
この記事では主に、Vue.js プロジェクトでの ejsExcel テンプレートの実践的なアプリケーションを紹介し、参考として提供します。
ejsExcelとは何ですか?
ejsExcel は、中国人によって開発されたテンプレート エンジンで、プリセット Excel テンプレートを使用して Node.js アプリケーションで Excel テーブルをエクスポートします。 ejsExcel是一款国人开发的、在Node.js应用程序中使用我们预先设置好的Excel模板导出Excel表格的模板引擎。
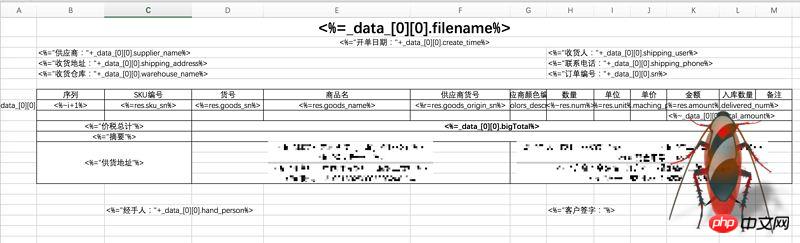
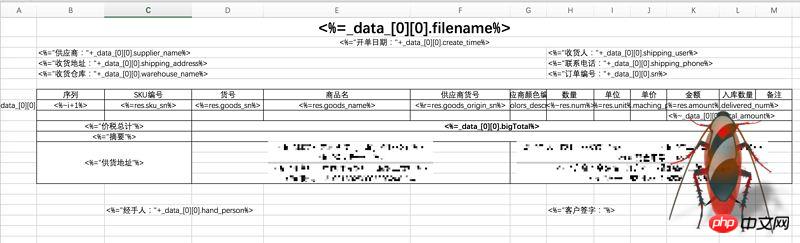
Excel模板

导出后

Github地址
ejsExcel
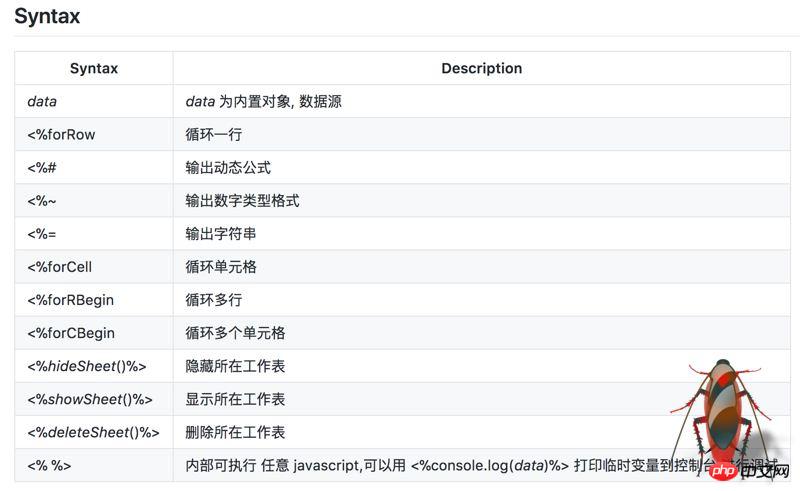
如果因为众(ni)所(dong)周(de)知的原因打不开github,没有关系,它的语法很简单,都是一些对Excel模板格式的定义:

这篇文章是我在工作中因为业务需要,用到了ejsExcel这个模板引擎,觉得很不错,但是坑也不少。而网上相关的资料又太少,所以趁此机会总结了一下我的踩坑经历。
我是在Vue.js这个前端框架中用到的ejsExcel,由于我本人并不是专业做前端开发的,我会尽量的说清楚,如果有些地方写的不是太专业的话,还请见谅!
