
BOM とは
BOM はブラウザ オブジェクト モデルの略称であり、ブラウザ オブジェクト モデルと呼ばれます
BOM は、コンテンツとは独立してブラウザ ウィンドウと対話するオブジェクトを提供します
BOM は主にウィンドウ間の通信を管理するために使用されるため、その中心となるオブジェクトは window
です。
BOM は一連の関連オブジェクトで構成され、各オブジェクトは多くのメソッドとプロパティを提供します
BOM には標準がありません。JavaScript 構文の標準化団体は ECMA で、DOM の標準化団体は W3C
です。
BOM は元々、Netscape ブラウザ標準
BOM の章では何を学びます
BOM チュートリアルでは、学生は、ブラウザのサイズを移動および調整できるウィンドウ オブジェクト、ナビゲーションに使用できる位置オブジェクトと履歴オブジェクトなど、ブラウザ ウィンドウと対話するいくつかのオブジェクトを学習します。ブラウザーは、システムおよびユーザー画面情報のナビゲーターおよび画面オブジェクトを取得して操作できます。ドキュメントを入り口として使用して HTML ドキュメントにアクセスしたり、フレーム オブジェクトを管理したりできます。
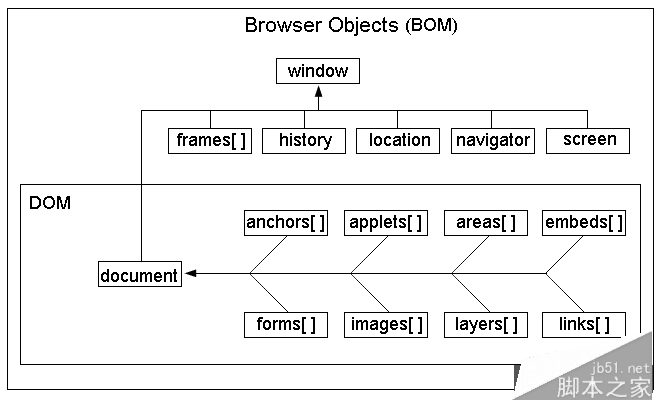
BOM 構造図

ウィンドウ オブジェクトは、BOM の最上位 (コア) オブジェクトであり、すべてのオブジェクトはそれを通じて拡張されます。
ウィンドウはトップレベルのオブジェクトであるため、そのサブオブジェクトを呼び出すときにウィンドウ オブジェクトを表示せずに指定できます。たとえば、次の 2 行のコードは同じです。
例
document.write("www.dreamdu.com");
window.document.write(<a href="http://www.dreamdu.com">www.dreamdu.com</a>);javascript の BOM と DOM の違いは何ですか?
これらは、ブラウザー ランタイムにおける 2 つの異なる概念です。
BOM ブラウザ オブジェクト モデル
コンテンツとは独立してブラウザ ウィンドウと対話するためのオブジェクトを提供します。ブラウザと対話するためのメソッドとインターフェイスについて説明します。たとえば、新しいウィンドウをポップアップしたり、ステータス バーのテキストを変更したり、IE の BOM を拡張したり、追加したりすることができます。 ActiveXObject.クラス、js スクリプトなどを通じて ActiveX オブジェクトをインスタンス化できます)
DOM ドキュメント オブジェクト モデル
DOM は、XML 用のツリーベースの API です。これは、Web コンテンツを処理するためのメソッドとインターフェイスを記述したもので、DOM はページ全体をノード レベルで構成されるドキュメントに計画します。
言語固有の DOM
XHTML および HTML 用の DOM。この DOM は、この実装の基礎として HTMLDocument と HTMLElement を定義します。