
この記事では主に、JavaScript の Cookie の読み取りと書き込みに関する関連知識ポイントを例を通して紹介します。この側面が必要な友人は参照してください。
まず、Cookie について簡単に理解しましょう
Web ページを作成する過程では、あるページから別のページに情報を転送する必要があることがよくあります。このとき、JavaScript の Cookie メカニズムを使用する必要があります。簡単に言うと、Cookie はユーザーのコンピュータに少量のデータを保存し、それをリモートで取得する便利な方法を提供し、Web サイトがユーザーの習慣設定や Web サイトへの最後の訪問時間などの詳細を保存できるようにします。 Cookie 自体は、ページによってユーザーのコンピュータに保存され、他のページによって読み取られる短い情報です。 Cookie は通常、一定期間後に期限切れになるように設定されています。
もちろん、Cookie にも制限があります。ブラウザには保存できる Cookie の数に制限があり、通常は数百以上です。通常の状況では、ドメイン名ごとに 20 個の Cookie が許可され、各ドメインでは最大 4 KB の Cookie を保存できます。サイズ制限によって引き起こされる問題に加えて、ハード ディスク上の Cookie の原因となる可能性のあるさまざまな理由も考えられます。有効期限が切れたり、ユーザーが Cookie 情報を消去したり、別のブラウザに切り替えたりした場合。したがって、Cookie は重要なデータの保存には適していません。コードを記述するときは、Cookie 取得例外の処理方法も考慮する必要があります。
JavaScript では、document オブジェクトの cookie 属性を使用して cookie を保存および取得します。通常、document.cookie 内の情報は、名前と値のペアで構成される文字列です。データの各ペアの形式は次のとおりです。以下では、簡単な例を使用して JavaScript で Cookie を読み書きする方法を示します
最初のコードは、このページで作成される Cookie です:
name=value;
このページのスクリーンショット。次のように:
 送信ボタンをクリックすると、Cookie が作成され、ユーザー名とパスワードの情報が Cookie に保存され、showCookie.html ページにジャンプします。このうち、showCookie.html ページの完全なコードは次のとおりです:
送信ボタンをクリックすると、Cookie が作成され、ユーザー名とパスワードの情報が Cookie に保存され、showCookie.html ページにジャンプします。このうち、showCookie.html ページの完全なコードは次のとおりです:
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>ページのスクリーンショットは次のとおりです:
 [show Cookie] ボタンをクリックすると、Cookie 内の情報が表示されます。
[show Cookie] ボタンをクリックすると、Cookie 内の情報が表示されます。
次に、このプログラムをローカルとサーバーで実行し、このプログラムを IE ブラウザと Chrome ブラウザでそれぞれ実行して、Cookie がどのように実行されるかを確認します。
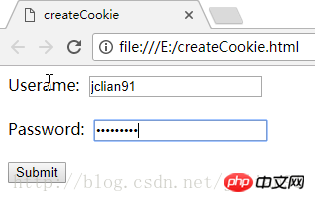
まず、このプログラムをローカルで実行し、上記の 2 つのファイルを E ドライブに置きます。まず IE ブラウザで実行し、createCookie.html ページに情報を入力して送信ボタンをクリックします。 スクリーンショットは次のとおりです。
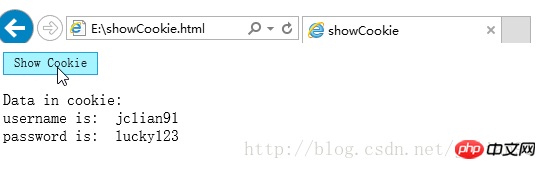
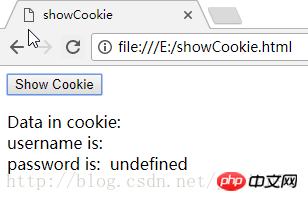
 showCookie.html ページにジャンプした後、show Cookie ボタンをクリックします。ページのスクリーンショットは次のとおりです。
showCookie.html ページにジャンプした後、show Cookie ボタンをクリックします。ページのスクリーンショットは次のとおりです。
 Cookie はローカル環境の IE ブラウザで正常に動作します。
Cookie はローカル環境の IE ブラウザで正常に動作します。
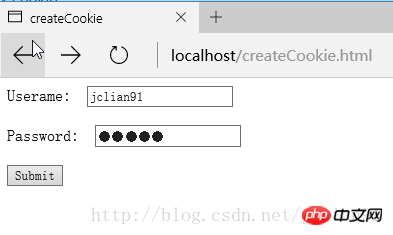
次に、Chrome ブラウザでどのように機能するかを見てみましょう。まず、Chrome ブラウザで createCookie.html ページを開き、情報を入力して、送信ボタンをクリックします。
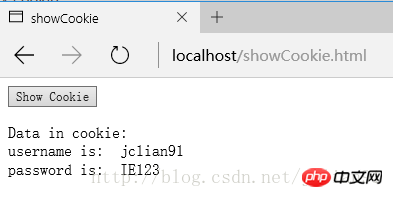
 にジャンプします。 showCookie.html ページの後で、「Cookie を表示」ボタンをクリックします。ページのスクリーンショットは次のとおりです:
にジャンプします。 showCookie.html ページの後で、「Cookie を表示」ボタンをクリックします。ページのスクリーンショットは次のとおりです:
 同じプログラムですが、今回は Cookie が Chrome ブラウザで実行できませんでした。
同じプログラムですが、今回は Cookie が Chrome ブラウザで実行できませんでした。
次に、このプログラムをサーバーで実行しましょう。xampp を使用し、Apache サーバーを開き、上記の 2 つの HTML ファイルを xampp インストールフォルダーの下の htdocs フォルダーに配置する必要があります (具体的な操作方法については、このブログを参照してください)。 : AJAX を使用した JavaScript (初心者向け))。次に、IE ブラウザでプログラムを実行し、IE ブラウザに URL を入力します: http://localhost/createCookie...:
 [送信] ボタンをクリックし、showCookie.html ページにジャンプして、[表示] をクリックします。 Cookie ボタンのスクリーンショットは次のとおりです:
[送信] ボタンをクリックし、showCookie.html ページにジャンプして、[表示] をクリックします。 Cookie ボタンのスクリーンショットは次のとおりです:
 次に、Chrome ブラウザに URL を入力します: http://localhost/createCookie...:
次に、Chrome ブラウザに URL を入力します: http://localhost/createCookie...:
 [送信] ボタンをクリックして、showCookie にジャンプします。 HTML ページを開き、「Cookie を表示」ボタンをクリックします。以下のスクリーンショット:
[送信] ボタンをクリックして、showCookie にジャンプします。 HTML ページを開き、「Cookie を表示」ボタンをクリックします。以下のスクリーンショット:

今回のサーバー環境では、IEブラウザとChromeブラウザのCookieが正常に動作しています!
上記は私があなたのためにまとめたものです。
関連記事:
vueでスクローラーリターンページを実装し、スクロール位置を記憶する方法
vue+springbootでシングルサインオンのクロスドメイン問題を実装する方法(詳細なチュートリアル)
以上がJavaScript で Cookie を読み書きする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。