Webpackリフレッシュ解析機能の使用
今回は、webpackのリフレッシュ解析機能の使い方と、webpackのリフレッシュ解析の注意点についてご紹介します。以下は実際のケースですので、見ていきましょう。
フロントエンドは js とスタイルを頻繁に変更する必要があり、ブラウザのページ効果に応じて常に調整する必要があります。多くの場合、開発ディレクトリとローカル公開ディレクトリは同じではないため、変更後に公開する必要があります。もう 1 つの点は、ページをダブルクリックするだけですべての効果が確認できるわけではないということです。多くの場合、nginx を使用してローカルにサイトを構築して観察する必要があります (テスト環境に置く前に自分のコンピューター上で行うことは問題ありません)。したがって、ブラウザを手動で更新し、手動で (またはクリックして) 公開し、サイトを開始する必要がある場合、それは確かに多くの物理的な作業になります。これら 3 つのポイント webpack は、それを実現するのに役立ちます。
webpack-dev-serverwebpack
は、webpack-dev-server (WDS) による自動更新を実装します。 WDS は、メモリ内で実行される開発サーバー (エクスプレス) です。起動後、ファイルが変更されたかどうかを検出し、自動的に再度コンパイルされます。
1. インストール
npm install webpack-dev-server --save-dev
まず、npm経由で開発ディレクトリにインストールします。インストールが完了すると、node_modules/bin の下に見つかります。
2. npm を起動します
次に、package.json を変更します: (前のセクションに基づいて)
"scripts": {
"start": "webpack-dev-server --env development",
"build": "webpack --env production"
}これで、npm run start または npm start を使用して起動できるようになります。

開始後、プロジェクトが http://localhost:8080 で実行されていることがわかります。ページ

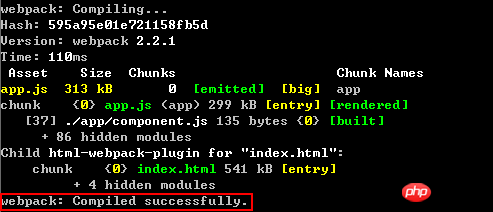
を開くと、WDS が自動的にサイトを構築したことがわかります。component.js が変更され、cmd にコンパイルが表示され、ページが自動的に更新されます。

3. 直接起動
公式サイトでは、以下のコマンドでWDSを直接起動できることが紹介されています。
webpack-dev-server --env development
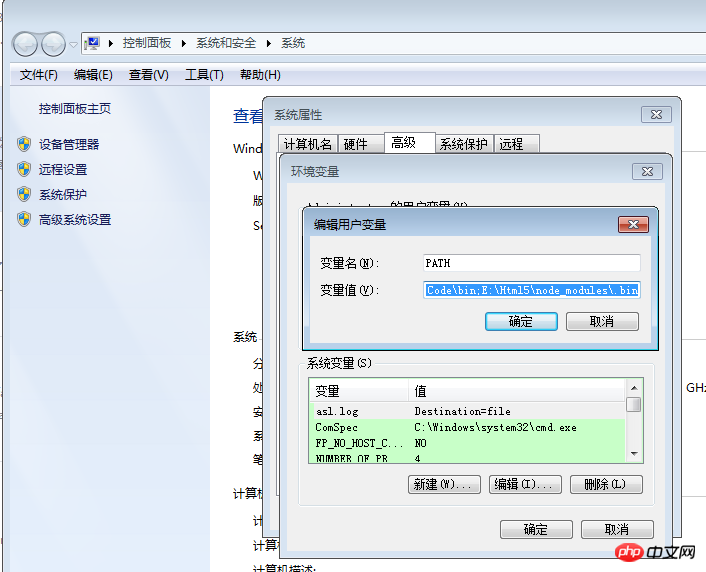
ただし、webpack-dev-server --env 開発は内部コマンドではないというプロンプトが表示されます。この種の問題は、たとえば、開発した bin ディレクトリを環境変数に設定するだけです。 、私のディレクトリは「E:Html5node_modules.bin」です。セミコロンを追加して最後に書きます。
C:UsersAdministrator.9BBOFZPACSCXLG2AppDataRoamingnpm;C:Program Files (x86)Microsoft VS Codebin;E:Html5node_modules.bin

4.8080ポートが占有されています
デフォルトが80の場合ポート 80 が占有されている場合、WDS は交換してください。たとえば、nginx を使用して最初に公開します。
server{
listen 8080;
location / {
root E:/Html5/build;
index index.html index.htm;
}
}WDS を再起動します:

ポートが 8081 に切り替えられます。ポートを手動で設定することもできます:
devServer:{
//...
