Vue のパッケージ化最適化方法にはどのようなものがありますか?
今回は、Vue でのパッケージ化の最適化方法と、Vue でのパッケージ化の最適化の注意点について説明します。以下は実際のケースです。見てみましょう。
http1 の時代では、一般的なパフォーマンスの最適化は、http リクエストの数をマージすることです。通常、多くの js コードをマージしますが、js パッケージが特に大きい場合、パフォーマンスを向上させるには少しやりすぎになります。そして、すべてのコードを合理的に分割し、最初の画面と非最初の画面のコードを剥がし、ビジネス コードと基本ライブラリのコードを分割し、必要なときに特定のコード部分をロードする場合は、次回必要に応じてロードします。もう一度使用すると、キャッシュから読み取れます。第 1 に、ブラウザのキャッシュを有効に活用できるため、最初の画面の読み込み速度が向上し、ユーザー エクスペリエンスが大幅に向上します。
コアアイデア
ビジネスコードと基本ライブラリの分離
これは実際には理解しやすいですが、ビジネスコードは通常頻繁に更新され、基本ライブラリは通常ゆっくりと更新されます。ブラウザのキャッシュを最大限に活用して、基本的なライブラリ コードをロードします。
オンデマンドの非同期ロード
これは主に、最初の画面にアクセスするときに、すべてのルーティング コードをロードするのではなく、最初の画面に必要なロジックをロードするだけで済みます。
実践的な戦闘
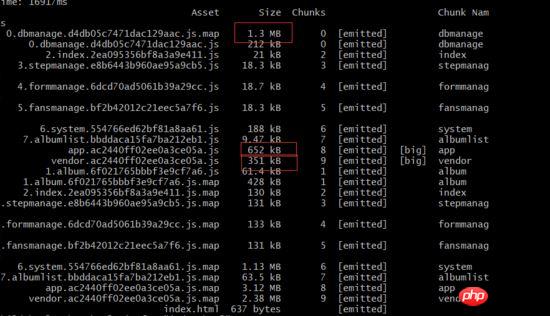
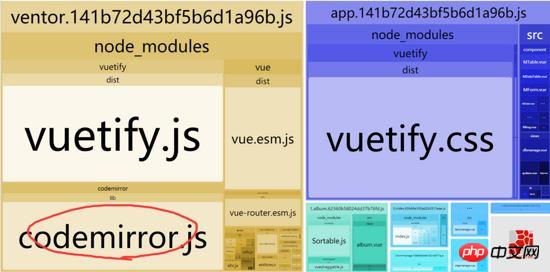
最近、vuetify を使用して内部システムを変換しました。最初は最もよく使用される webpack 構成を使用しましたが、パッケージ化すると、その効果がわかりました。あまり明らかではなく、多くの大きなパッケージが生成されました

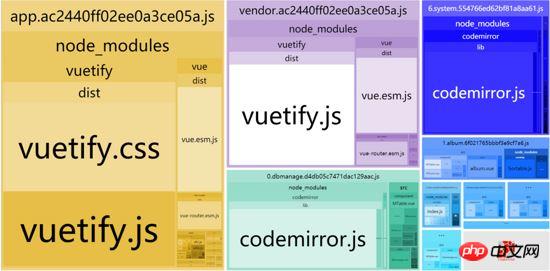
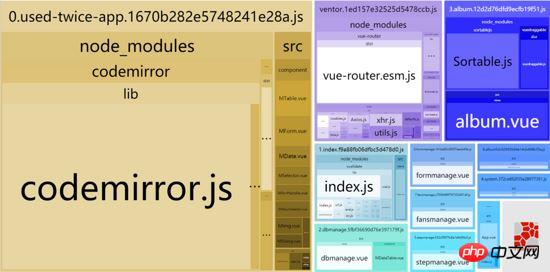
ここで、webpack-bundle-analyzer が使用されていることがわかります。vue や vuetify などのモジュールが繰り返し使用されています。梱包された。

ここでは、最初に設定を投稿し、後で分析に使用します:
const path = require('path')
const webpack = require('webpack')
const CleanWebpackPlugin = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const generateHtml = new HtmlWebpackPlugin({
title: '逍遥系统',
template: './src/index.html',
minify: {
removeComments: true
}
})
module.exports = {
entry: {
vendor: ['vue', 'vue-router', 'vuetify'],
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, './dist'),
filename: '[name].[hash].js',
chunkFilename:'[id].[name].[chunkhash].js'
},
resolve: {
extensions: ['.js', '.vue'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'public': path.resolve(__dirname, './public')
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
objectAssign: 'Object.assign'
}
},
{
test: /\.css$/,
loader: ['style-loader', 'css-loader']
},
{
test: /\.styl$/,
loader: ['style-loader', 'css-loader', 'stylus-loader']
}
]
},
devServer: {
