Thinkphp3.2の問題を分析して複数ファイルアップロードと1ファイルのみアップロードの問題を単純に解決
次の記事では、Thinkphp3.2 を使用して、複数のファイルをアップロードするときに 1 つのファイルしかアップロードできない問題を簡単に解決する記事を紹介します。内容がとても良かったので、参考としてシェアさせていただきます。
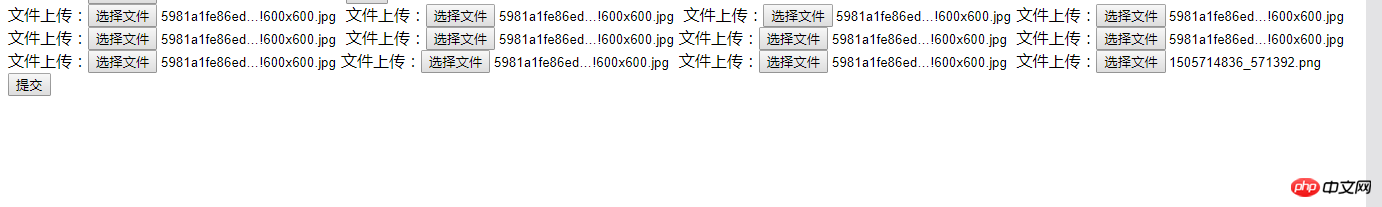
html 単純なページ:

##index.html コード:
<form action="{:U('index/upload')}" method="post" enctype="multipart/form-data">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
文件上传:<input type="file" name = "test[]">
<input type="submit" value = "提交">
</form>Controller IndexController.class.php コード:
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function index(){
$this->display();
}
public function upload(){
if(IS_POST){
$config = array(
'maxSize' => 3145728,
'rootPath' => './Uploads/',
'savePath' => '',
'saveName' => array('uniqid', mt_rand(1,999999).'_'.md5(uniqid())),
'exts' => array('jpg', 'gif', 'png', 'jpeg'),
'autoSub' => true,
'subName' => array('date','Ymd'),
);
$upload = new \Think\Upload($config);// 实例化上传类
$info = $upload->upload();
if(!$info) {
$this->error($upload->getError());
}else{
foreach($info as $file){
echo $file['savepath'].$file['savename'];
}
}
}else{
$this->display();
}
}
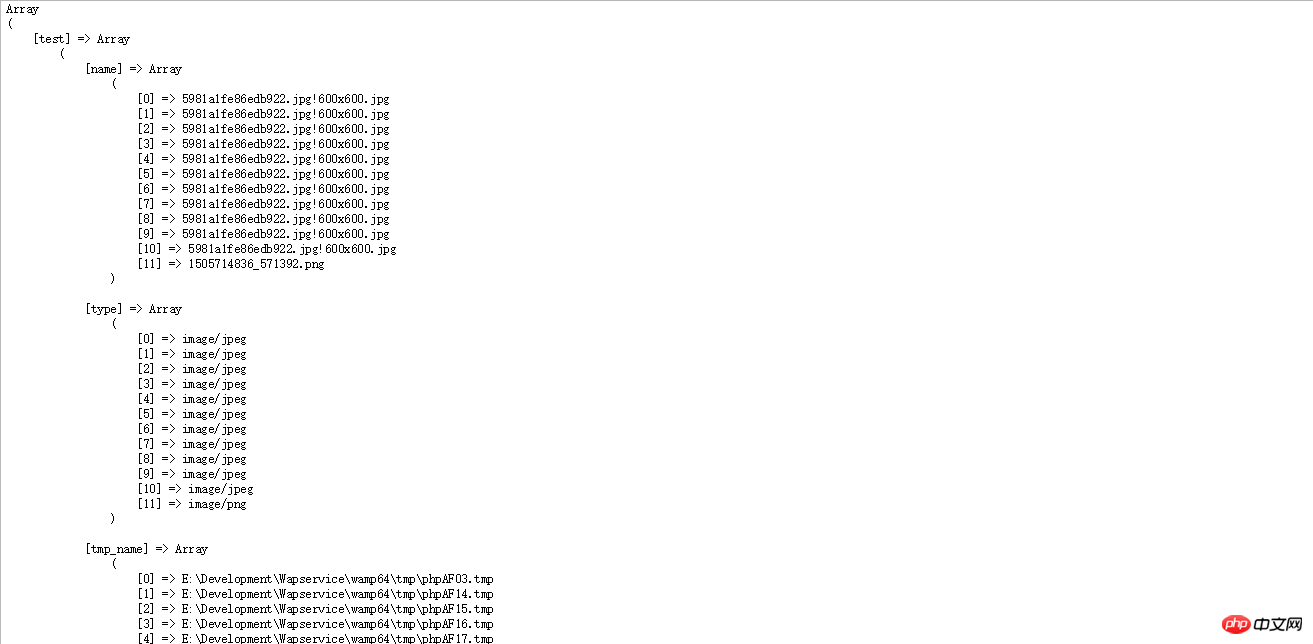
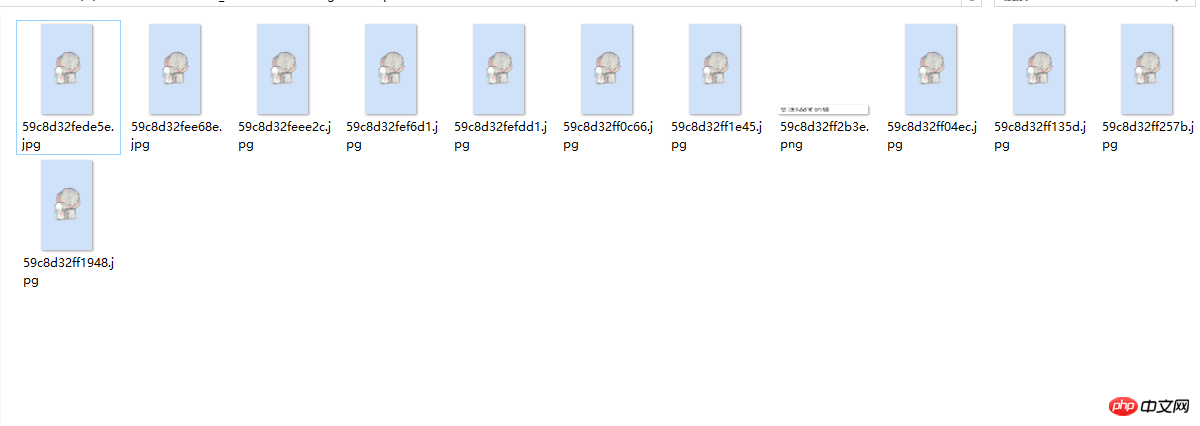
}アップロード結果の表示:


解決策:
最初のメソッド:
$config = array(
'maxSize' => 3145728,
