VueJS でユーザー権限を設定する方法
この記事では主に、VueJS アプリケーションでユーザー権限を管理する詳細なプロセスと方法、および関連するコードの表示について説明します。必要な友人は参照してください。
認証を必要とするフロントエンド アプリケーションでは、どのコンテンツを表示するかを決定するためにユーザー ロールを使用することがよくあります。たとえば、ゲストは記事を読むことができますが、編集ボタンを表示できるのは登録ユーザーまたは管理者だけです。
フロントエンドでの権限の管理は少し面倒になる場合があります。以前に次のようなコードを書いたことがあるかもしれません:
if (user.type === ADMIN || user.auth && post.owner === user.id ) {
...
}代わりに、シンプルで軽量なライブラリ - CASL - を使用すると、ユーザー権限の管理が非常に簡単になります。 CASL を使用して権限を定義し、現在のユーザーを設定している限り、上記のコードを次のように変更できます:
if (abilities.can('update', 'Post')) {
...
}この記事では、Vue.js と CASL を使用してフロントエンド アプリケーションの権限を管理する方法を示します。 。

CASL 短期集中コース
CASL を使用すると、ユーザーに表示されるリソースを制限する一連のルールを定義できます。
たとえば、CASL ルールは、ユーザーが特定のリソースやインスタンス (投稿、記事、コメントなど) に対してどの CRUD (作成、読み取り、更新、削除) 操作を実行できるかを示すことができます。
案内広告 Web サイトがあるとします。最も明白なルールは次のとおりです:
訪問者はすべての投稿を閲覧できます
管理者はすべての投稿を閲覧でき、更新または削除できます
CASL を使用し、AbilityBuilder を使用してルールを定義します。新しいルールを定義するには can を呼び出します。例:
onst { AbilityBuilder } = require('casl');
export function(type) {
AbilityBuilder.define(can => {
switch(type) {
case 'guest':
can('read', 'Post');
break;
case 'admin':
can('read', 'Post');
can(['update', 'delete'], 'Post');
break;
// Add more roles here
}
}
};これで、定義されたルールを使用してアプリケーションの権限を確認できるようになります。
import defineAbilitiesFor from './abilities';
let currentUser = {
id: 999,
name: "Julie"
type: "registered",
};
let abilities = defineAbilitiesFor(currentUser.type);
Vue.component({
template: `<p><p>
<p>Please log in</p>
`,
props: [ 'post' ],
computed: {
showPost() {
return abilities.can('read', 'Post');
}
}
});デモコース
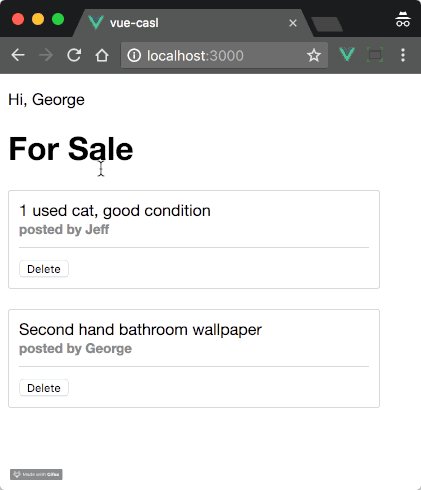
デモとして、広告投稿を表示するためのサーバー/クライアント アプリケーションを作成しました。このアプリケーションのルールは次のとおりです。ユーザーは投稿を読むことも投稿することもできますが、自分の投稿を更新または削除することしかできません。
Vue.js と CASL を使用して、これらのルールを簡単に実行および拡張しました。後で新しい操作やインスタンスが追加された場合でも便利です。
次に、このアプリケーションを構築する手順を説明します。見てみたい場合は、この Github リポジトリをチェックしてください。
ユーザー権限を定義する
ユーザー権限はresources/ability.jsで定義します。 CASL の利点の 1 つは、環境に依存しないことです。つまり、ブラウザだけでなくノードでも実行できることを意味します。
ノードの互換性を確保するために、権限の定義を CommonJS モジュールに書き込みます (Webpack を使用すると、このモジュールをクライアントで使用できるようになります)。
resources/ability.js
const casl = require('casl');
module.exports = function defineAbilitiesFor(user) {
return casl.AbilityBuilder.define(
{ subjectName: item => item.type },
can => {
can(['read', 'create'], 'Post');
can(['update', 'delete'], 'Post', { user: user });
}
);
};このコードを分析してみましょう。
define メソッドの 2 番目のパラメーターで、can を呼び出して権限ルールを定義します。このメソッドの最初のパラメータは許可する CRUD 操作で、2 番目のパラメータはリソースまたはインスタンス (この場合は Post) です。
2 番目の can 呼び出しでは、3 番目のパラメーターとしてオブジェクトを渡していることに注意してください。このオブジェクトは、ユーザー属性が提供されたユーザー オブジェクトと一致するかどうかをテストするために使用されます。これを行わないと、投稿を削除できるのは作成者だけではなく、誰でも自由に削除できてしまいます。
resources/ability.js
...