port: 9000
}nodemon は自動的に起動します
WDS は開発ファイルを監視し、webpack.config.js を変更しても自動起動は行われません。したがって、これを行うにはnodemonが必要です。
npm install nodemon --save-dev
まず開発ディレクトリにインストールしてから、package.json:
"scripts": {
"start": "nodemon --watch webpack.config.js --exec \"webpack-dev-server --env development\"",
"build": "webpack --env production"
},を変更します。これは、nodemon に webpack.config.js を監視させ、変更があれば起動するのと同じです。

これにより、開発に集中できるようになります。
プロキシ
しかし、私たちが自分たちでデプロイしたnginxにはいくつかのAPIプロキシが含まれているため、WDSサイトの代替可能性については少し疑問があります。 WDS のデフォルトサイトにハングアップしている場合は、当然アクセスできなくなります。言い換えれば、WDS のリフレッシュ パスを構成できますか?ファイルが変更された場合は、指定されたアドレスを更新するか、プロキシを構成するように依頼してください。 http サーバーそのものなので、プロキシ機能も必要です。検索した結果、https://github.com/webpack/webpack-dev-server/tree/master/examples/proxy-advanced
であることが判明しました。module.exports = {
context: __dirname,
entry: "./app.js",
devServer: {
proxy: {
"/api": {
target: "http://jsonplaceholder.typicode.com/",
changeOrigin: true,
pathRewrite: {
"^/api": ""
},
bypass: function(req) {
if(req.url === "/api/nope") {
return "/bypass.html";
}
}
}
}
}
}即将api这个字段替换成http://jsonplaceholder.typicode.com/,并将其从原地址中删掉,这样就可以自己实现代理了。皆大欢喜!WDS是通过http-proxy-middleware来实现代理。更多参考:http://webpack.github.io/docs/webpack-dev-server.html;https://github.com/chimurai/http-proxy-middleware#options
but,这种刷新是怎么实现的呢?因为页面上没有嵌入什么别的js,去翻原码 web-dev-server/server.js中有这么一段:
Server.prototype._watch = function(path) {
const watcher = chokidar.watch(path).on("change", function() {
this.sockWrite(this.sockets, "content-changed");
}.bind(this))
this.contentBaseWatchers.push(watcher);
}用chokidar来监视文件变化,server的内部维护的有一个socket集合:
Server.prototype.sockWrite = function(sockets, type, data) {
sockets.forEach(function(sock) {
sock.write(JSON.stringify({
type: type,
data: data
}));
});
}sock是一个sockjs对象。https://github.com/sockjs/sockjs-client,从http://localhost:8080/webpack-dev-server/页面来看,sockjs是用来通信记录日志的。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
...
}我们在看app.js,其中有一个OnSocketMsg 对象。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
"still-ok": function() {
log("info", "[WDS] Nothing changed.")
if(useWarningOverlay || useErrorOverlay) overlay.clear();
sendMsg("StillOk");
},
"log-level": function(level) {
logLevel = level;
},
"overlay": function(overlay) {
if(typeof document !== "undefined") {
if(typeof(overlay) === "boolean") {
useWarningOverlay = overlay;
useErrorOverlay = overlay;
} else if(overlay) {
useWarningOverlay = overlay.warnings;
useErrorOverlay = overlay.errors;
}
}
},
ok: function() {
sendMsg("Ok");
if(useWarningOverlay || useErrorOverlay) overlay.clear();
if(initial) return initial = false;
reloadApp();
},
"content-changed": function() {
log("info", "[WDS] Content base changed. Reloading...")