'rootPath' => './Uploads/',
'exts' => array('jpg', 'gif', 'png', 'jpeg'),
'autoSub' => true,
'subName' => array('date','Ymd'),
'saveRule' => '',
);
2 番目の方法を採用できます:
$config = array(
'maxSize' => 3145728,
'rootPath' => './Uploads/',
'saveName' => array('uniqid', mt_rand(1,999999).'_'.md5(uniqid())),
'exts' => array('jpg', 'gif', 'png', 'jpeg'),
'autoSub' => true,
'subName' => array('date','Ymd'),
);
ThinkPHP3.2.3 検証コードの表示と更新とverify
THinkPHP でクライアント IP と IP アドレスのクエリを取得する方法
以上がThinkphp3.2の問題を分析して複数ファイルアップロードと1ファイルのみアップロードの問題を単純に解決の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 thinkphpプロジェクトの実行方法
Apr 09, 2024 pm 05:33 PM
thinkphpプロジェクトの実行方法
Apr 09, 2024 pm 05:33 PM
ThinkPHP プロジェクトを実行するには、Composer をインストールし、Composer を使用してプロジェクトを作成し、プロジェクト ディレクトリに入り、php bin/consoleserve を実行し、http://localhost:8000 にアクセスしてようこそページを表示する必要があります。
 thinkphp にはいくつかのバージョンがあります
Apr 09, 2024 pm 06:09 PM
thinkphp にはいくつかのバージョンがあります
Apr 09, 2024 pm 06:09 PM
ThinkPHP には、さまざまな PHP バージョン向けに設計された複数のバージョンがあります。メジャー バージョンには 3.2、5.0、5.1、および 6.0 が含まれますが、マイナー バージョンはバグを修正し、新機能を提供するために使用されます。最新の安定バージョンは ThinkPHP 6.0.16 です。バージョンを選択するときは、PHP バージョン、機能要件、コミュニティ サポートを考慮してください。最高のパフォーマンスとサポートを得るには、最新の安定バージョンを使用することをお勧めします。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 laravelとthinkphpではどちらが優れていますか?
