
この記事は主にWeChatミニプログラムのデータストレージと値の取得に関する関連情報を詳しく紹介します。興味のある友人はそれを参照してください
ミニプログラムの開発過程で、これは頻繁に必要になります。ページには次のページの値が割り当てられます。
例:


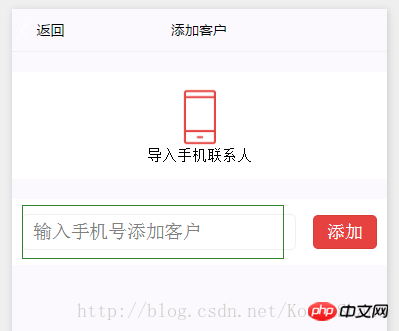
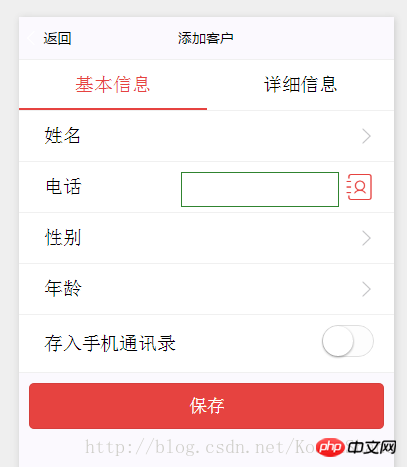
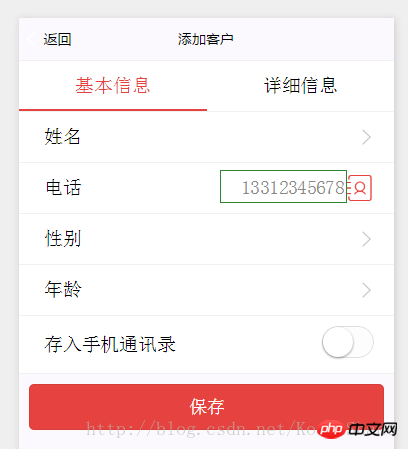
ページ A の入力ボックスに電話番号を入力し、[追加] をクリックします。入力した電話番号は、ページ B の電話エリアに表示される必要があります。
これらは 2 ページであるため、最初に保存してから取得する必要があります。 WeChat アプレットはデータ ストレージ API を提供します。wx.setStorage(OBJECT) は、ローカル キャッシュ内の指定されたキーにデータを保存できます。これが繰り返されると、キーに対応する元のコンテンツが上書きされます。
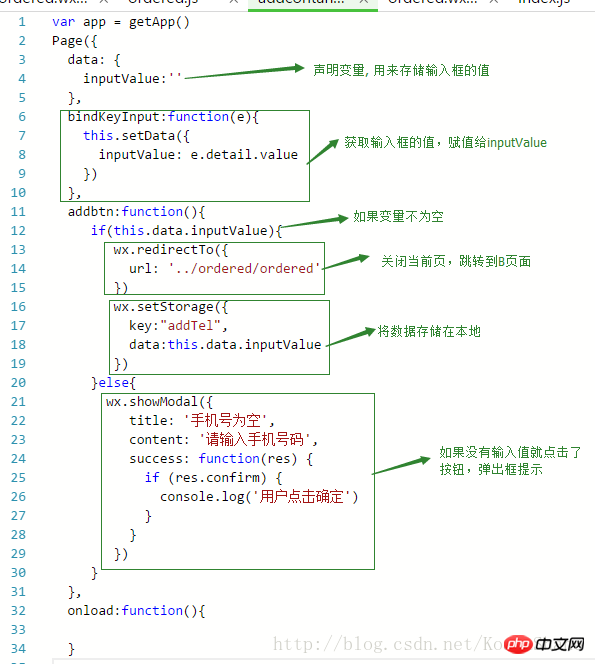
そのアイデアは、ページ A で bindinput を使用して入力 input の値を取得し、それを変数 (カスタマイズ) に割り当てるというものです。変数が空でない場合は、追加ボタンをクリックします。変数はローカル キャッシュに保存されます。ページ B では、wx.getStorage(OBJECT) メソッドを使用して値を取得します。
ps: ソース コードはページの下部にあります。コードは次のとおりです。
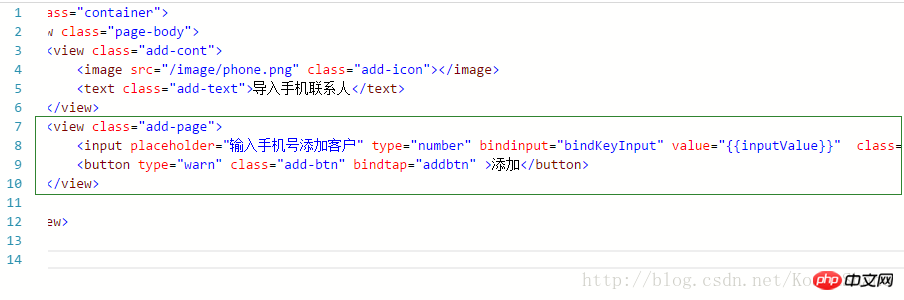
イベントを入力ボックス  bindinput="bindKeyInput"
bindinput="bindKeyInput"
value="{{inputValue}}" を設定します。電話番号は数字であるため、type="number" を設定します。ボタンにクリックイベントを追加しますbindtap="addbtn"JSファイルにコードを追加します
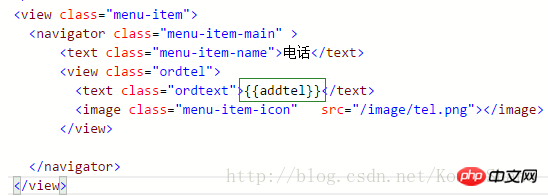
Bページコード
JSファイルで、変数addtelを宣言します。ページが切り替わったら、先ほど保存した値を取り出し、変数 addtel に代入します。電話番号を表示する必要がある場合は、変数を使用してそれを受け取ります。 
data:{
addtel : ''
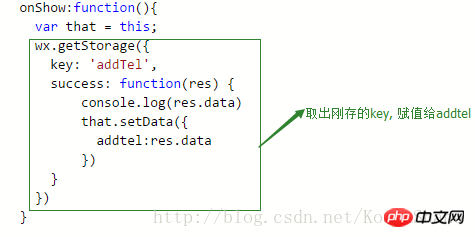
}ここで、値はonShowメソッドで取得されます。ミニプログラムが開始されるか、バックグラウンドからフォアグラウンド表示に入ると、onShowがトリガーされます。 
wx.setStorage (wx.setStorageSync)
、wx.getStorage (wx.getStorageSync) であることに注意してください。ローカル キャッシュを設定、取得、および消去できます。 。 wx.clearStorage (wx.clearStorageSync)を使用してキャッシュをクリアすることもできます。
