
ここで、$.ajax() メソッドに基づいてサーバーから json データを取得するいくつかの方法の概要を共有します。これは優れた参考値であり、皆さんの役に立つことを願っています。
1つ。 json とは
json は、xml に代わるデータ構造であり、xml と比較すると、トラフィックが少なく、ネットワーク上でのデータ送信が高速です。
json は、次の記号でマークされた文字列です。
{キーと値のペア}: json オブジェクト
[{},{},{}]: json 配列
"": 二重引用符は属性または値です
:: コロンの前と後ろはキーですは値です (この値は基本データ型、配列、またはオブジェクトの値です)。そのため、{"age": 18} は 18 歳を含む json オブジェクトとして理解できます。一方、[{"age": 18 },{ "age": 20}] は、2 つのオブジェクトを含む json 配列を意味します。 {"age":[18,20]} を使用して、年齢配列を持つオブジェクトである上記の json 配列を簡素化することもできます。
Ⅱ。 $.ajax() メソッドの dataType 属性の値
$.ajax() メソッドの dataType 属性は String 型パラメーターである必要があり、サーバーによって返されることが予期されるデータ型です。指定しない場合、JQuery は http パッケージの MIME 情報に基づいて、responseXML または responseText [パート 3 で説明] を自動的に返し、それをコールバック関数のパラメーターとして渡します。利用可能な型は次のとおりです:
xml: JQuery で処理できる XML ドキュメントを返します。
html: プレーンテキストの HTML 情報を返します。含まれている script タグは、DOM に挿入されると実行されます。
script: プレーンテキストの JavaScript コードを返します。結果は自動的にキャッシュされません。キャッシュパラメータが設定されていない限り。 (同じドメインの下ではなく) リモート要求を行う場合、すべての post 要求が get 要求に変換されることに注意してください。
json: JSON データを返します。
jsonp: JSONP形式。 myurl?callback=? などの SONP フォームを使用して関数を呼び出すと、JQuery は最後の「?」を正しい関数名に自動的に置き換えてコールバック関数を実行します。
3つ。 MIME データ型と応答の setContentType() メソッド
MIME タイプとは? 出力結果をブラウザーに送信するとき、ブラウザーは出力ドキュメントを処理するために適切なアプリケーションを起動する必要があります。これは、さまざまなタイプの MIME (MultiPurpose Internet Mail Extensions) を通じて実現できます。 HTTP では、MIME タイプは Content-Type ヘッダーで定義されます。
たとえば、Microsoft Excel ファイルをクライアントに送信するとします。するとこの時のMIMEタイプは「application/vnd.ms-excel」になります。実際のほとんどの場合、このファイルは処理のために Execl に渡されます (特定の MIME タイプのアプリケーションを処理するように Execl を構成していると仮定します)。 Java では、MIME タイプを設定するには、Response オブジェクトの ContentType プロパティを使用します。たとえば、一般的に使用されるのは、response.setContentType("text/html;charset=UTF-8") です。
初期の HTTP プロトコルでは、追加のデータ型情報はありませんでした。マルチメディア データ型をサポートするために、HTTP プロトコルはドキュメントの前に追加を使用して、クライアント プログラムによって解釈されました。データ型を識別するための MIME データ型情報。
各 MIME タイプは 2 つの部分で構成されます。最初の部分はテキスト、画像などのデータの大きなカテゴリであり、2 番目の部分は特定のタイプを定義します。
一般的な MIME タイプ:
ハイパーテキスト マークアップ言語 text.html,.html text/html
Normal text.txt text/plain
RTF text.rtf application/rtf
GIF graphics.gif image/ gif
JPEG graphics.ipeg,.jpg image/jpeg
au sound file.au audio/basic
MIDI音楽ファイルmid,.midi audio/midi,audio/x-midi
RealAudio music file.ra, . /x-pn-realaudio
MPEG file.mpg,.mpeg video/mpeg
AVI file.avi video/x-msvideo
GZIP file.gz application/x-gzip
TAR file.tar application/ x- tar
クライアント プログラムがサーバーからデータを受信するとき、サーバーからのデータ ストリームを受け入れるだけであり、ドキュメントの名前は認識されないため、サーバーは追加情報を使用してクライアント プログラムにデータの MIME タイプを伝える必要があります。 。
実際のデータを送信する前に、サーバーはまずデータを識別する MIME タイプ情報を送信する必要があります。この情報は Content-type キーワードを使用して定義されます。たとえば、HTML ドキュメントの場合、サーバーは最初に次の 2 行を送信します。 MIME 識別情報のこの識別子は、実際にはデータ ファイルの一部ではありません。
Content-type: text/html
2 行目は空白行であることに注意してください。この空白行を使用する目的は、MIME 情報を実際のデータ コンテンツから分離することです。
