
この記事は、Vue コンポーネントのカスタム イベントの機能を写真とテキストの形式で紹介しています。非常に優れており、必要な友人は参考にすることができます
カスタム イベントをバインドするには、v-on を使用します
。 (1 ) webpack に基づくプロジェクトの初期化
使用する前に、プロジェクトが webpack モジュール パッケージャーでうまく使用できるように、まず npm を使用して vue アプリケーションをビルドします。 コマンドは次のとおりです
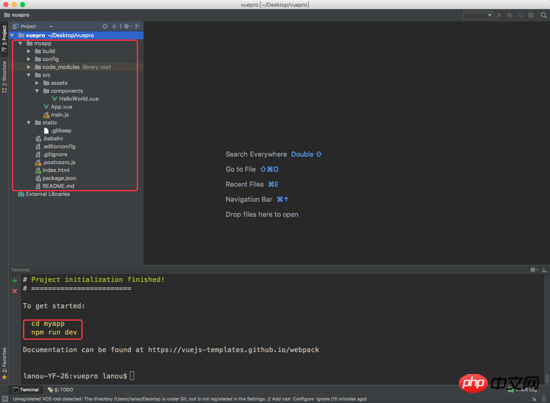
カスタムの空のフォルダーを入力します。 vuepro では、myapp プロジェクトの初期化では、webpack を使用して標準ディレクトリにプロジェクト フォルダーをパッケージ化して生成する必要があります
vue init webpack myapp
インストール プロセス中に操作する場所がいくつかあります。最初のいくつかの場合は、Enter キーを押してから Enter キーを押します。 n、以下に示すように

インストールが完了すると、myapp フォルダーの下にいくつかのファイルとフォルダーが自動的に生成されます。これは、プロジェクトの初期化が完了し、APP.vu がメイン コンポーネントであることを示します。コンポーネントは、Vue のコード再利用メカニズムです。コンポーネントは、Vue アプリケーション層全体の基礎として JS と HTML を組み合わせます

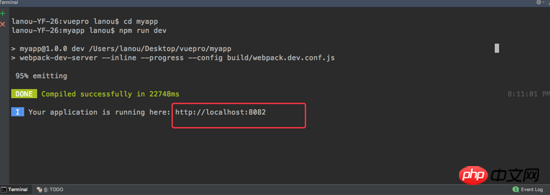
上の図のターミナルによってプロンプトされたコマンドに従ってプロジェクトを実行できます
cd myapp
npm run dev

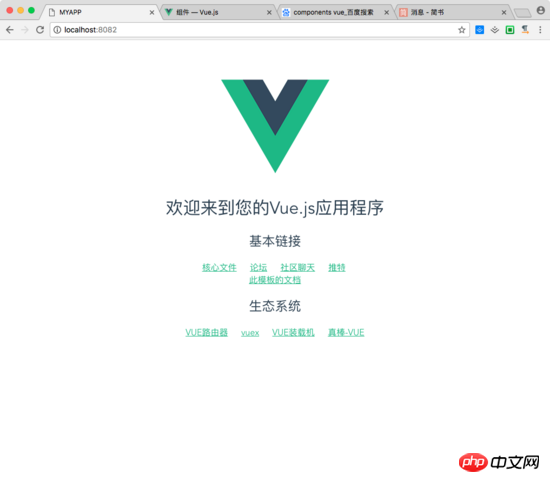
その後、上の画像を追加します。ブラウザで取得した URL を割り当てて開き、Webpack ベースのプロジェクトが正常に構築されたことを示す次のページを取得します

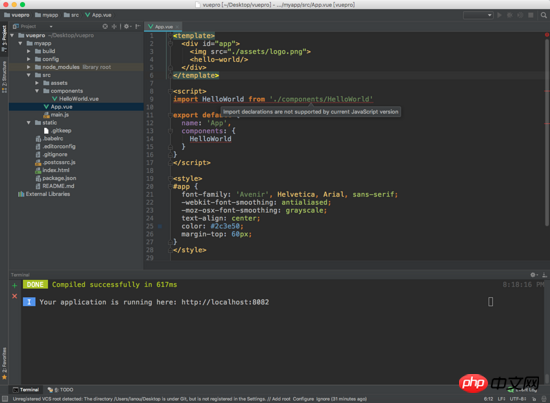
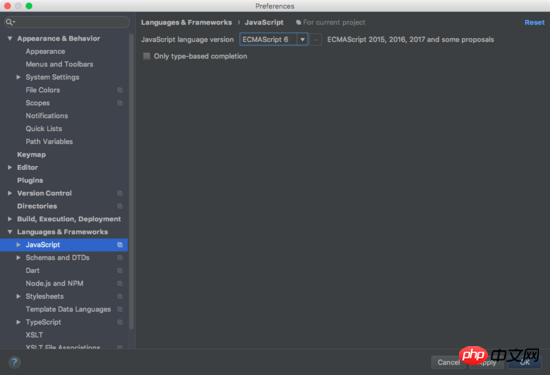
メインコンポーネントを開きます。下の図に私と同じリマインダーが表示されている場合は、JavaScript が ES6 構文をサポートしていないため、設定を入力して言語タイプを変更するだけで済みます。


ここでは、コンポーネントのカスタムイベントの使用法を紹介します
(2) v-on && $emit $on(eventName) を使用してイベントをリッスンし、$emit(eventName) を使用してトリガーしますイベント
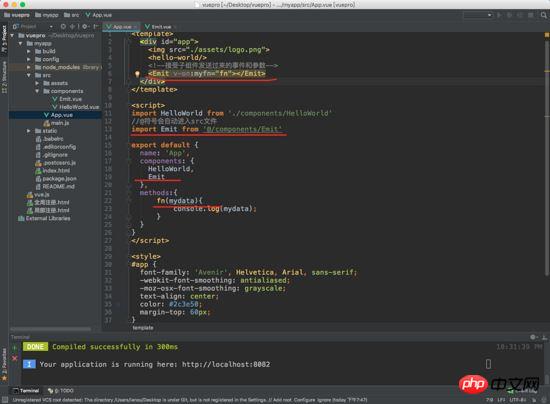
myapp/src/components の下に新しいコンポーネント Emit.vue を作成します。同時に、メインコンポーネント APP.vue にコンポーネントを導入し、コンポーネントを登録する必要があります

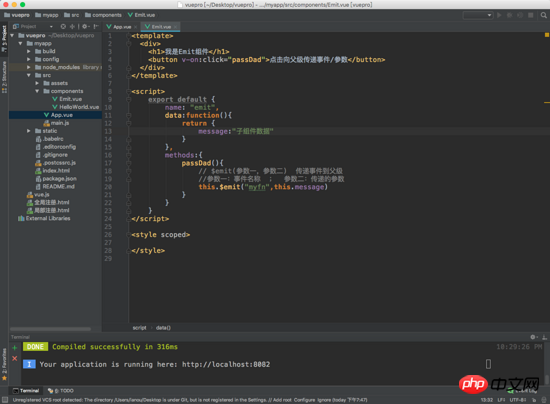
それから追加します。それをEmit.vueファイルに記述します。カスタムイベントの例を見てみましょう

ボタンをクリックすると、コンポーネント内のイベントボックスパラメータを取得できます

上記は、私が皆さんのためにコンパイルしたものです。今後皆さんのお役に立てば幸いです。
関連記事:
ネイティブ JavaScript を使用して虫眼鏡効果を実現する
以上がVue コンポーネントのカスタム イベントについて (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。