
今回は、HMR を実装するための webpack について説明します。HMR を実装するための webpack の注意点は次のとおりです。
正式名称はHot Module Replacement (HMR)で、ホットモジュール交換またはモジュールホットスワップと同じ意味で、動作中にプログラムモジュールを更新します。この機能は主に開発プロセスで使用され、運用環境では役に立ちません (これは .net ホット スワップとは異なります)。その結果、インターフェイスがリフレッシュ不要で更新されます。
HMR は WDS に基づいており、スタイルローダーはそれを使用して、更新せずにスタイルを更新できます。ただし、JavaScript モジュールの場合は、少し追加の処理が必要です。その対処方法は次のとおりです。 HMR は開発環境で使用するため、構成を変更し、2 つの準備を行います。 1 つは実稼働用、もう 1 つは開発用です。
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const PATHS = {
app: path.join(__dirname, 'app'),
build: path.join(__dirname, 'build'),
};
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
}
function developmentConfig(){
const config ={
devServer:{
//使能历史记录api
historyApiFallback:true,
hotOnly:true,//关闭热替换 注释掉这行就行
stats:'errors-only',
host:process.env.Host,
port:process.env.PORT,
overlay:{
errors:true,
warnings:true,
}
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
],
};
return Object.assign(
{},
commonConfig,
config,
{
plugins: commonConfig.plugins.concat(config.plugins),
}
);
}
module.exports = function(env){
console.log("env",env);
if(env=='development'){
return developmentConfig();
}
return commonConfig;
};この webpack.config.js は 2 つの構成を作成します。1 つは commonConfig で、もう 1 つはdevelopmentConfig です。この 2 つは env パラメーターによって区別されますが、この env パラメーターはどこから来たのでしょうか。前の package.json のセクションを見てみましょう:

つまり、上記の設定に従って npm start を介して起動すると、開発環境の設定に入ります。環境的な方法になります。ビルド方法については最初のセクションで説明されていますが、npm を介して直接 Webpack を起動します。これには WDS は含まれません。さらに、構成をマージするための Object.assign 構文もあります。この時点で、npm start を実行すると、コンソールに 2 つのログが出力されます。

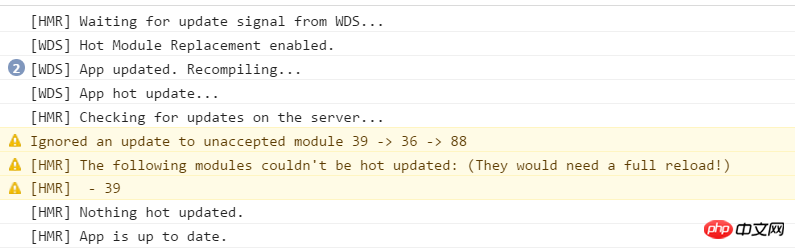
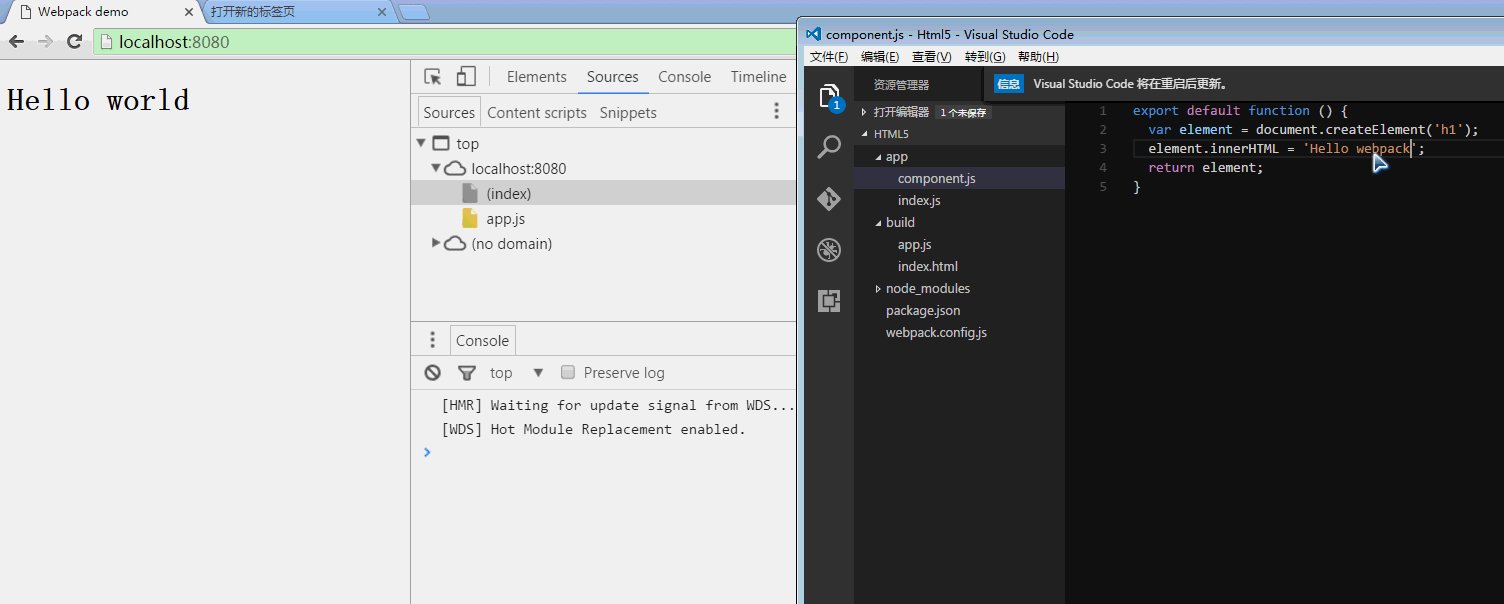