第一步:安装ejsExcel
npm install ejsexcel
安装完依赖包之后是放在xxx/node_modules/ejsexcel目录下的,核心文件是ejsExcel.js,所以如果想要使用该模板引擎,必须引入该文件:
import Excel from 'exceljs'
踩坑一:
安装完之后,官方是给了一个测试案例的,放在ejsexcel/test目录下,我建议初学者先不要放在实际项目中使用,自己先另开一个进程运行一下测试案例。
在github中,作者给出方法是在test目录下运行test.bat这个文件,经过我实际的测试,该命令在windows系统中,需要使用
node test.bat
命令才可以运行成功,而在Mac中,是运行不了的。
如果要在Mac端运行,使用
node testExcel.js
运行即可。
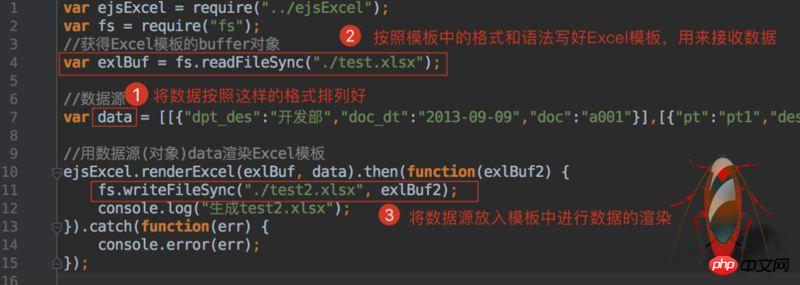
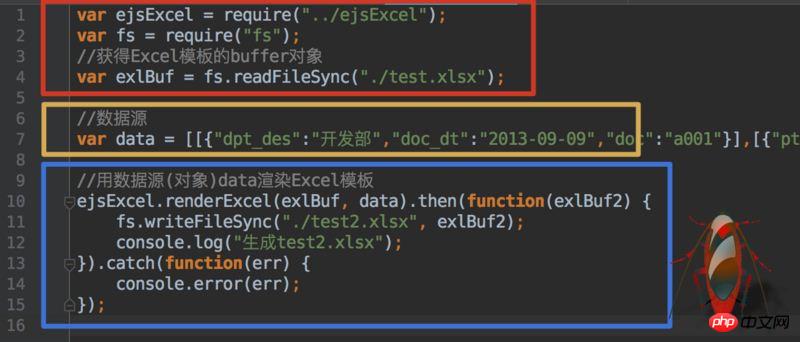
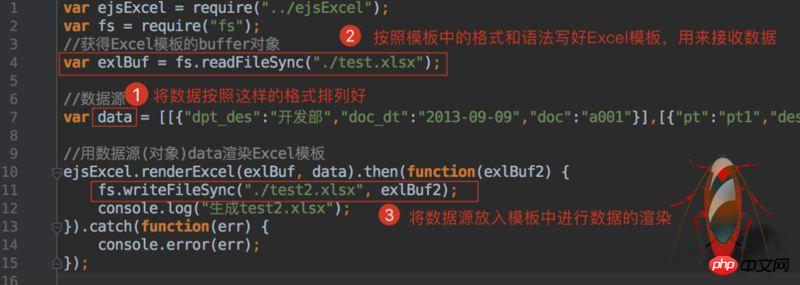
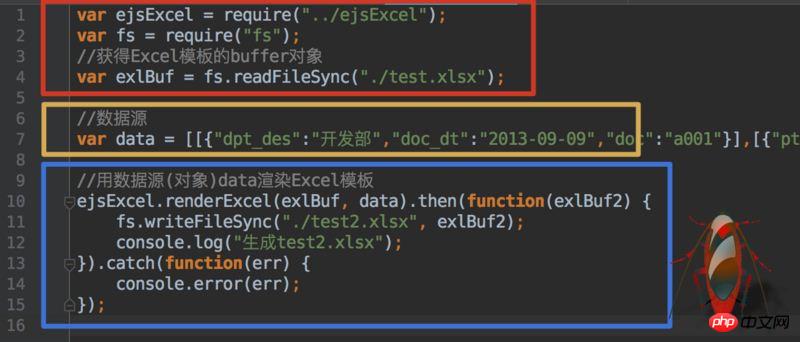
测试案例很简单,当你看懂测试案例是如何运作的之后剩下的就没有问题了,没看懂的也没关系,以我们上面运行的testExcel.js为例:

怎么样,很简单吧!