前述したように、Java では、Response オブジェクトの ContentType プロパティを使用して、response.setContentType(MIME) ステートメントを使用します。ブラウザはさまざまな種類のデータを識別し、さまざまな MIME に従ってブラウザに組み込まれたさまざまなプログラムモジュールを呼び出して、対応するデータを処理します。
参考として、Tomcat のインストールディレクトリである confweb.xml に多数の MIME タイプが定義されています。たとえば、次のように設定できます:
response.setContentType("text/html; charset=utf-8"); html
response.setContentType("text/plain; charset=utf-8"); text
application/json json dataこのメソッド応答が送信される前にクライアントに送信される応答のコンテンツ タイプを設定します。指定されたコンテンツ タイプには、text/html;charset=UTF-8 などの文字エンコード仕様を含めることができます。 getWriter() メソッドが呼び出される前にこのメソッドが呼び出された場合、応答の文字エンコーディングは指定されたコンテンツ タイプからのみ設定されます。 getWriter() メソッドの呼び出し後または送信後にこのメソッドが呼び出された場合、http プロトコルを使用する場合、このメソッドは Content-type エンティティ ヘッダーを設定します。4つ。 $.ajax() メソッドを使用して JSON データを取得する 3 つの方法
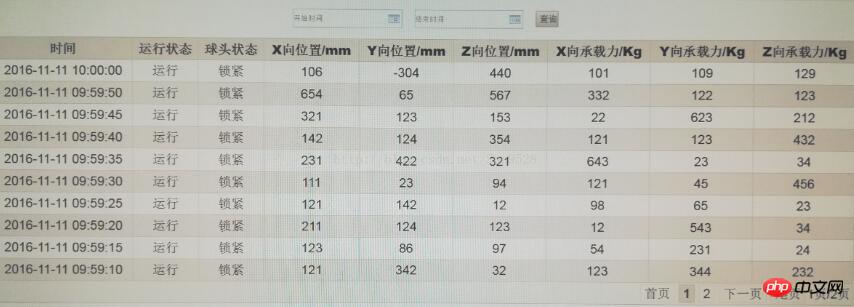
dataType パラメーターの構成によって、サーバーから返されたデータを jquery が自動的に解析する方法が決まります。背景を取得して json オブジェクトとして解析します。以下に Java を例にして説明します。次の 3 つのメソッドの結果を図 1 に示します。プロジェクトはイントラネット上で実行されているため、スクリーンショットを撮ることはできません。写真のみ撮影できます。 。 ごめん。
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("text/html;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}
/*js代码:选择查询某一时间段的数据,点击查询之后进行显示*/
$("#search").click(function () {
var data1 = [];
var n;
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val();
var endDate = $("#endDate").val();
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": startDate,
"endDate": endDate
},
success: function (data) {
alert(data);//---->弹出[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....],后台传过来几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
alert(Object.prototype.toString.call(data)); //--->弹出[object String],说明获取的是String类型的数据
var JsonObjs = eval("(" + data + ")"); //或者:var JsonObjs = $.parseJSON(data);
alert(JsonObjs);//alert(JsonObjs);---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个[object Object]
n=JsonObjs.length;
if(n==0){
alert("您选择的时间段无数据,请重新查询");
}
for(var i = 0; i < JsonObjs.length; i++){
var name = JsonObjs[i]['time'];//针对每一条数据:JsonObjs[i],或者:JsonObjs[i].time
var state = JsonObjs[i]['state'];
var ball = JsonObjs[i]['ball'];
var xd = JsonObjs[i]['xd'];
var yd = JsonObjs[i]['yd'];
var zd = JsonObjs[i]['zd'];
var xf = JsonObjs[i]['xf'];
var yf = JsonObjs[i]['yf'];
var zf = JsonObjs[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};//个数与下面表头对应起来就可以了,至于叫什么名字并不影响控件的使用
}
if(JsonObjs.length != 10){
for(var j=0;j<(10-((JsonObjs.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+JsonObjs.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});
});
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("text/html;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}/*js代码:页面首次加载时,显示规定时间段的数据*/
var data1 = [];