historyApiFallback: true,
noInfo: true
},
performance: {
hints: false
},
devtool: '#eval-source-map',
plugins: [
new BundleAnalyzerPlugin(),
new CleanWebpackPlugin(['dist']),
generateHtml,
new webpack.optimize.CommonsChunkPlugin({
name: 'ventor'
}),
]
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}CommonChunkPlugin
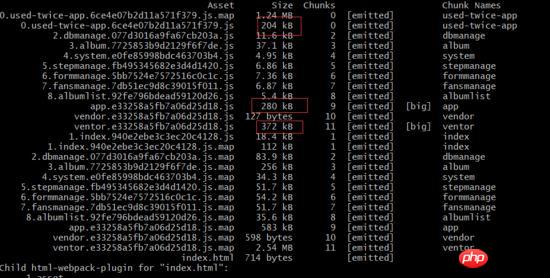
ventor 入口 ここで、axios など、node_module の下にあるすべての参照モジュールがフィルタリングされていないことがわかりました。 app.js がパッケージ化されていたので、ここで分離を行います
entry: {
vendor: ['vue', 'vue-router', 'vuetify', 'axios'],
app: './src/main.js'
},次に、ここでモジュールを手動で入力することは不可能です。ここで、ベンターを自動的に分離する必要があるかもしれません。 minChunks 構成では、次のように、mode_module で参照されるすべてのモジュールの構成をパッケージ化して変更できます
entry: {
//vendor: ['vue', 'vue-router', 'vuetify', 'axios'], //删除
app: './src/main.js'
}
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: ({ resource }) => (
resource &&
resource.indexOf('node_modules') >= 0 &&
resource.match(/\.js$/)
)
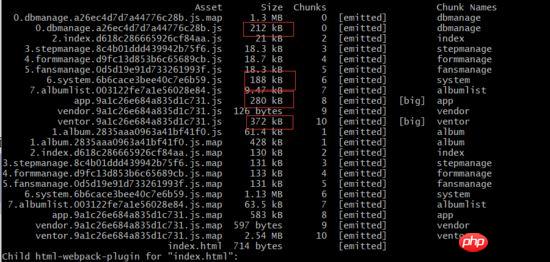
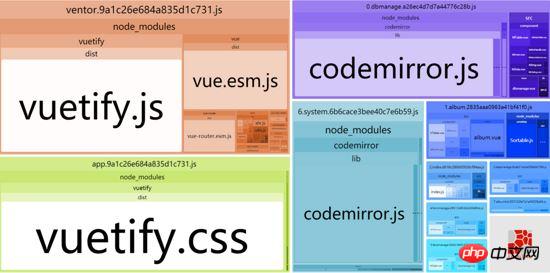
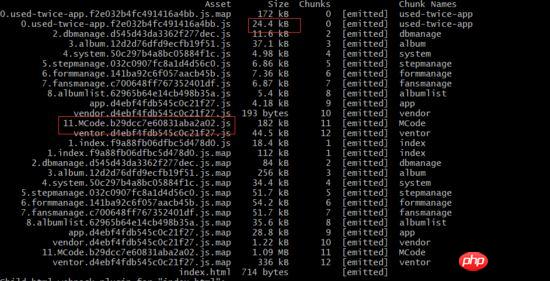
}),上記の手順の最適化後、ファイルの配布を確認すると、node_module の下にあるモジュールがすべて収集されていることがわかります。提供事業者。


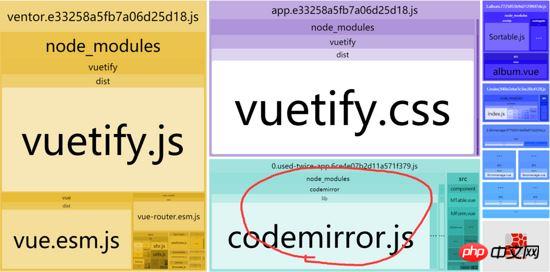
ここで経験を得ることができます。つまり、プロジェクトでは、node_module の下のモジュールを具体的にパッケージ化して最適化できます。しかし、ここで注意してみると、codemirror コンポーネントは、node_module にもあるのに、パッケージ化されずに他の単一ページに繰り返しパッケージ化されるのはなぜでしょうか。実際、これは、commonChunk で name 属性を使用することは、実際には Follow のみを意味するためです。コンポーネントは非同期でロードされるため、ここではパッケージ化されません。ここで、dbmanage およびシステム ページのルーティング遅延ロードを削除し、直接導入に変更します。
// const dbmanage = () => import(/* webpackChunkName: "dbmanage" */'../views/dbmanage.vue') // const system = () => import(/* webpackChunkName: "system" */'../views/system.vue') import dbmanage from '../views/dbmanage.vue' import system from '../views/system.vue'

非同期