casl.AbilityBuilder.define(
...
can => {
can(['read', 'create'], 'Post');
can(['update', 'delete'], 'Post', { user: user });
}
);CASL がインスタンスをチェックして権限を割り当てるときは、インスタンスのタイプを知る必要があります。 1 つの解決策は、define メソッドの最初のパラメータとして subjectName メソッドを持つオブジェクトを使用することです。subjectName メソッドはインスタンスのタイプを返します。
これは、インスタンスで型を返すことによって実現されます。 Post オブジェクトを定義するときに、このプロパティが存在することを確認する必要があります。
resources/ability.js
...
casl.AbilityBuilder.define(
{ subjectName: item => item.type },
...
);最後に、権限の定義を関数にカプセル化して、権限をテストする必要があるときにユーザー オブジェクトを直接渡すことができるようにします。次の関数で考えるとわかりやすいでしょう。
resources/ability.js
const casl = require('casl');
module.exports = function defineAbilitiesFor(user) {
...
};Vue のアクセス権限ルール
次に、フロントエンド アプリケーションのオブジェクトに対してユーザーがどのような CRUD 権限を持っているかを確認したいと思います。 Vue コンポーネントの CASL ルールにアクセスする必要があります。方法は次のとおりです:
Vue と能力プラグインを導入します。このプラグインは Vue プロトタイプに CASL を追加し、コンポーネント内で CASL を呼び出せるようにします。
ルールを Vue アプリケーションに導入します (例: resource/abilities.js)。
現在のユーザーを定義します。実際の戦闘では、サーバーを介してユーザー データを取得します。この例では、それをプロジェクトにハードコードするだけです。
能力モジュールは関数をエクスポートすることを思い出してください。それをdefineAbilitiesForと呼びます。ユーザー オブジェクトをこの関数に渡します。これで、可能な限りオブジェクトを調べて、現在のユーザーがどのような権限を持っているかを把握できるようになりました。
能力プラグインを追加して、this.$can(...) のようにコンポーネントでテストできるようにします。
src/main.js
import Vue from 'vue';
import abilitiesPlugin from './ability-plugin';
const defineAbilitiesFor = require('../resources/ability');
let user = { id: 1, name: 'George' };
let ability = defineAbilitiesFor(user.id);
Vue.use(abilitiesPlugin, ability);投稿例
私たちのアプリケーションは案内広告投稿を使用します。投稿を表すこれらのオブジェクトはデータベースから取得され、サーバーによってフロントエンドに渡されます。例:
Post インスタンスには 2 つの属性が必要です:
type 属性。 CASL は、ability.js の subjectName コールバックを使用して、どのインスタンスがテストされているかを確認します。
user属性。这是发帖者。记住,用户只能更新和删除他们发布的帖子。在 main.js中我们通过defineAbilitiesFor(user.id)已经告诉了CASL当前用户是谁。CASL要做的就是检查用户的ID和user属性是否匹配。
let posts = [
{
type: 'Post',
user: 1,
content: '1 used cat, good condition'
},
{
type: 'Post',
user: 2,
content: 'Second-hand bathroom wallpaper'
}
];这两个post对象中,ID为1的George,拥有第一个帖子的更新删除权限,但没有第二个的。
在对象中测试用户权限
帖子通过Post组件在应用中展示。先看一下代码,下面我会讲解:
src/components/Post.vue
<template>
<p>
<p>
<br /><small>posted by </small>
</p>
<button @click="del">Delete</button>
</p>
</template>
<script> import axios from 'axios';
export default {
props: ['post', 'username'],
methods: {
del() {
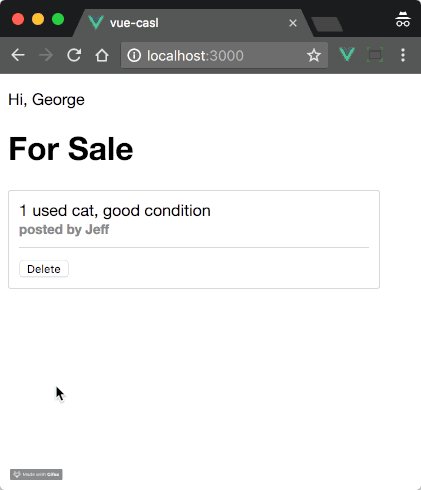
if (this.$can('delete', this.post)) {
...
