node-webkit を使用して Web をデスクトップ アプリケーションにパッケージ化する方法
この記事では主に、Windows 環境で Web アプリケーションをデスクトップ アプリケーションにパッケージ化するための node-webkit のチュートリアルを紹介します。
node-webkit は Chromium と node.js を組み合わせたものです。 Chrome ブラウザとnode.js で構築された Web アプリケーションは、デスクトップ アプリケーションにパッケージ化でき、クロスプラットフォームにすることもできます。明らかに、従来のデスクトップ アプリケーションと比較して、特定の領域で html5+css3+js で開発された Web アプリケーションはよりシンプルかつ効率的であり、node.js の機能も使用できるため、node-webkit は依然として非常に便利です。
次に、簡単なデモを使用して、Web アプリケーションを実行可能ファイルにパッケージ化する方法を紹介します (ここでは Windows 環境のみを紹介します)
まず、デモのエントリ ページとして新しいindex.html ファイルを作成しましょう。一時的に、このページは完全な Web アプリケーションであると考えてください。コンテンツに必要なものを記述します。例:

次に、次の内容で構成ファイル package.json を作成します。

main 属性は、この属性の値を指定するために使用されます。ローカル ファイルにすることもできます。リモート URL にすることもできます。これは、リモート Web アプリケーションを直接デスクトップ アプリケーションに変えるのと同じです。
name と main の 2 つの属性に加えて、アプリケーション アイコンの指定、ブラウザ ツールバーの表示/非表示、ブラウザの初期サイズの指定など、設定できる便利な属性が他にもたくさんあります。 具体的な設定パラメータ ドキュメントはここにあります https://github.com/rogerwang/node-webkit/wiki/Manifest-format
これで 2 つのファイルができました。

次に、index.html と package.json の 2 つのファイルを app.zip という名前の zip パッケージに圧縮します

これで、app.zip 圧縮パッケージの内容は次のようになります:

次に、app.zip ファイルの拡張子を nw に変更して、app.nw になります

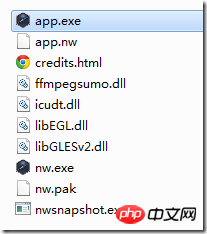
次に、Windows バージョンの Node-Webkit をダウンロードし、解凍してフォルダーを取得します。

次に、app.nw先ほど取得したファイルは、nw.exe で app.nw を直接ドラッグするだけで実行できます。実行結果は次のとおりです:

その効果は、Chrome でindex.html ページを開くのと似ています。もちろん、package.json ファイルを A のように構成することで、ブラウザーのツールバーまたは境界線を非表示にすることができます。デスクトップソフトウェア。
nw ファイルの操作にはノード Webkit 環境のサポートが必要なため、app.nw ファイルをノード Webkit 環境ファイルと一緒に実行可能ファイルにパッケージ化する必要もあります。

まず Windows cmd を開き、次のコマンドを入力します:
copy /b nw.exe+app.nw app.exe
ここで、ファイル パスは実際の状況に応じて変更する必要があることに注意してください。 app.nw を node-webkit のメイン フォルダーに配置すると、出力された app.exe もこのフォルダーに置かれることになります。
コマンドを実行すると、実行可能ファイルapp.exeが得られます。
このステップでは、app.exe ファイルを取得しましたが、app.exe ファイルだけでは不十分な場合、この実行可能ファイルの操作には複数の dll ファイルのサポートも必要です。
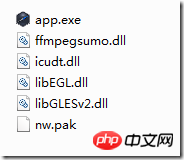
nw.pak と icudt.dll の 2 つのファイルが必要です。
ffmpegsumo.dll ファイルは、HTML ページで
libEGL.dll と libGLESv2.dll これら 2 つのファイルは、webGL または GPU を使用するために必要です
最終的に、次のようなフォルダーが得られます:

