ThinkPHP を使用してデータテーブルを統合し、サーバー側のページングを実装する方法
以下は、サーバー側のページングを実装するためにデータテーブルを統合するための ThinkPHP のサンプル コードです。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
データ量が膨大なので、最近何かを作る必要があり、ここではデータテーブルのサーバー側のページングを使用することにしました。また、クエリ条件をサーバーに渡す必要があります。インターネットで検索された記事のほとんどにいくつかのエラーがあると感じたので、私はそれらを自分でカプセル化しました。 主な構成/ツールは次のとおりです:
サーバー: php (thinkphp を使用)
ページ スタイル。 H-ui フレームワークから来ています (データテーブルのバージョンは 1.10.0)
主に変更された (データベース) 設定項目は次のとおりです:
1) bProcessing:true using ajax Source
2) serverSide:true サーバー側のページングを使用
3) createdRow:function(){} コールバック関数。イベントまたはクラス名の追加に使用されます
4) aoColumns データの処理と表示に使用されます。レンダリング属性はカスタム列
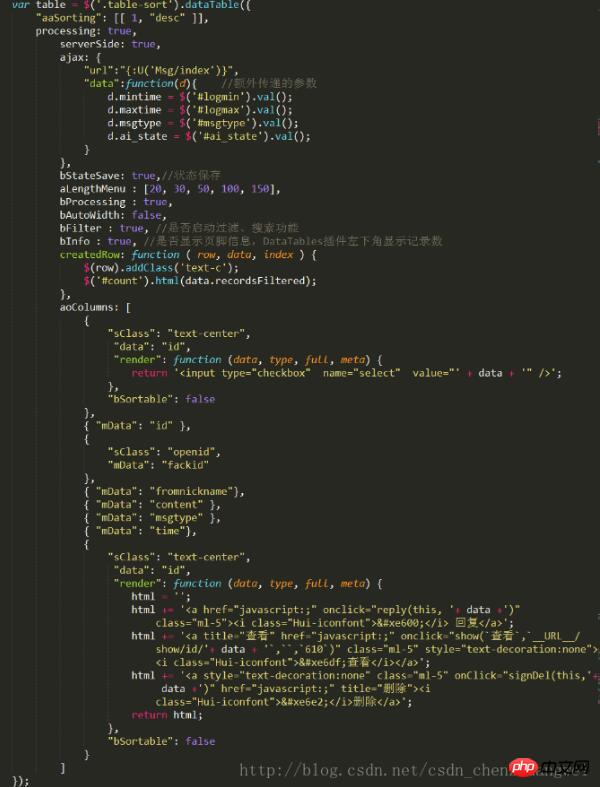
1 に使用されます。データテーブルの JS コードは次のとおりです。 #
$('.table-sort').dataTable({
processing: true,
serverSide: true,
ajax: {
"url":"{:U('Msg/index')}",
"data":function(d){ //额外传递的参数
d.mintime = $('#logmin').val();
d.maxtime = $('#logmax').val();
}
},
bStateSave: true,//状态保存
aLengthMenu : [20, 30, 50, 100, 150],
bProcessing : true,
bAutoWidth: false,
bFilter : true, //是否启动过滤、搜索功能
bInfo : true, //是否显示页脚信息,DataTables插件左下角显示记录数
createdRow: function ( row, data, index ) {
$(row).addClass('text-c');
$('#count').html(data.recordsFiltered);
},
aoColumns: [
{
"sClass": "text-center",
"data": "id",
"render": function (data, type, full, meta) {
return '<input type="checkbox" name="select" value="' + data + '" />';
},
"bSortable": false
},
{ "mData": "id" },
{ "mData": "fromnickname"},
{ "mData": "content" },
{ "mData": "msgtype" },
{ "mData": "time"},
{
"sClass": "text-center",
"data": "id",
"render": function (data, type, full, meta) {
html = '<a title="查看" href="javascript:;" rel="external nofollow" rel="external nofollow" onclick="show(`查看`,`__URL__/show/id/'+ data + '`,``,`610`)" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont">查看</i></a>';
html += '<a style="text-decoration:none" class="ml-5" onClick="signDel(this,'+ data +')" href="javascript:;" rel="external nofollow" rel="external nofollow" title="删除"><i class="Hui-iconfont"></i>删除</a>';
return html;
},
"bSortable": false
}
]
});##控制器:
接收参数如下:
draw 前端传过来的值,原值返回,用于验证
mintime、maxtime 自定义参数(时间)
search.value datatables搜索框参数,用于查询筛选
order.0.column 要排序的单元格(从0开始,字段需要自己设置)
order.0.dir 排序(升序、降序)
start 起始条数(第几条开始)
length 查询长度
返回的数据如下:
draw 返回前端传过来的值
recordsTotal 记录总条数