コードを作成したら、テストします。
入力ボックスに電話番号を入力し、[追加]をクリックします。
 A ページのソース コード:
A ページのソース コード:
<view class="add-page">
<input placeholder="输入手机号添加客户" type="number" bindinput="bindKeyInput" value="{{inputValue}}" />
<button type="warn" class="add-btn" bindtap="addbtn" >添加</button>
</view>var app = getApp()
Page({
data: {
inputValue:''
},
bindKeyInput:function(e){
this.setData({
inputValue: e.detail.value
})
},
addbtn:function(){
if(this.data.inputValue){
wx.redirectTo({
url: '../ordered/ordered'
})
wx.setStorage({
key:"addTel",
data:this.data.inputValue
})
}else{
wx.showModal({
title: '手机号为空',
content: '请输入手机号码',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
}
},
onload:function(){
//onload
}
})B ページのソース コード:
<view class="menu-item">
<navigator class="menu-item-main" >
<text class="menu-item-name">电话</text>
<view class="ordtel">
<text class="ordtext">{{addtel}}</text>
<image class="menu-item-icon" src="/image/tel.png"></image>
</view>
</navigator>
</view>var app = getApp()
Page({
data:{
addtel : ''
},
onShow:function(){
var that = this;
wx.getStorage({
key: 'addTel',
success: function(res) {
console.log(res.data)
that.setData({
addtel:res.data
})
}
})
}
})以上は、皆さんのためにまとめたものです。
関連記事:
Webpackを使用して大きすぎるbundle.jsファイルの問題を処理するJavaScriptの6つの正規表現(詳細なチュートリアル)
以上がWeChat ミニ プログラムにおけるデータ ストレージと価値の取得に関する問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。