HRMが有効化されたようです。ただし、この時点で、component.js を更新してください

ログには、何も更新されていないことが示されています。そして、この 39,36 はモジュール ID を表しますが、これは非常に直感的ではありません。プラグインを使用すると、より満足のいくものにすることができます
plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), ],
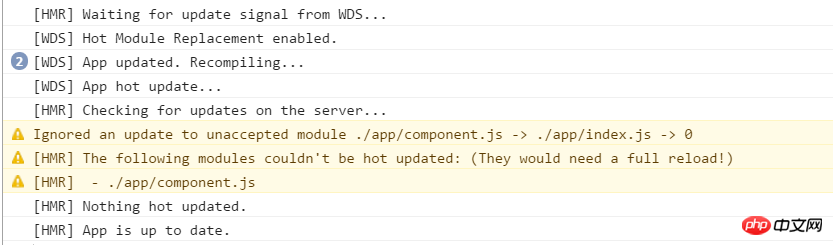
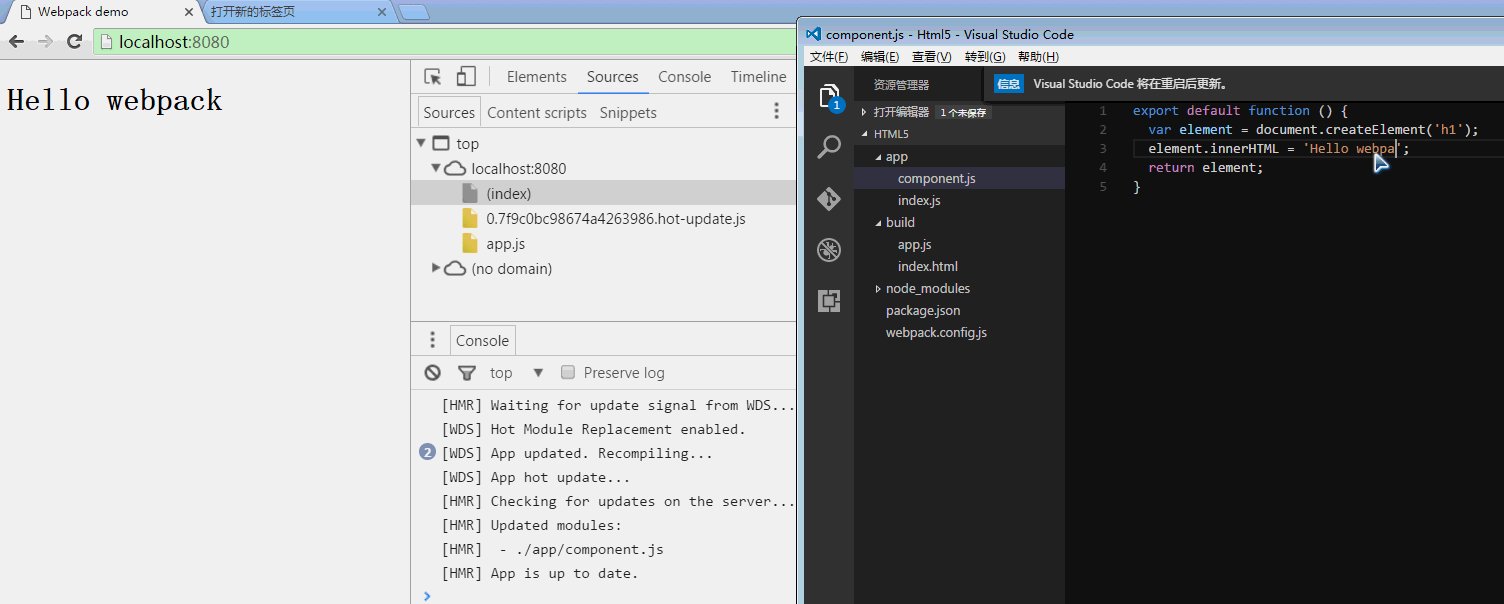
この時点でもう一度起動してください。

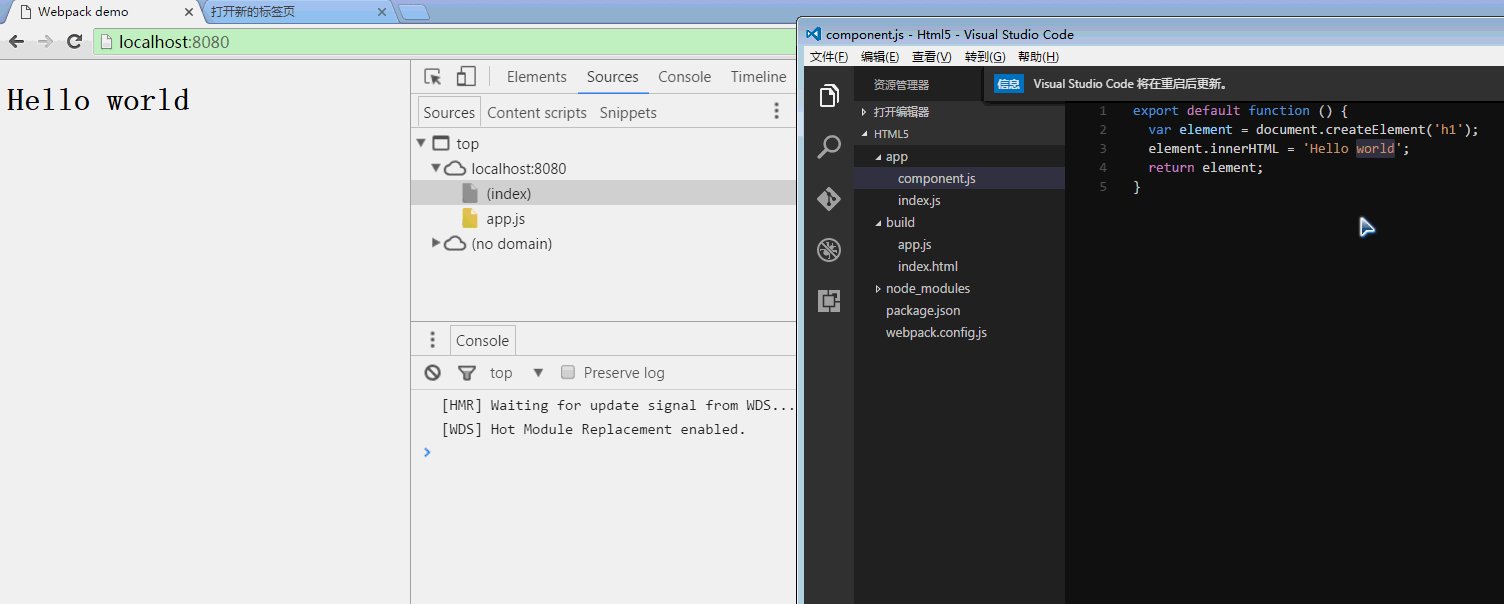
このように、名前は直感的です。しかし、私たちが楽しみにしていたアップデートはまだ公開されていません。インターフェース
import component from './component';
let demoComponent=component();
document.body.appendChild(demoComponent);
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}の実装とcomponent.js:
export default function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello webpack';
return element;
}
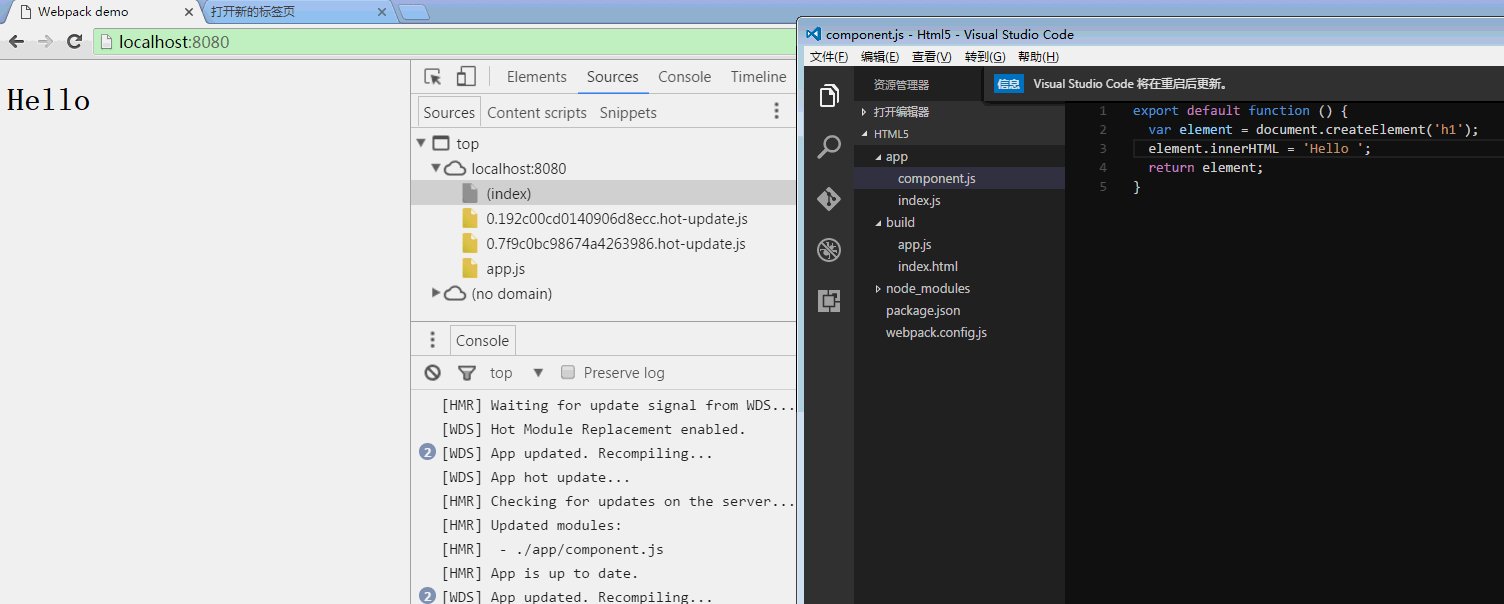
の修正が必要なので今回はページを更新します。ページが変更されるたびに、次のような hot-update.js を含むファイルが追加されます:
webpackHotUpdate(0,{
/***/ "./app/component.js":
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony default export */ __webpack_exports__["default"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello web ';
element.className='box';
return element;
};
/***/ })
})webpackHotUpdate を通じて対応するモジュールを更新します。 0はモジュールのIDを表し、「./app/component.js」はモジュールに対応する名前を表します。構造は webpack(id,{key:function(){}}) です。関数の外側に括弧がありますが、それが何をするのかわかりません。 webpackHotUpdate の定義は次のとおりです:
this["webpackHotUpdate"] =
function webpackHotUpdateCallback(chunkId, moreModules) { // eslint-disable-line no-unused-vars
hotAddUpdateChunk(chunkId, moreModules);
if(parentHotUpdateCallback) parentHotUpdateCallback(chunkId, moreModules);
} ;この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がwebpack は HMR を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。