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val("2000-01-01 00:00:00");
var endDate = $("#endDate").val("2018-01-01 00:00:00");
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": "2000-01-01 00:00:00",
"endDate": "2018-01-01 00:00:00"
},
dataType:"json",
success: function (data) {
alert(data);//---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个json对象:[object Object]
for(var i = 0; i < data.length; i++){
var name = data[i]['time'];
var state = data[i]['state'];
var ball = data[i]['ball'];
var xd = data[i]['xd'];
var yd = data[i]['yd'];
var zd = data[i]['zd'];
var xf = data[i]['xf'];
var yf = data[i]['yf'];
var zf = data[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};
}
if(data.length != 10){
for(var j=0;j<(10-((data.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+data.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("application/json;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}
/*js代码:页面首次加载时,显示规定时间段的数据*/
var data1 = [];
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val("2000-01-01 00:00:00");
var endDate = $("#endDate").val("2018-01-01 00:00:00");
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": "2000-01-01 00:00:00",
"endDate": "2018-01-01 00:00:00"
},
success: function (data) {
alert(data);//---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个json对象:[object Object]
for(var i = 0; i < data.length; i++){
var name = data[i]['time'];
var state = data[i]['state'];
var ball = data[i]['ball'];
var xd = data[i]['xd'];
var yd = data[i]['yd'];
var zd = data[i]['zd'];
var xf = data[i]['xf'];
var yf = data[i]['yf'];
var zf = data[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};
}
if(data.length != 10){
for(var j=0;j<(10-((data.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+data.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});要約: 上記の方法のうち、便利でエラーが発生しにくい 2 番目の方法を使用することをお勧めします。
5つ。 eval()メソッド
var json object =eval('('+json data+')'); 中括弧で囲まれた内容がeval()で実行され、JSONオブジェクトが返されます。 eval 関数の仕組み: eval 関数は、JavaScript コードを含む指定された文字列を評価し、その文字列に含まれる式または一連の正当な JavaScript ステートメントの実行を試みます。 eval 関数は、最後の式またはステートメントに含まれる値または参照を返します。なぜ eval に "("("+data+")");// を追加する必要があるのでしょうか?
理由は: 評価自体です。 jsonは「{}」で始まり最後が「{}」で終わるため、JSではステートメントブロックとして処理されるため、強制的に式に変換する必要があります。かっこを追加する目的は、JavaScript コードを処理するときに、ステートメントとして実行するのではなく、かっこ内の式を eval 関数に強制的にオブジェクトに変換させることです。たとえば、オブジェクト リテラル {} を考えます。外側の大括弧が追加されていない場合、eval はその中括弧を JavaScript コード ブロックの開始マークと終了マークとして認識し、{} は空のステートメントを実行するとみなします。
上記は私があなたのためにまとめたものです。 関連記事:JavaScriptの再帰的トラバーサルと非再帰的トラバーサル
vueでelement-uiのUploadアップロードコンポーネントを使用する方法
以上が$.ajax()メソッドでサーバーからjsonデータを取得する方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。