
今回は、vue2.0+boostrap の使用例と、vue2.0+boostrap を使用する際の注意点についてお届けします。以下は実際のケースです。見てみましょう。
1. Vue CLI は Vue プロジェクトを初期化します
vue cli をグローバルにインストールします
npm install --global vue-cli webpack テンプレートに基づいて新しいプロジェクトを作成します
vue init webpack my-project プロジェクトを入力しますディレクトリに移動して試してみます
npm run dev
2. VueプロジェクトにBootStrapを追加します
JQueryをインストールします(BoosttrapはJQueryに依存しているため)
npm install jquery --save-dev
Boostrapをインストールします
npm install bootstrap --save-dev
main.jsにjquery、booststrap.cssをそれぞれ追加します、 bootstrap.js
import 'jquery/dist/jquery.min' import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min'
検証
任意のテンプレートに次のコードを追加します:
<p> <button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">点击我</button> <p class="modal fade" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <h4 class="modal-title">模态弹出窗标题</h4> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> </p> <p class="modal-body"> <p>模态弹出窗主体内容</p> </p> <p class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </p> </p> </p> </p> </p>
npm run dev を実行すると、ページが表示されます:

ボタンにはブートストラップ ボタン スタイルが表示され、ブートストラップ スタイル ライブラリが正常に追加されました
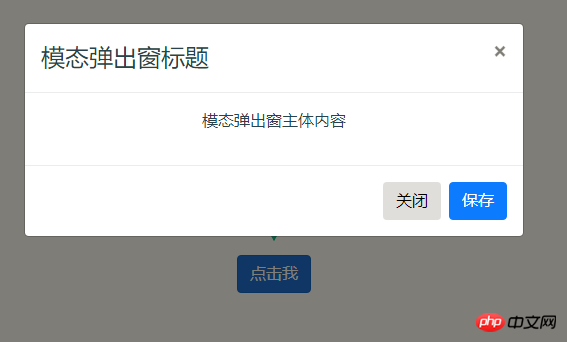
ボタンをクリックすると表示されます:

ボタンはポップアップモーダルダイアログボックスに正しく応答し、JQueryライブラリとBootstrapのjsライブラリが正常に追加されたことを証明します。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がvue2.0+boostrapを使用する場合の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。