Js は TypeScript と接続します
今回は、Js と TypeScript の接続についてお届けします。Js と TypeScript を使用する際の注意点について、実際の事例を見てみましょう。
はじめに
TypeScript は JavaScript の型のスーパーセットです。これは TypeScript のドキュメントで紹介されている文です。
私の理解では、TypeScript は JavaScript に基づいて強く型付けされた言語の機能を導入しています。開発者はプログラミング開発に TypeScript 構文を使用し、最終的に変換ツールを使用して TypeScript を JavaScript に変換します。
TypeScript を使用すると、ネイティブ JavaScript での開発によって引き起こされる弱い型指定言語の落とし穴を回避できます。 (何を入力すればいいですか?呼び出し後に何を返すべきですか?ソースコードを見てみましょう...)
うーん!非常に優れた、強力に型指定された JavaScript、非常に優れています。しかし、私は NPM の多くのライブラリの細心の注意を払った人道的配慮には耐えられません o(Tヘト)
心配しないでください、多くのライブラリは現在ひそかに TypeScript をサポートしています。たとえサポートするつもりがなくても、無私無欲のライブラリが存在します。これらをこっそり手伝ってくれる偉い人たち このライブラリは TypeScript をサポートしています
これがこの記事のテーマである TypeScript 宣言ファイルにつながると思いますが、その存在は TypeScript の導入を支援するためのものです。 JavaScript ライブラリ
宣言ファイルとは何ですか?
は C/C++ *.h ヘッダー ファイルに非常に似ています。C/C++ プログラムでサードパーティのライブラリ (.lib/.dll/.so/.a/.la) を参照する場合、 C/C++ コンパイラは、ライブラリ内のエクスポートされた名前と関数の型シグネチャを自動的に認識できないため、インターフェイス宣言にヘッダー ファイルを使用する必要があります。
同様に、TypeScript 宣言ファイルは .d.ts 接尾辞が付いた TypeScript コード ファイルですが、その役割は、(広義の) JavaScript モジュール内でエクスポートされたすべてのインターフェイスの型情報を記述することです。
TypeScript 宣言ファイルの記述と仕様については、次の公式ドキュメントと優れたブログ投稿を参照してください:
-
https://www.tslang.cn/docs/handbook/declaration-files/introduction.html
http://www.jb51.net/article/138217.htm
公式ドキュメントによると、次の2つのバンドル方法があります:
npmパッケージにバンドル
公開@types 組織
は、前述のように npm パッケージにバンドルされており、npm が ts プロジェクトにライブラリをインストールし、コード ファイルにインポートした後、直接使用できます。
一部のライブラリが公式にメンテナンスされていない場合は、npm がライブラリをインストールした後、npm install @types/library name を実行してライブラリの宣言ファイルをインストールして使用することができます。 TypeScript バージョン 2.0 以降では、ライブラリをインポートするときに、指定されたライブラリが設定されたインクルード パスに見つからない場合、node_modules の @types でライブラリが検索されるという原則があります。
一般的に言えば、公式の推奨はリリースステートメントドキュメントを書く最初の方法です。最初のバンドル方法を説明するために例を直接使用してみましょう。
例
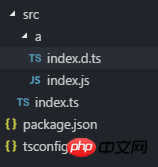
まず、TypeScript プロジェクトを初期化します。ディレクトリ構造は次のとおりです。

tsconfig.json の構成は次のとおりです。
{
"compilerOptions": {
"target": "es5",
/* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */
"module": "commonjs",
/* Specify module code generation: 'none', commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
"allowJs": true,
"outDir": "./dist",
/* Redirect output structure to the directory. */
/* Allow javascript files to be compiled. */
"strict": true /* Enable all strict type-checking options. */
},
"include": [
"src/**/*"
]
}ご覧のとおり、モジュール a を作成してバンドルしましたそれを含む宣言ファイル、モジュール a、つまり src/a/index.js には次の内容があります:
const NAME = 'A';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
export default {
call
}その宣言ファイル src/a/index.d.ts には次の内容があります:
declare namespace a {
function call(who: string): void;
}
export default a;この時点で、エントリ ファイル src/index を追加できます。 ts はモジュールを導入します:
import a from './a';
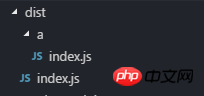
a.call('Pwcong');コマンド ラインで tsc を実行した後、ディレクトリ dist に js コードを生成できます:

コマンド ノードを実行します。 /dist/index.js を実行して、対応する正しい出力を取得します。
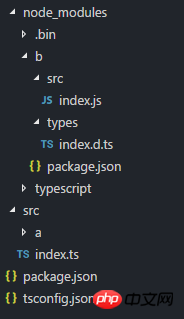
次に、リリースされた NPM ライブラリのインポートをシミュレートし、node_modules ディレクトリの下にディレクトリ b を作成し、Node プロジェクトを初期化します。このときのディレクトリ構造は次のとおりです。