第二步:编写模板
根据自己的业务逻辑,将你要导出的数据按照上面的语法在Excel中写好,这一步不难,只是有点烦,需要你有点耐心。
编写好模板之后,可以将它放到你的项目中去,具体放在哪里随便你,但是最好不要离核心代码太远,毕竟我们在渲染数据时是需要读取模板路径的,放的路径太深,麻烦的还是自己。
第三步:获取数据源
像test中的测试例子,都是一些假数据,但是在实际的开发中我们需要根据需求,动态的获取数据和导出数据。
我的做法是将核心文件的引入、数据的获取、Excel模板的渲染分装成三个部分。然后再使用export default导出这些方法,使其可以被全局调用。

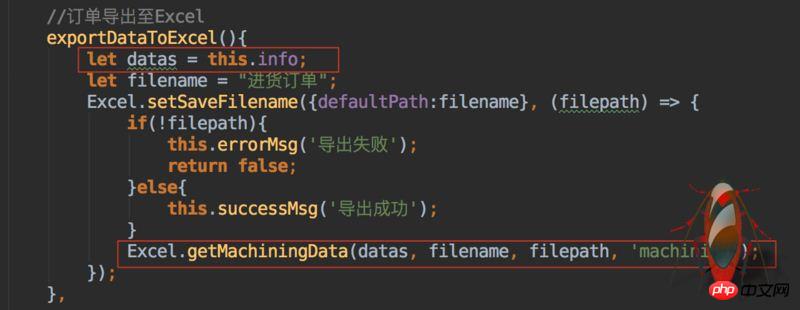
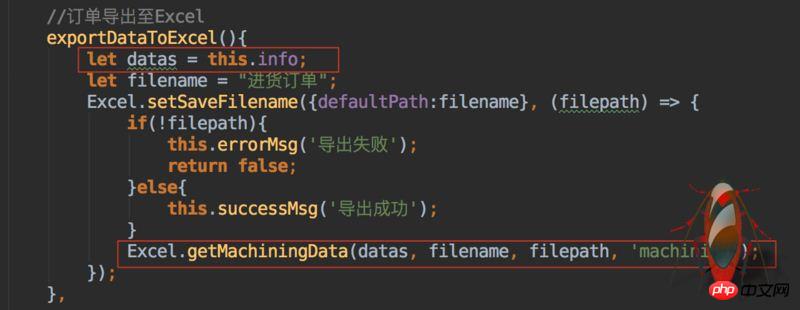
在Vue中,我做了一个导出按钮,当点击这个button时,触发方法,去获取我们data{}中的数据,获取到数据后作为参数,传入我们封装好的数据源方法中

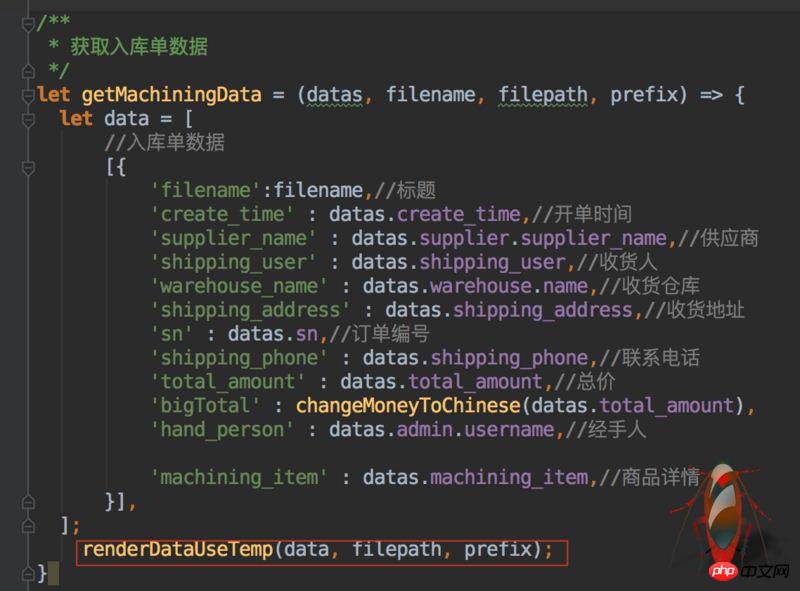
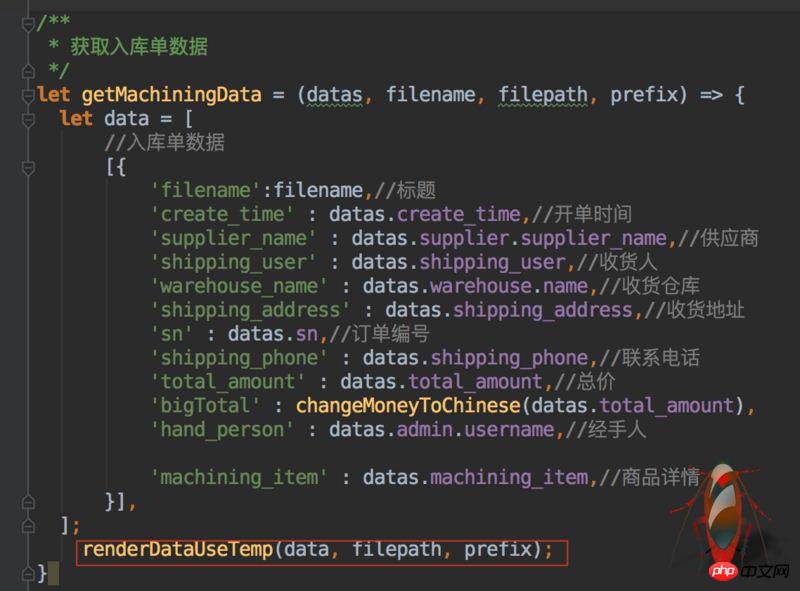
然后在getMachiningData方法中获取参数,并格式化。

第四步:使用数据渲染模板
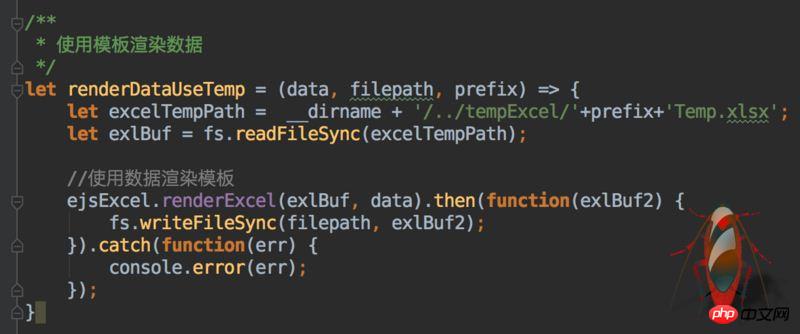
再调用renderDataUseTemp


エクスポート後
 🎜🎜この記事は、私が仕事で使用していた ejsExcel テンプレート エンジンについての記事です。とても良いことだと思いますが、落とし穴もたくさんあります。インターネット上には関連情報が少なすぎるため、この機会に私の落とし穴体験をまとめてみました。 🎜私は Vue.js のフロントエンド フレームワークで ejsExcel を使用しています。フロントエンド開発の専門家ではないため、専門的ではない部分があるかもしれませんが、ご容赦ください。 🎜🎜ステップ 1: ejsExcel をインストールする🎜rrreee🎜 依存関係パッケージをインストールした後、それを
🎜🎜この記事は、私が仕事で使用していた ejsExcel テンプレート エンジンについての記事です。とても良いことだと思いますが、落とし穴もたくさんあります。インターネット上には関連情報が少なすぎるため、この機会に私の落とし穴体験をまとめてみました。 🎜私は Vue.js のフロントエンド フレームワークで ejsExcel を使用しています。