上面的问题答案是肯定的,不可以的,很明显ventor是我们的入口代码即首屏,我们完全没有必要去加载这个codemirror组件,我们先把刚才的路由修改恢复回去,但是这时又有了新问题,我们的codemirror被同时打包进了两个单页面,并且还有些自己封装的components,例如MTable或是MDataTable等也出现了重复打包。并且codemirror特别大,同时加载到两个单页面也会造成很大的性能问题,简单说就是,我们在访问第一个单页面加载了codemirror之后,在第二个页面其实就不应该再加载了。 要解决这个问题,这里我们可以使用 CommonsChunkPlugin 的 async 并在 minChunnks 里的count方法来判断数量,只要是 重用次数 超过两个包括两个的异步加载模块(即 import () 产生的chunk )我们都认为是 可以 打成公共的 ,这里我们增加一项配置。
new webpack.optimize.CommonsChunkPlugin({
async: 'used-twice',
minChunks: (module, count) => (
count >= 2
),
})再次打包,我们发现所有服用的组件被重新打到了 0.used-twice-app.js中了,这样各个单页面大小也有所下降,平均小了近10k左右


可是,这里我们发现vuetify.js和vuetify.css实在太庞大了,导致我们的打包的代码很大,这里,我们考虑把它提取出来,这里为了避免重复打包,需要使用external,并将vue以及vuetify的代码采用cdn读取的方式,首先修改index.html
//css引入 <link href='https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons' rel="stylesheet" type="text/css"> <link href="https://unpkg.com/vuetify/dist/vuetify.min.css" rel="external nofollow" rel="stylesheet"> //js引入 <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vuetify/dist/vuetify.js"></script> //去掉main.js中之前对vuetifycss的引入 //import 'vuetify/dist/vuetify.css'
再修改webpack配置,新增externals
externals: {
'vue':'Vue',
"vuetify":"Vuetify"
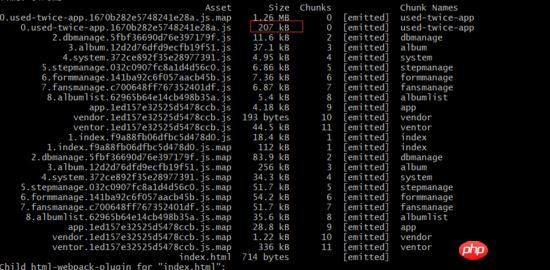
}再重新打包,可以看到vue相关的代码已经没有了,目前也只有used-twice-app.js比较大了,app.js缩小了近200kb。


但是新问题又来了,codemirror很大,而used-twice又是首屏需要的,这个打包在首屏肯定不是很好,这里我们要将system和dbmanage页面的codemirror组件改为异步加载,单独打包,修改如下:
// import MCode from "../component/MCode.vue"; //注释掉
components: {
MDialog,
MCode: () => import(/* webpackChunkName: "MCode" */'../component/MCode.vue')
},重新打包下,可以看到 codemirror被抽离了,首屏代码进一步得到了减少,used-twice-app.js代码缩小了近150k。


做了上面这么多的优化之后,业务测的js基本都被拆到了50kb一下(忽略map文件),算是优化成功了。
总结
可能会有朋友会问,单独分拆vue和vuetify会导致请求数增加,这里我想补充下,我们的业务现在已经切换成http2了,由于多路复用,并且加上浏览器缓存,我们分拆出的请求数其实也算是控制在合理的范畴内。
这里最后贴一下优化后的webpack配置,大家一起交流学习下哈。
const path = require('path')
const webpack = require('webpack')
const CleanWebpackPlugin = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const generateHtml = new HtmlWebpackPlugin({
title: '逍遥系统',
template: './src/index.html',
minify: {
removeComments: true
}
})