} else {
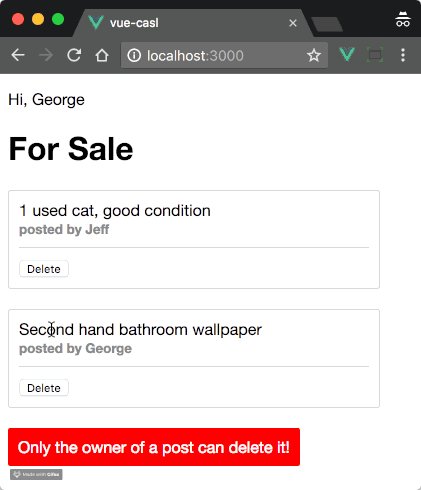
this.$emit('err', 'Only the owner of a post can delete it!');
}
}
}
} </script>
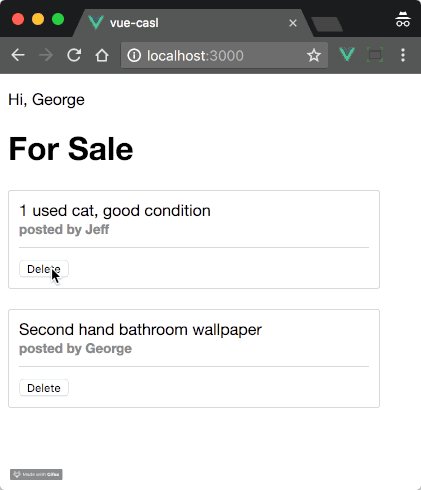
<style lang="scss">...</style>点击Delete按钮,捕获到点击事件,会调用del处理函数。
我们通过this.$can('delete', post)来使用CASL检查当前用户是否具有操作权限。如果有权限,就进一步操作,如果没有,就给出错误提示“只有发布者可以删除!”
服务器端测试
在真实项目里,用户在前端删除后,我们会通过 Ajax发送删除指令到接口,比如:
src/components/Post.vue
if (this.$can('delete', post)) {
axios.get(`/delete/${post.id}`, ).then(res => {
...
});
}服务器不应信任客户端的CRUD操作,那我们把CASL测试逻辑放到服务器:
server.js
app.get("/delete/:id", (req, res) => {
let postId = parseInt(req.params.id);
let post = posts.find(post => post.id === postId);
if (ability.can('delete', post)) {
posts = posts.filter(cur => cur !== post);
res.json({ success: true });
} else {
res.json({ success: false });
}
});CASL是同构(isomorphic)的,服务器上的ability对象就可以从abilities.js中引入,这样我们就不必复制任何代码了!
封装
此时,在简单的Vue应用里,我们就有非常好的方式管理用户权限了。
我认为this.$can('delete', post) 比下面这样优雅得多:
if (user.id === post.user && post.type === 'Post') {
...
