
今回は、d.tsファイルの自動補完を使用する際の注意点をいくつか紹介します。実際の事例を見てみましょう。
オートコンプリート (スマート プロンプト)
Microsoft は以前に typescript 言語を発表したため、tsd ファイルと組み合わせて、Visual Studio を使用して typescript コードを記述するのは非常に楽しく、スマート プロンプト機能は非常に便利です。
この関数は vsc に継承される必要があります。
vsc のオートコンプリートは入力を使用します。
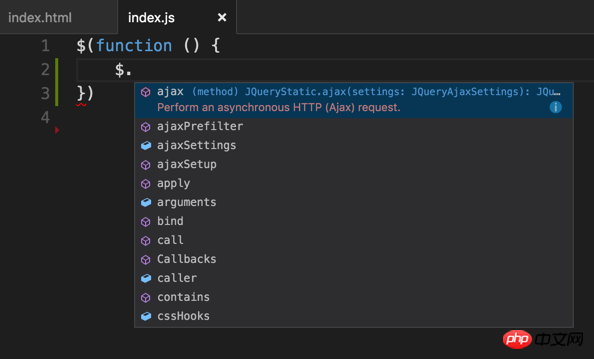
最初にレンダリングします:

nodejsのインストール
他の人が書いたd.tsファイルをインストールするにはnodeでnpmを使用する必要があるため、最初にnodejsをインストールする必要があります。具体的な手順については説明しません。nodejs 公式 Web サイトにアクセスして、対応するプログラムをダウンロードし、「次へ」をクリックしてインストールします。
プロジェクト構成ファイルを追加します
プロジェクトのルート ディレクトリに、次の内容を含む jsconfig.json ファイルを作成します:
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}この構成ファイルの機能は、VSCode エディターにプロジェクトを通知することです。は js プロジェクトです。
他の人が書いた関連する d.ts ファイルをインストールします
たとえば、jquery にプロンプトを表示したい場合は、次のコマンドを使用します:
npm install @types/jquery -save
npm ソフトウェア ライブラリがブロックされていることに注意してください。壁を参照するか、次のコマンドを使用して壁をインストールします。
$ npm install @types/jquery -save --registry=https://registry.npm.taobao.org
最後にある長いリストは、タオバオが構築したサーバーを通じてインストールされることを意味します。
その後、プロジェクトに追加のnode_modules/@types/jqueryフォルダーがあることがわかります。
これで、レンダリングに示されているような効果を実現できます。
自分で書いた d.ts ファイルを使用してください
自分で書いた d.ts ファイルの場合は、その d.ts をプロジェクトのルート ディレクトリまたは任意のディレクトリに置くだけです。

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
json-server がバックエンド データを生成する方法
以上がd.ts ファイルのオートコンプリートを使用するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。