self.location.reload();
},
warnings: function(warnings) {
log("info", "[WDS] Warnings while compiling.");
var strippedWarnings = warnings.map(function(warning) {
return stripAnsi(warning);
});
sendMsg("Warnings", strippedWarnings);
for(var i = 0; i < strippedWarnings.length; i++)
console.warn(strippedWarnings[i]);
if(useWarningOverlay) overlay.showMessage(warnings);
if(initial) return initial = false;
reloadApp();
},
errors: function(errors) {
log("info", "[WDS] Errors while compiling. Reload prevented.");
var strippedErrors = errors.map(function(error) {
return stripAnsi(error);
});
sendMsg("Errors", strippedErrors);
for(var i = 0; i < strippedErrors.length; i++)
console.error(strippedErrors[i]);
if(useErrorOverlay) overlay.showMessage(errors);
},
close: function() {
log("error", "[WDS] Disconnected!");
sendMsg("Close");
}
};ok的时候触发一个reloadApp
function reloadApp() {
if(hot) {
log("info", "[WDS] App hot update...");
var hotEmitter = __webpack_require__("./node_modules/webpack/hot/emitter.js");
hotEmitter.emit("webpackHotUpdate", currentHash);
if(typeof self !== "undefined") {
// broadcast update to window
self.postMessage("webpackHotUpdate" + currentHash, "*");
}
} else {
log("info", "[WDS] App updated. Reloading...");
self.location.reload();
}
}也就是说WDS先检测文件是否变化,然后通过sockjs通知到客户端,这样就实现了刷新。之前WebSocket的第三方只用过socket.io,看起来sockjs也蛮好用的。不必外带一个js,在主js里面就可以写了。
小结:效率提高的一方面是将一些机械的重复性流程或动作自动化起来。WDS和nodemon就是两个为你干活的小弟。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がWebpackリフレッシュ解析機能の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 Webページの自動更新を設定する方法
Oct 26, 2023 am 10:52 AM
Webページの自動更新を設定する方法
Oct 26, 2023 am 10:52 AM
Web ページの自動更新を設定するには、HTML の「meta」タグ、JavaScript の「setTimeout」関数、「setInterval」関数、または HTTP の「Refresh」ヘッダーを使用できます。詳細な紹介: 1. HTML の「meta」タグを使用します。HTML ドキュメントの「<head>」タグで、「meta」タグを使用して Web ページの自動更新を設定できます。2. 「setTimeout」 JavaScriptの「機能」など
 VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
Vue は、インタラクティブで効率的な Web アプリケーションを迅速に構築するのに役立つ優れた JavaScript フレームワークです。 Vue3 は、多くの新機能が導入された Vue の最新バージョンです。 Webpack は現在最も人気のある JavaScript モジュール パッケージャーおよびビルド ツールの 1 つで、プロジェクト内のさまざまなリソースの管理に役立ちます。この記事では、Webpack を使用して Vue3 アプリケーションをパッケージ化してビルドする方法を紹介します。 1.Webpackをインストールする
 Python と WebDriver を使用して Web ページを自動的に更新する
Jul 08, 2023 pm 01:46 PM
Python と WebDriver を使用して Web ページを自動的に更新する
Jul 08, 2023 pm 01:46 PM
Python と WebDriver を使用して Web ページの自動更新を実装する はじめに: 毎日の Web ブラウジングでは、リアルタイム データの監視、動的ページの自動更新など、Web ページの頻繁な更新が必要なシナリオによく遭遇します。 Web ページを手動で更新すると多くの時間とエネルギーが無駄になります。そのため、Python と WebDriver を使用して Web ページを自動的に更新する機能を実装し、作業効率を向上させることができます。 1. インストールと構成環境 開始する前に、対応する環境をインストールして構成する必要があります。 Pythonをインストールする
 win11 デスクトップが頻繁に自動的に更新される場合はどうすればよいですか?
Jun 29, 2023 pm 02:56 PM
win11 デスクトップが頻繁に自動的に更新される場合はどうすればよいですか?