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がVueJS でユーザー権限を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7664
7664
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのヒント
Jul 31, 2023 pm 02:17 PM
Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのヒント
Jul 31, 2023 pm 02:17 PM
Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのヒント モバイル アプリケーションの人気とユーザー ニーズの継続的な成長により、Android アプリケーションの開発は開発者からますます注目を集めています。 Android アプリを開発する場合、適切なテクノロジー スタックを選択することが重要です。近年、Vue.js 言語と Kotlin 言語が Android アプリケーション開発の選択肢として徐々に人気になってきています。この記事では、Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのテクニックをいくつか紹介し、対応するコード例を示します。 1. 最初に開発環境をセットアップする
 Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒント
Jul 31, 2023 pm 07:53 PM
Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒント
Jul 31, 2023 pm 07:53 PM
Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒント はじめに: ビッグ データ時代の到来により、データ視覚化は重要なソリューションになりました。データ視覚化アプリケーションの開発では、Vue.js と Python を組み合わせることで、柔軟性と強力な機能を提供できます。この記事では、Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒントをいくつか紹介し、対応するコード例を添付します。 1. Vue.js の概要 Vue.js は軽量の JavaScript です。
 Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジン構築におけるベスト プラクティスと経験の共有
Aug 01, 2023 pm 08:14 PM
Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジン構築におけるベスト プラクティスと経験の共有
Aug 01, 2023 pm 08:14 PM
Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジンを構築するためのベスト プラクティスと経験の共有 はじめに: ゲーム開発の継続的な開発に伴い、ゲーム フロントエンド エンジンの選択は重要な決定となっています。これらの選択肢の中で、Vue.js フレームワークと Lua 言語が多くの開発者の注目を集めています。人気のフロントエンド フレームワークとして、Vue.js は豊富なエコシステムと便利な開発方法を備えていますが、Lua 言語は軽量で効率的なパフォーマンスのため、ゲーム開発で広く使用されています。この記事では、その方法について説明します。
 Vue.js と Objective-C の統合、信頼性の高い Mac アプリを開発するためのヒントとアドバイス
Jul 30, 2023 pm 03:01 PM
Vue.js と Objective-C の統合、信頼性の高い Mac アプリを開発するためのヒントとアドバイス
Jul 30, 2023 pm 03:01 PM
Vue.js と Objective-C 言語の統合、信頼性の高い Mac アプリケーションを開発するためのヒントと提案 近年、フロントエンド開発における Vue.js の人気と Mac アプリケーション開発における Objective-C の安定性により、開発者はこの 2 つを組み合わせて、より信頼性が高く効率的な Mac アプリケーションを開発しようとしています。この記事では、開発者が Vue.js と Objective-C を正しく統合し、高品質の Mac アプリケーションを開発するのに役立ついくつかのヒントと提案を紹介します。 1つ
 Vue を使用して QQ のようなチャット バブル効果を実装する方法
Sep 20, 2023 pm 02:27 PM
Vue を使用して QQ のようなチャット バブル効果を実装する方法
Sep 20, 2023 pm 02:27 PM
Vue を使用して QQ のようなチャット バブル効果を実装する方法 今日のソーシャル時代において、チャット機能はモバイル アプリケーションや Web アプリケーションの中核機能の 1 つとなっています。チャット インターフェイスで最も一般的な要素の 1 つはチャット バブルです。これにより、送信者のメッセージと受信者のメッセージを明確に区別でき、メッセージの読みやすさが効果的に向上します。この記事では、Vue を使用して QQ のようなチャット バブル効果を実装する方法を紹介し、具体的なコード例を示します。まず、チャット バブルを表す Vue コンポーネントを作成する必要があります。コンポーネントは 2 つの主要な部分で構成されます
 PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法 Web 開発では、グラフはデータを表示する非常に一般的な方法です。 PHP と Vue.js を使用すると、グラフ上にデータのフィルタリングおよび並べ替え機能を簡単に実装でき、ユーザーがグラフ上のデータの表示をカスタマイズできるようになり、データの視覚化とユーザー エクスペリエンスが向上します。まず、グラフで使用するデータのセットを準備する必要があります。名前、年齢、学年の 3 つの列を含むデータ テーブルがあるとします。データは次のとおりです: 名前、年齢、学年 Zhang San 1890 Li
 Vue.js と Perl 言語を使用して効率的な Web クローラーとデータ スクレイピング ツールを開発します。
Jul 31, 2023 pm 06:43 PM
Vue.js と Perl 言語を使用して効率的な Web クローラーとデータ スクレイピング ツールを開発します。
Jul 31, 2023 pm 06:43 PM
Vue.js と Perl 言語を使用して、効率的な Web クローラーとデータ スクレイピング ツールを開発します。近年、インターネットの急速な発展とデータの重要性の増大に伴い、Web クローラーとデータ スクレイピング ツールの需要も増加しています。この文脈では、Vue.js と Perl 言語を組み合わせて効率的な Web クローラーとデータ スクレイピング ツールを開発することは良い選択です。この記事では、Vue.js と Perl 言語を使用してこのようなツールを開発する方法を紹介し、対応するコード例を添付します。 1. Vue.js と Perl 言語の概要
 Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践的および開発スキル
Aug 02, 2023 pm 03:33 PM
Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践的および開発スキル
Aug 02, 2023 pm 03:33 PM
Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践と開発スキル はじめに: モバイル アプリケーション開発において、ユーザー インターフェイス (UI) の設計と実装は非常に重要な部分です。クールなモバイル アプリケーション インターフェイスを実現するために、Vue.js を Dart 言語と統合し、Vue.js の強力なデータ バインディング機能とコンポーネント化機能、および Dart 言語の豊富なモバイル アプリケーション開発ライブラリを使用して、素晴らしいモバイル アプリケーションを構築できます。 UIインターフェイス。この記事ではその方法を説明します