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, './dist'),
filename: '[name].[hash].js',
chunkFilename:'[id].[name].[chunkhash].js'
},
resolve: {
extensions: ['.js', '.vue'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'public': path.resolve(__dirname, './public')
}
},
externals: {
'vue':'Vue',
"vuetify":"Vuetify"
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
objectAssign: 'Object.assign'
}
},
{
test: /\.css$/,
loader: ['style-loader', 'css-loader']
},
{
test: /\.styl$/,
loader: ['style-loader', 'css-loader', 'stylus-loader']
}
]
},
devServer: {
historyApiFallback: true,
noInfo: true
},
performance: {
hints: false
},
devtool: '#eval-source-map',
plugins: [
new CleanWebpackPlugin(['dist']),
generateHtml
]
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
module.exports.plugins = (module.exports.plugins || []).concat([
new BundleAnalyzerPlugin(),
new webpack.optimize.CommonsChunkPlugin({
name: 'ventor',
minChunks: ({ resource }) => (
resource &&
resource.indexOf('node_modules') >= 0 &&
resource.match(/\.js$/)
)
}),
new webpack.optimize.CommonsChunkPlugin({
async: 'used-twice',
minChunks: (module, count) => (
count >= 2
),
}),
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がVue のパッケージ化最適化方法にはどのようなものがありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 vueでechartを使用する方法
May 09, 2024 pm 04:24 PM
vueでechartを使用する方法
May 09, 2024 pm 04:24 PM
Vue で ECharts を使用すると、アプリケーションにデータ視覚化機能を簡単に追加できます。具体的な手順には、ECharts および Vue ECharts パッケージのインストール、ECharts の導入、チャート コンポーネントの作成、オプションの構成、チャート コンポーネントの使用、Vue データに対応したチャートの作成、対話型機能の追加、および高度な使用法の使用が含まれます。
 vue におけるエクスポートのデフォルトの役割
May 09, 2024 pm 06:48 PM
vue におけるエクスポートのデフォルトの役割
May 09, 2024 pm 06:48 PM
質問: Vue におけるエクスポートのデフォルトの役割は何ですか?詳細説明: エクスポートデフォルトは、コンポーネントのデフォルトのエクスポートを定義します。インポートすると、コンポーネントが自動的にインポートされます。インポートプロセスを簡素化し、明確さを改善し、競合を防ぎます。一般に、名前付きエクスポートとデフォルト エクスポートの両方を使用して、個々のコンポーネントをエクスポートし、グローバル コンポーネントを登録するために使用されます。
