
今回は、実践的なプロジェクトで Vue2.0 無線選択相互排他を作成する方法と、Vue2.0 無線選択相互排他を作成する際の注意点について説明します。以下は実践的なケースです。見てみましょう。 。

上記のように関数を実装する必要があります
1. 初めてページをロードするときに、データ内の catgoryId に従って対応するオプションをハイライトします
2 オプションをクリックすると、オプションが表示されます。強調表示され、他の強調表示は削除されます
コード構造:
<template>
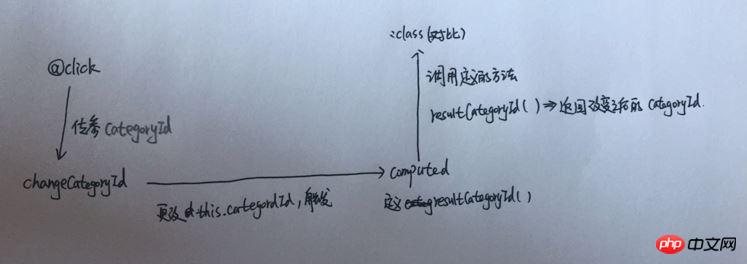
<dd @click="changeCategory(currCourseFirst.categoryId)"
v-for="currCourseFirst in currCourse.currCourseFirst"
:key="currCourseFirst.categoryId"
:class="resultCategoryId === currCourseFirst.categoryId ? 'active': ''" >
{{currCourseFirst.name}}
</dd>
</template>
<script>
export default{
data() {
return {
categeryId: this.$route.query.categoryId,
typeId: this.$route.query.typeId
}
},
methods: {
changeCategoryId(categoryId) {
this.categoryId = categoryId
}
},
computed: {
resultCategoryId(){
return this.categoryId
}
}
}
</script>自己理解

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連情報に注目してください。 php 中国語 Web サイトに記事が掲載されました。
推奨読書:
以上が実際のプロジェクトで Vue2.0 ラジオの選択を相互に排他的にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。