node_modules/b/types/ の内容。 package.jsonは以下の通りです:
{
"name": "b",
"version": "1.0.0",
"main": "./src/index.js",
"types": "./types/index.d.ts"
}node_modules/b/src/index.js 内容は以下の通りです:
const NAME = 'B';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
module.exports = {
call
}声明文件 node_modules/b/types/index.d.ts 内容如下:
declare namespace b {
function call(who: string): void;
}
export = b;这时,我们修改 src/index.ts :
import a from './a';
a.call('Pwcong');
import b = require('b');
b.call('Pwcong');相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がJs は TypeScript と接続しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 5 つの一般的な JavaScript メモリ エラー
Aug 25, 2022 am 10:27 AM
5 つの一般的な JavaScript メモリ エラー
Aug 25, 2022 am 10:27 AM
JavaScript はメモリ管理操作を提供しません。代わりに、メモリは、ガベージ コレクションと呼ばれるメモリ再利用プロセスを通じて JavaScript VM によって管理されます。
 Vue3+TypeScript+Vite は画像などの静的リソースを動的に導入するためにどのように使用しますか?
May 16, 2023 pm 08:40 PM
Vue3+TypeScript+Vite は画像などの静的リソースを動的に導入するためにどのように使用しますか?
May 16, 2023 pm 08:40 PM
質問: Vue3+TypeScript+Vite プロジェクトに画像などの静的リソースを動的に導入するために require を使用する方法!説明: 現在プロジェクトを開発する場合(プロジェクトフレームワークはVue3+TypeScript+Vite)、静的リソースを動的に導入する、つまりimgタグのsrc属性値を動的に取得する必要があります。次のコード: Write コードをアップロードした後、波線エラーが報告され、エラー メッセージ: 名前 "require" が見つかりません。ノードのタイプ定義をインストールする必要がありますか? npmi --save-dev@types/node を試してください。 npmi--save-d 実行後の ts(2580)
 Redis と TypeScript を使用してハイパフォーマンス コンピューティング関数を開発する方法
Sep 20, 2023 am 11:21 AM
Redis と TypeScript を使用してハイパフォーマンス コンピューティング関数を開発する方法
Sep 20, 2023 am 11:21 AM
Redis と TypeScript を使用してハイ パフォーマンス コンピューティング機能を開発する方法の概要: Redis は、高いパフォーマンスとスケーラビリティを備えたオープン ソースのインメモリ データ構造ストレージ システムです。 TypeScript は、型システムとより優れた開発ツールのサポートを提供する JavaScript のスーパーセットです。 Redis と TypeScript を組み合わせることで、大規模なデータ セットを処理し、Redis のメモリ ストレージとコンピューティング機能を最大限に活用するための効率的なコンピューティング関数を開発できます。この記事ではその方法を説明します
 Vue3 で TypeScript を使用する方法
May 13, 2023 pm 11:46 PM
Vue3 で TypeScript を使用する方法
May 13, 2023 pm 11:46 PM
フィールド名 enum で型を宣言するにはどうすればよいですか?設計上、type フィールドは列挙値である必要があり、呼び出し元によって任意に設定されるべきではありません。以下は、合計 6 つのフィールドを持つ Type の列挙宣言です。 enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 MySQLを使用してTypeScriptにデータ型変換機能を実装する方法
Jul 29, 2023 pm 02:17 PM
MySQLを使用してTypeScriptにデータ型変換機能を実装する方法
Jul 29, 2023 pm 02:17 PM
MySQL を使用して TypeScript にデータ型変換関数を実装する方法 はじめに: データ型変換は、Web アプリケーションを開発するときに非常に一般的な要件です。データベースに格納されているデータを処理するとき、特に MySQL をバックエンド データベースとして使用するとき、多くの場合、クエリ結果のデータを必要な型に変換する必要があります。この記事では、MySQL を使用して TypeScript でデータ型変換を実装する方法を紹介し、コード例を示します。 1.準備:始める
 Redis と TypeScript を使用してスケーラブルなフロントエンド アプリケーションを開発する
Aug 01, 2023 pm 09:21 PM
Redis と TypeScript を使用してスケーラブルなフロントエンド アプリケーションを開発する
Aug 01, 2023 pm 09:21 PM
タイトル: Redis と TypeScript を使用したスケーラブルなフロントエンド アプリケーションの開発 はじめに: 今日のインターネット時代では、スケーラビリティはあらゆるアプリケーションの重要な要素の 1 つです。フロントエンド アプリケーションも例外ではありません。ユーザーの増大するニーズを満たすには、効率的で信頼性の高いテクノロジーを使用して、スケーラブルなフロントエンド アプリケーションを構築する必要があります。この記事では、Redis と TypeScript を使用してスケーラブルなフロントエンド アプリケーションを開発する方法を紹介し、コード例を通じてそのアプリケーションを実証します。 Redis の概要
 jsファイルとは何ですか
Aug 10, 2023 pm 05:10 PM
jsファイルとは何ですか
Aug 10, 2023 pm 05:10 PM
JS ファイルは、Web ページ上でインタラクティブで動的な効果を実現するために使用される JavaScript コードを含むテキスト ファイルです。これにより、開発者はコードをより適切に管理および保守できるようになり、チームのコラボレーションとコードの再利用性が向上します。 JS ファイルは、フォーム検証の処理、Web ページのコンテンツの動的変更、ユーザーのクリックへの応答などに使用できます。フロントエンド開発では、JS コードは 1 つ以上の JS ファイルに記述され、HTML ファイル内で参照によって使用されることがよくあります。
 PHP の TypeScript を使用してより良いコードを作成する
Jun 19, 2023 pm 06:31 PM
PHP の TypeScript を使用してより良いコードを作成する
Jun 19, 2023 pm 06:31 PM
JavaScript の継続的な開発により、フロントエンド エンジニアは、型チェックやモジュール性の欠如など、大規模なプロジェクトで混乱やエラーを引き起こすことが多い JavaScript 自体のいくつかの問題に徐々に気づくようになりました。これらの問題を解決するために TypeScript が登場し、フロントエンド開発でますます人気のある言語になりました。バックエンド開発の分野では、PHP は常に非常に人気のあるスクリプト言語です。したがって、TypeScriptを組み合わせてPHPアプリケーションを開発します