フロントエンド開発の専門家ではないため、専門的ではない部分があるかもしれませんが、ご容赦ください。 🎜🎜ステップ 1: ejsExcel をインストールする🎜rrreee🎜 依存関係パッケージをインストールした後、それを xxx/node_modules/ejsexcel ディレクトリに配置します。コア ファイルは ejsExcel です。 js なので、このテンプレート エンジンを使用したい場合は、次のファイルをインポートする必要があります: 🎜rrreee🎜 落とし穴 1: 🎜🎜 インストール後、公式は ejsexcel/test に配置されるテスト ケースを提供しました。 ディレクトリにあるため、初心者には実際のプロジェクトでは使用せず、別のプロセスを開いてテスト ケースを実行することをお勧めします。 🎜 github では、作者が指定した方法は、テスト ディレクトリでファイル test.bat を実行することです。実際のテストの後、このコマンドは 🎜rrreee を使用して Windows システムで実行する必要があります。 🎜 コマンドは成功しましたが、Mac では実行できません。 🎜🎜Mac で実行したい場合は、🎜rrreee🎜 を使用して実行してください。 🎜🎜テスト ケースは非常に簡単です。テスト ケースがどのように機能するかを理解すれば、残りは問題ありません。testExcel.js を実行してください。例として上記を実行しました:🎜🎜 どうでしょうか? 🎜、とても簡単です! 🎜🎜ステップ 2: テンプレートを作成する🎜🎜独自のビジネス ロジックに従って、上記の構文に従って Excel にエクスポートするデータを作成します。このステップは難しくありませんが、少し面倒です。迷惑なので、ある程度の忍耐力が必要です。 🎜🎜テンプレートを作成した後、それをプロジェクトのどこにでも配置できますが、結局のところ、レンダリング時にテンプレートのパスを読み取る必要があるため、コアコードから離れすぎないことが最善です。データを入れてください。パスが深すぎると、やはり問題が発生します。 🎜🎜ステップ 3: データ ソースを取得する🎜🎜
どうでしょうか? 🎜、とても簡単です! 🎜🎜ステップ 2: テンプレートを作成する🎜🎜独自のビジネス ロジックに従って、上記の構文に従って Excel にエクスポートするデータを作成します。このステップは難しくありませんが、少し面倒です。迷惑なので、ある程度の忍耐力が必要です。 