 vueでのmap関数の使い方
May 09, 2024 pm 06:54 PM
vueでのmap関数の使い方
May 09, 2024 pm 06:54 PM
Vue.js マップ関数は、各要素が元の配列の各要素の変換結果である新しい配列を作成する組み込みの高階関数です。構文は、map(callbackFn) です。callbackFn は、配列内の各要素を最初の引数として受け取り、オプションでインデックスを 2 番目の引数として受け取り、値を返します。 map 関数は元の配列を変更しません。
 vueのeventと$eventの違い
May 08, 2024 pm 04:42 PM
vueのeventと$eventの違い
May 08, 2024 pm 04:42 PM
Vue.js では、event はブラウザによってトリガーされるネイティブ JavaScript イベントですが、$event は Vue コンポーネントで使用される Vue 固有の抽象イベント オブジェクトです。 $event はデータ バインディングをサポートするようにフォーマットおよび拡張されているため、一般に $event を使用する方が便利です。ネイティブ イベント オブジェクトの特定の機能にアクセスする必要がある場合は、event を使用します。
 Vue における onmounted の役割
May 09, 2024 pm 02:51 PM
Vue における onmounted の役割
May 09, 2024 pm 02:51 PM
onMounted は、Vue のコンポーネント マウント ライフ サイクル フックです。その機能は、コンポーネントが DOM にマウントされた後に、DOM 要素への参照の取得、データの設定、HTTP リクエストの送信、イベント リスナーの登録などの初期化操作を実行することです。コンポーネントが更新された後、またはコンポーネントが破棄される前に操作を実行する必要がある場合は、他のライフサイクル フックを使用できます。
 vueのエクスポートとデフォルトのエクスポートの違い
May 08, 2024 pm 05:27 PM
vueのエクスポートとデフォルトのエクスポートの違い
May 08, 2024 pm 05:27 PM
Vue.js でモジュールをエクスポートするには、エクスポートとデフォルトのエクスポートの 2 つの方法があります。 export は名前付きエンティティのエクスポートに使用され、中括弧の使用が必要です。export default はデフォルト エンティティのエクスポートに使用され、中括弧は必要ありません。インポートする場合、エクスポートによってエクスポートされたエンティティはその名前を使用する必要がありますが、エクスポートのデフォルトによってエクスポートされたエンティティは暗黙的に使用できます。複数回インポートする必要があるモジュールにはデフォルトのエクスポートを使用し、一度だけエクスポートするモジュールにはエクスポートを使用することをお勧めします。
 Vueのフックとは何ですか
May 09, 2024 pm 06:33 PM
Vueのフックとは何ですか
May 09, 2024 pm 06:33 PM
Vue フックは、特定のイベントまたはライフサイクル ステージでアクションを実行するコールバック関数です。これらには、ライフサイクル フック (beforeCreate、mounted、beforeDestroy など)、イベント処理フック (クリック、入力、キーダウンなど)、およびカスタム フックが含まれます。フックはコンポーネントの制御を強化し、コンポーネントのライフサイクルに対応し、ユーザーの操作を処理し、コンポーネントの再利用性を向上させます。フックを使用するには、フック関数を定義し、ロジックを実行してオプションの値を返すだけです。
 vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
Vue.js イベント修飾子は、次のような特定の動作を追加するために使用されます。 デフォルト動作の防止 (.prevent) イベント バブリングの停止 (.stop) ワンタイム イベント (.once) イベントのキャプチャ (.capture) パッシブ イベント リスニング (.passive) アダプティブ修飾子 (.self)キー修飾子 (.key)