Jun 29, 2023 pm 02:56 PM
win11 デスクトップが頻繁に自動的に更新される場合はどうすればよいですか? win11 システムは Microsoft が発売した最新の Windows システムであり、最新のテクノロジで構築され、最新の高品質なサービスを提供できますが、同時に新しい種類の問題も発生しています。最近、Win11 をアップデートした後、デスクトップが頻繁に更新されると友人が報告しましたが、これはシステムに問題がある可能性が高いと考えられます。以下では、エディターが Win11 デスクトップの頻繁な自動更新に対する解決策を提供します。 win11 デスクトップでは、ソリューションが自動的に更新されることがよくあります 方法 1: 更新プログラムをアンインストールする 1. まず、キーボードの「ctrl+shift+esc」キーの組み合わせを使用して、タスク マネージャーを開きます。 2. 開いたら、 をクリックします。
 Python スクリプトは Excel スプレッドシートを自動的に更新します
Sep 09, 2023 pm 06:21 PM
Python スクリプトは Excel スプレッドシートを自動的に更新します
Sep 09, 2023 pm 06:21 PM
Python と Excel は 2 つの強力なツールであり、組み合わせると自動化の世界が広がります。 Python には、さまざまなタスクを効率的に実行するスクリプトを作成できる多用途のライブラリとユーザーフレンドリーな構文が備わっています。一方、Excel は、データ分析と操作のための使い慣れたインターフェイスを提供する、広く使用されているスプレッドシート プログラムです。このチュートリアルでは、Python を活用して Excel スプレッドシートを更新するプロセスを自動化し、時間と労力を節約する方法を検討します。 Excel スプレッドシートを更新されたデータで手動で更新することに貴重な時間を費やしていませんか?これは反復的で時間のかかる作業であり、生産性を大幅に低下させる可能性があります。この記事では、Py の使用方法を説明します。
 vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
相違点: 1. Webpack サーバーの起動速度は Vite より遅いですが、Vite は起動時にパッケージ化する必要がなく、モジュールの依存関係を解析してコンパイルする必要がないため、起動速度が非常に速くなります。 2. Vite ホット アップデートは webpack よりも高速です。Vite の HRM の観点から、特定のモジュールのコンテンツが変更された場合、ブラウザーにモジュールを再リクエストさせるだけです。 3. Vite は esbuild を使用して依存関係を事前構築しますが、webpack はノードに基づいています。 4. Vite のエコロジーは webpack ほど良くなく、ローダーとプラグインが十分に豊富ではありません。
 Win10デスクトップの自動更新の問題を解決するにはどうすればよいですか?
Jun 30, 2023 pm 11:13 PM
Win10デスクトップの自動更新の問題を解決するにはどうすればよいですか?
Jun 30, 2023 pm 11:13 PM
Win10 システムのデスクトップが頻繁に自動的に更新される問題を解決するにはどうすればよいですか?私たちは日常生活で勉強や娯楽にコンピューターを使用しており、デスクトップには必要なファイルやアプリケーションがたくさんありますが、最近、友人が win10 を使用していると、デスクトップが自動的に更新され続けます。解決方法がわからない場合は、以下のエディターが Win10 システムのデスクトップの頻繁な自動更新の問題を解決するためのガイドをまとめていますので、興味がある場合は、エディターに従って以下をお読みください。 Win10 システムのデスクトップが頻繁に自動的に更新される場合の解決ガイド 1. 図に示すように、[スタート] メニューを右クリックし、[タスク マネージャー] を選択します。 2. 図に示すように、「タスク マネージャー」インターフェイスで、プロセス内の「Windows エクスプローラー」を見つけます。 3. それを右クリックし、表示されるインターフェースで選択します。
 Win11デスクトップの自動更新の問題を解決する方法
Jan 09, 2024 am 09:57 AM
Win11デスクトップの自動更新の問題を解決する方法
Jan 09, 2024 am 09:57 AM
Win11 システムがリリースされてから長い時間が経ちますが、使用中にまだ多くの問題が発生します。たとえば、一部の友人は、使用中に画面とデスクトップが自動的に更新され続ける状況によく遭遇します。この時点で、私たちは解決する必要があります。それ?以下のエディターを使用して解決策を見てみましょう。 Win11 デスクトップの自動更新の解決策 1. まず、キーボードの「ctrl+shift+esc」キーの組み合わせを使用してタスク マネージャーを開きます。 2. 開いたら、左上隅の「ファイル」をクリックし、「新しいタスクの実行」を選択します。 3. 次に、「システム管理者権限でこのタスクを作成する」オプションにチェックを入れます。