🎜🎜テンプレートを作成した後、それをプロジェクトのどこにでも配置できますが、結局のところ、レンダリング時にテンプレートのパスを読み取る必要があるため、コアコードから離れすぎないことが最善です。データを入れてください。パスが深すぎると、やはり問題が発生します。 🎜🎜ステップ 3: データ ソースを取得する🎜🎜test のテスト例と同様、これらはすべて偽のデータですが、実際の開発では動的にデータを取得してエクスポートする必要がありますデータ。 🎜🎜私のアプローチは、コア ファイルの導入、データ取得、Excel テンプレートのレンダリングを 3 つの部分に分けることです。次に、exportdefault を使用してこれらのメソッドをエクスポートし、グローバルに呼び出せるようにします。 🎜🎜 🎜
🎜Vue で、エクスポート ボタンを作成しました。このボタンをクリックすると、メソッドがトリガーされて data{} 内のデータを取得します。データを取得した後、それはパラメータとして使用され、優れたデータ ソース メソッド🎜🎜 🎜
🎜
次に、getMachiningData メソッドでパラメータを取得し、フォーマットします。 🎜🎜 🎜🎜ステップ 4: データ レンダリングを使用するテンプレート🎜🎜 次に、
🎜🎜ステップ 4: データ レンダリングを使用するテンプレート🎜🎜 次に、renderDataUseTemp メソッドを呼び出して、書式設定されたデータを渡し、データをレンダリングします。 🎜🎜🎜🎜🎜 保存するパスは自分で決定することもできます。ファイルのレンダリング後にストレージ パスを動的に選択する方法を自分で使用します。 🎜🎜ビジネス ロジックは実際には難しいものではなく、Excel テンプレートを作成する際に少しの忍耐と注意が必要なだけです。 🎜上記はすべて私が書いたコードに限定されないでください。実際の状況に応じてビジネスを処理する必要があります。アイデアが明確になれば、ほとんどの問題は解決します。 🎜
上記は私が皆さんのためにまとめたものであり、今後皆さんのお役に立てば幸いです。
関連記事:
WeChat アプレットでリストのプルダウン更新とプルアップ読み込み効果を実現するにはどうすればよいですか?
JavaScriptでのオブジェクトの基本的な内部メソッド図(グラフィックチュートリアル)
axiosを使用するフェッチメソッドをカプセル化するためと、
を呼び出すときのJSのMapとForEachの違いは何ですか?
以上がejsExcelテンプレートの使用方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。