app.exe を実行してデモを実行します。
しかし、私たちのほとんどが望んでいることは、ユーザーに exe ファイルを提供し、ユーザーは他のファイルを添付せずにそれを使用できることです。
それでは、app.exe とその他のファイルを再度パッケージ化して、上の図のすべてのファイルを実行可能ファイルに変えることもできます。ユーザーはこのファイルを入手する限り、アプリケーションを実行できます。
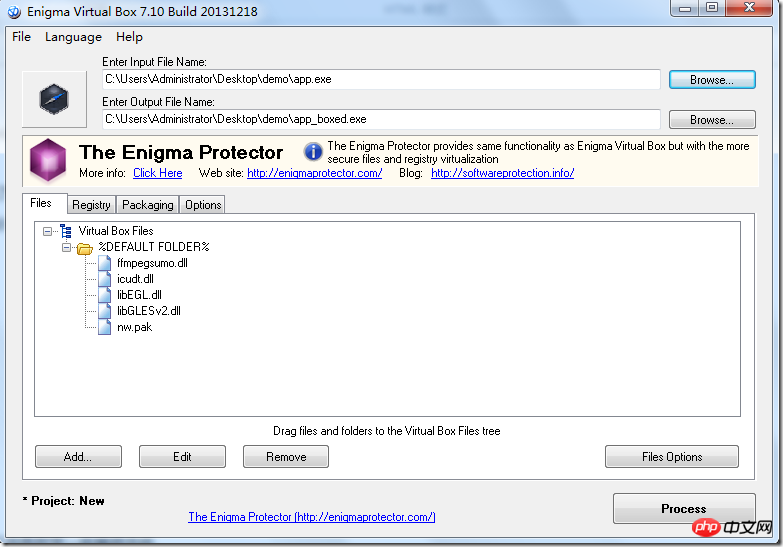
このステップを実行するには、Enigma Virtual Box というソフトウェアが必要です。まずこのソフトウェアをダウンロードしてインストールし、開きます。
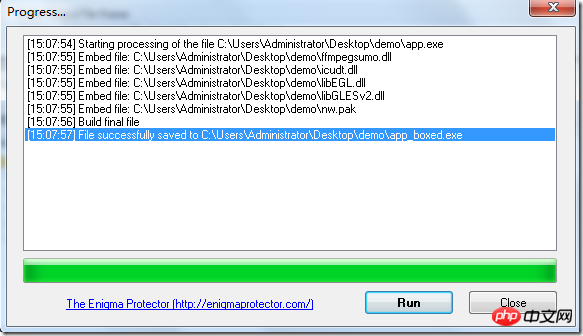
次に、「入力ファイル名を入力」に app.exe のパスを入力し、「出力ファイル名を入力」にパッケージ化された実行可能ファイルを出力する場所を入力します。最後のステップは、app.exe 以外の他のファイルをファイルにドラッグすることです。プロンプトが表示されたら、デフォルトのままにします。

最後に右下隅の「処理」ボタンをクリックして完了です。

ついに app_boxed.exe ファイルを取得しました。このファイルをユーザーに渡す限り、ユーザーはそれを実行できます。
node-webkit は便利ですが、得られる実行ファイルが少し大きいことが大きな欠点です。長所と短所を比較検討した後、使用しないことを決定できます。
上記は私があなたのためにまとめたものです。
関連記事:
虫眼鏡効果を実現するためにネイティブJavaScriptを使用する
nodejsのキャッシュとしてredisを介して実装されたカプセル化されたキャッシュクラス
以上がnode-webkit を使用して Web をデスクトップ アプリケーションにパッケージ化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1659
1659
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
シンプルでわかりやすい PyCharm プロジェクトのパッケージ化方法を共有する Python の人気に伴い、Python 開発のメイン ツールとして PyCharm を使用する開発者が増えています。 PyCharm は、開発効率の向上に役立つ多くの便利な機能を提供する強力な統合開発環境です。重要な機能の 1 つはプロジェクトのパッケージ化です。この記事では、PyCharmでプロジェクトをパッケージ化する方法をシンプルかつ分かりやすく紹介し、具体的なコード例を示します。プロジェクトをパッケージ化する理由Pythonで開発
 Golang を使用して強力なデスクトップ アプリケーションを開発する
Mar 19, 2024 pm 05:45 PM
Golang を使用して強力なデスクトップ アプリケーションを開発する
Mar 19, 2024 pm 05:45 PM
Golang を使用して強力なデスクトップ アプリケーションを開発する インターネットの継続的な発展に伴い、人々はさまざまな種類のデスクトップ アプリケーションから切り離すことができなくなりました。開発者にとって、強力なデスクトップ アプリケーションを開発するには効率的なプログラミング言語を使用することが重要です。この記事では、Golang (Go 言語) を使用して強力なデスクトップ アプリケーションを開発する方法を紹介し、いくつかの具体的なコード例を示します。 Golang は Google が開発したオープンソースのプログラミング言語で、シンプルさ、効率性、強力な同時実行性などの特徴があり、以下の用途に非常に適しています。
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 コードのパッケージ化と配布に Python 正規表現を使用する方法
Jun 23, 2023 am 09:31 AM
コードのパッケージ化と配布に Python 正規表現を使用する方法
Jun 23, 2023 am 09:31 AM
Python プログラミング言語の人気が高まるにつれて、Python でコードを書き始める開発者が増えています。しかし、実際に使用する場合は、多くの場合、これらのコードをパッケージ化し、他の人に配布して使用する必要があります。この記事では、コードのパッケージ化と配布に Python 正規表現を使用する方法を紹介します。 1. Python コードのパッケージ化 Python では、setuptools や distutils などのツールを使用してコードをパッケージ化できます。これらのツールは Python ファイル、モジュールを変換できます
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
この記事では、Node のプロセス管理ツール「pm2」について説明し、pm2 が必要な理由、pm2 のインストール方法と使用方法について説明します。皆様のお役に立てれば幸いです。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?
Feb 24, 2023 pm 07:33 PM
シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?
Feb 24, 2023 pm 07:33 PM
シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?次の記事ではnodeを使ってシングルサインオンシステムを実現する方法を紹介しますので、参考になれば幸いです。