Apr 09, 2024 pm 03:18 PM
laravelとthinkphpではどちらが優れていますか?
Apr 09, 2024 pm 03:18 PM
Laravel フレームワークと ThinkPHP フレームワークのパフォーマンスの比較: ThinkPHP は、最適化とキャッシュに重点を置いて、一般に Laravel よりもパフォーマンスが優れています。 Laravel は優れたパフォーマンスを発揮しますが、複雑なアプリケーションの場合は、ThinkPHP の方が適している可能性があります。
 開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法
Nov 22, 2023 pm 12:01 PM
開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法
Nov 22, 2023 pm 12:01 PM
「開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法」 インターネット技術の急速な発展に伴い、Web アプリケーションには、多数の同時リクエストと複雑なビジネス ロジックを処理するための要件がますます高まっています。システムのパフォーマンスとユーザー エクスペリエンスを向上させるために、開発者は多くの場合、電子メールの送信、ファイルのアップロードの処理、レポートの生成など、時間のかかる操作を実行するために非同期タスクの使用を検討します。 PHP の分野では、人気のある開発フレームワークとして ThinkPHP フレームワークが、非同期タスクを実装するための便利な方法をいくつか提供しています。
 thinkphpのインストール方法
Apr 09, 2024 pm 05:42 PM
thinkphpのインストール方法
Apr 09, 2024 pm 05:42 PM
ThinkPHP のインストール手順: PHP、Composer、および MySQL 環境を準備します。 Composer を使用してプロジェクトを作成します。 ThinkPHP フレームワークと依存関係をインストールします。データベース接続を構成します。アプリケーションコードを生成します。アプリケーションを起動し、http://localhost:8000 にアクセスします。
 thinkphpのパフォーマンスはどうですか?
Apr 09, 2024 pm 05:24 PM
thinkphpのパフォーマンスはどうですか?
Apr 09, 2024 pm 05:24 PM
ThinkPHP は、キャッシュ メカニズム、コードの最適化、並列処理、データベースの最適化などの利点を備えた高性能 PHP フレームワークです。公式パフォーマンステストでは、1秒あたり10,000以上のリクエストを処理できることが示されており、実際のアプリケーションではJD.comやCtripなどの大規模なWebサイトやエンタープライズシステムで広く使用されています。
 HTML フォームで複数のファイルのアップロードを許可する方法
Aug 28, 2023 pm 08:25 PM
HTML フォームで複数のファイルのアップロードを許可する方法
Aug 28, 2023 pm 08:25 PM
この記事では、HTML フォームで複数のファイルのアップロードを許可する方法を学びます。HTML フォームで複数のファイルのアップロードを許可するには、複数の属性を使用します。電子メールとファイルの入力タイプには、いくつかのプロパティが使用できます。ユーザーが Web サイトにファイルをアップロードできるようにしたい場合は、ファイル選択ボックスとも呼ばれるファイル アップロード ボックスを使用する必要があります。これは <in を使用して作成されます。




