
この記事では、Angular でパフォーマンスを向上させるために trackBy を使用する実装方法を主に紹介します。必要な友人は参考にしてください。
Angular テンプレートでコレクション (コレクション) を走査するとき、次のように記述します:
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
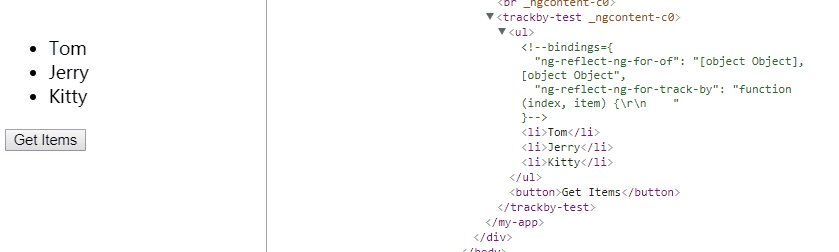
</ul>たとえば、新しいデータがバックエンド インターフェイスから返された場合など、このコレクションを変更する必要がある場合があります。次に問題が発生します。Angular はこのコレクション内の項目を追跡する方法がわからず、どの項目を追加する必要があり、どの項目を変更する必要があり、どの項目を削除する必要があるのかもわかりません。その結果、Angular はコレクションからすべての項目を削除し、再度追加します。次のように:

この欠点は、大量の DOM 操作を実行することになり、DOM 操作はパフォーマンスを非常に消費することです。
その後、解決策は、*ngFor に trackBy 関数を追加して、コレクションの項目を追跡する方法を Angular に指示することです。 trackBy 関数には 2 つのパラメータが必要です。1 つ目は現在の項目のインデックスで、2 つ目は現在の項目で、次のように一意の識別子を返します:
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
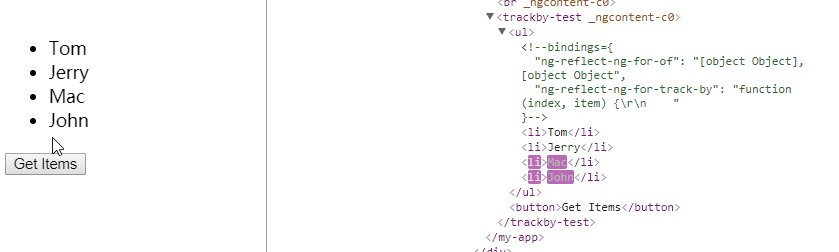
}これを実行すると、Angular はどの項目が変更されたかを認識します:

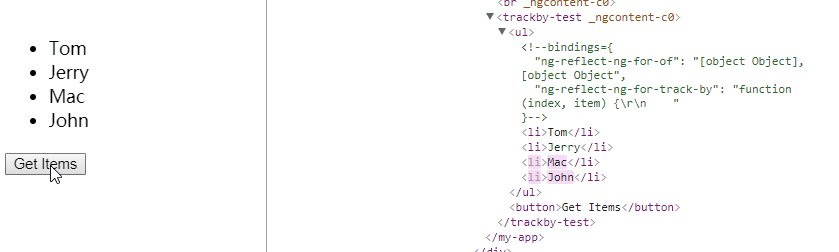
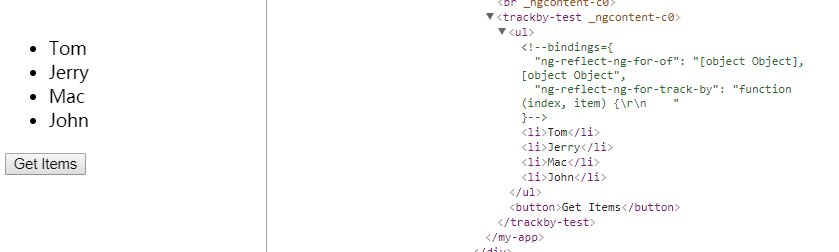
DOM は変更および追加された項目のみを再描画することがわかります。また、ボタンを再度クリックしても再描画されません。ただし、trackBy 関数が追加されていない場合でも、ボタンを繰り返しクリックすると再描画がトリガーされます (最初の GIF を振り返ることができます)。
上記は私があなたのためにまとめたものです。
関連記事:
redisを介してnodejsのキャッシュとして実装されたカプセル化されたキャッシュクラス
Vue.set() を使用してデータの動的な応答を実現する方法
以上がAngular で trackBy を使用してパフォーマンスを向上させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。