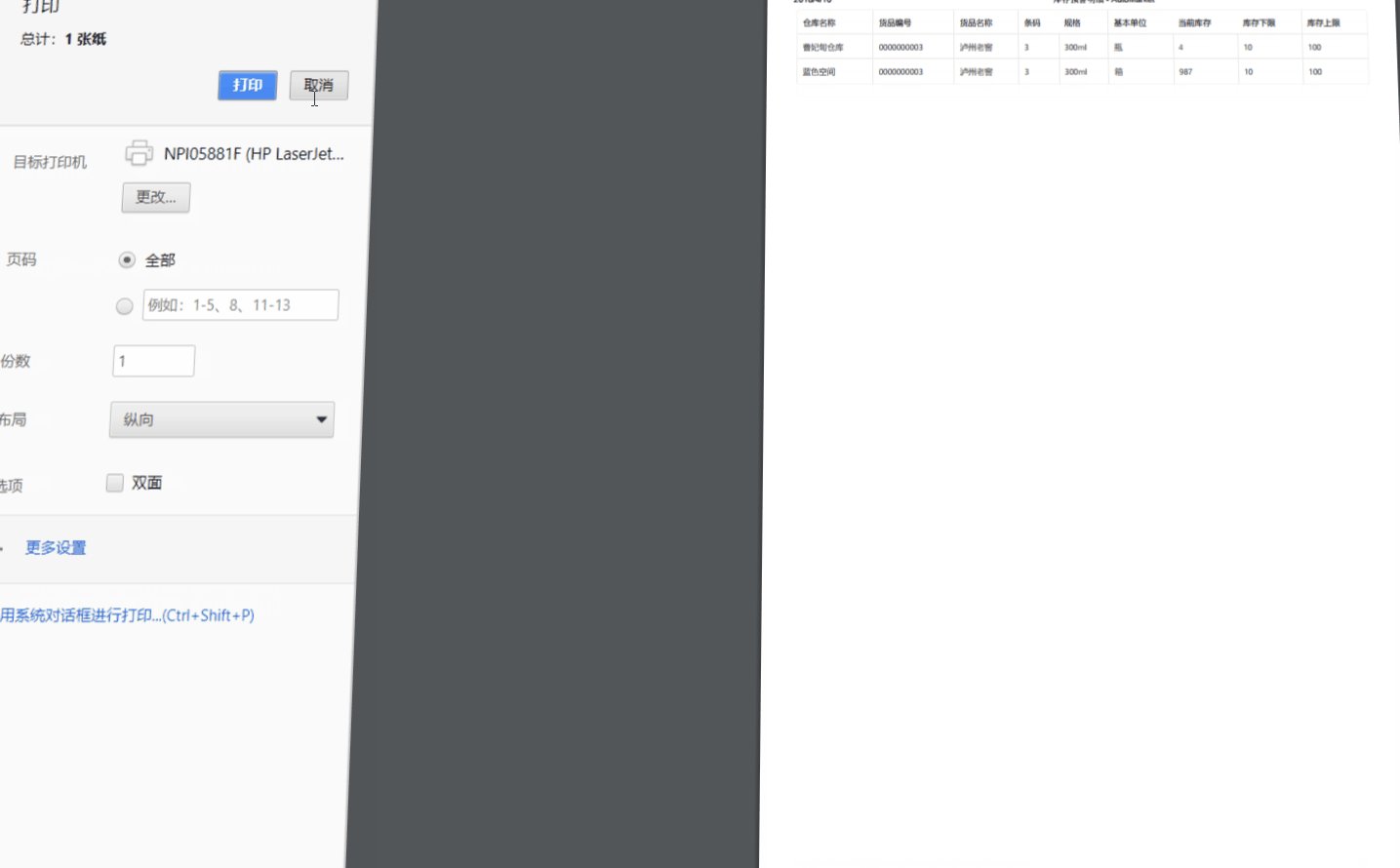
4. ブラウザーの print メソッドを呼び出します。
5. 操作が完了すると、ページは一歩戻ります。
印刷ページを呼び出します
印刷ページ
this.cach.setBylocal({key: key, value: data}); // 写入缓存
this.router.navigate([url, key]); // 路由跳转,缓存key值传递过去
印刷ページで自動的に処理されます ページネーション表示などの問題を解決します。 A4用紙のテストページは840px〜1225pxのページに適しています
印刷されたファイルにはページタイトルと日付が自動的に追加され、下にページアドレスが自動的に追加されます
PDF ページはバックグラウンドで生成され、独自の印刷およびダウンロード機能で表示されます
1. バックグラウンドで PDF ファイルを生成し、バイナリ ストリームを返します。 2. トークン情報が必要なく、取得リクエストがサポートされている場合は、アドレスをブラウザーで直接開くことができます。または、タグを使用してダウンロードとページ表示を実現します。そして印刷機能を実現します。 3. トークンの検証が必要な場合は、BLOB タイプを使用してデータを受信し、ブラウザー アクセス用のローカル アドレスを作成します。以降の操作はステップ 2 と同様です。 ngAfterViewInit() {
const $qus = this.route.params.subscribe(q => {
const key = q.key;
if (key) {
this._data = this.cach.getBylocal(key) ;
this.cach.removeBylocal(key);
setTimeout(() => {
window.print();
history.go(-1);
}, '20');
}
});
}
iframe ページで印刷を呼び出す
このメソッドは、最初の 2 つのメソッドと組み合わせて使用し、最初の 2 ページを iframe ページに配置できます。 この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:Element-UIテーブルを使用してドラッグアンドドロップ機能を実装する
以上がAngular印刷ページ指定機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。




