
この記事では主に WeChat ミニ プログラム アプリのライフ サイクルの関連情報を詳細に紹介します。興味のある友人は参考にしてください。
WeChat ミニ プログラム アプリのライフ サイクル:
起動時 - ミニ プログラムの開始時期。初期化が完了すると、onLaunch がトリガーされます (グローバルに 1 回だけトリガーされます)
onShow --- ミニ プログラムが開始するか、バックグラウンドからフォアグラウンド表示に入ると、onShow がトリガーされます
onHide --- ミニ プログラムがバックグラウンドに入るときフォアグラウンドから、onHide がトリガーされます
onError —- ミニ プログラムでスクリプト エラーが発生するか、API 呼び出しが失敗すると、onError がエラー メッセージとともにトリガーされます
//app.js
App({
/**
*当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("==App onLaunch==");
},
/**
*当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("==App onShow==");
},
/**
*当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("==App onHide==");
},
/**
*当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("==App onError==");
}
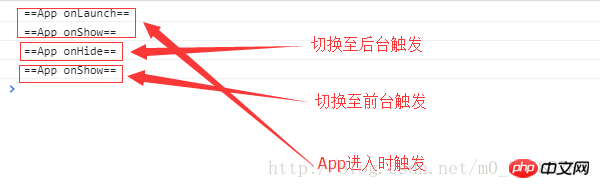
})ミニ プログラムに入った後、定期的にトリガーされます

バックグラウンドの切り替え

切り替え後に定期的にトリガーされます

フォアグラウンドサイクルに切り替えるとトリガー

概要: WeChat アプレットに入るとき、ユーザー情報を取得して保存する必要があるとき、およびその他のグローバル情報情報処理を行うには、onLaunch サイクルで処理する必要があります。
上記は私があなたのためにまとめたものです。
関連記事:
tween.jsを使用してイージングトゥイーンアニメーションアルゴリズムを実装する
以上がWeChat ミニ プログラムのアプリ ライフ サイクルについて (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。