recordsFiltered 条件筛选后的记录总条数
data 服务端查询的数据
返回数据形式:json
3. サーバー バックエンドの完全なコードは次のとおりです:
1) コントローラー コード:
public function index()
{
if(IS_AJAX){
$list = D('Msg')->getData(I('get.'));
$this->ajaxReturn($list);
}
$this->display();
}2) モデル層コード: (*このうち、dealTime メソッドは主に期間の処理に使用されます)
public function getData($data)
{
//获取Datatables发送的参数 必要
$draw = $data['draw']; //这个值直接返回给前台
//获取时间区间
$timeArr['mintime'] = $data['mintime'];
$timeArr['maxtime'] = $data['maxtime'];
$where = $this->dealTime($timeArr);
//搜索框
$search = trim($data['search']['value']); //获取前台传过来的过滤条件
if(strlen($search) > 0) {
$where['id|fromnickname|content|msgtype'] = array('like','%'.$search.'%');
}
//定义查询数据总记录数sql
$recordsTotal = $this->count();
//定义过滤条件查询过滤后的记录数sql
$recordsFiltered = $this->where($where)->count();
//排序条件
$orderArr = [1=>'id', 2=>'fromnickname', 3=>'content', 4=>'msgtype', 5=>'time'];
//获取要排序的字段
$orderField = (empty($orderArr[$data['order']['0']['column']])) ? 'id' : $orderArr[$data['order']['0']['column']];
//需要空格,防止字符串连接在一块
$order = $orderField.' '.$data['order']['0']['dir'];
//按条件过滤找出记录
$result = [];
//备注:$data['start']起始条数 $data['length']查询长度
$result = $this->field('id,fromnickname,content,msgtype,time')
->where($where)
->order($order)
->limit(intval($data['start']), intval($data['length']))
->select();
//处理数据
if(!empty($result)) {
foreach ($result as $key => $value) {
$result[$key]['time'] = date("Y-m-d H:i:s",$value['time']);
$result[$key]['recordsFiltered'] = $recordsFiltered;
}
}
//拼接要返回的数据
$list = array(
"draw" => intval($draw),
"recordsTotal" => intval($recordsTotal),
"recordsFiltered"=>intval($recordsFiltered),
"data" => $result,
);
return $list;
}3) カスタム Ajax 検索を実装します
1. 在WdatePicker中添加onpicked回调函数 2. 执行table.fnFilter(),其中table为datatables对象
<input type="text" onfocus="WdatePicker({maxDate:'#F{ $dp.$D(\'logmax\')||\'%y-%M-%d\'}', onpicked:function(){table.fnFilter();}})" name="mintime" id="logmin" class="input-text Wdate" style="width:120px;">ajax: {
"url":"{:U('Msg/index')}",
"data":function(d){ //额外传递的参数
d.mintime = $('#logmin').val();
d.maxtime = $('#logmax').val();
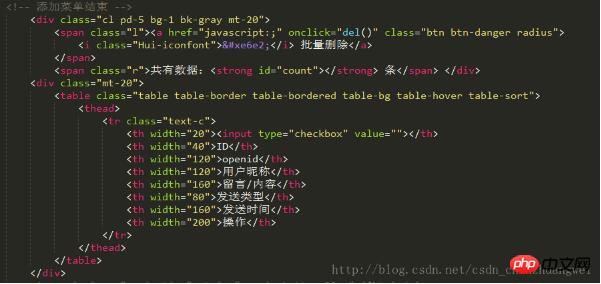
}a. HTML ページ
b.js パート

##以上がこの記事の全内容であり、皆様の学習に役立つことを願っております。 PHP中国語ウェブサイトです!
関連する推奨事項:
静的キャッシュの実装に関する分析および ThinkPHP の動的キャッシュ
以上がThinkPHP を使用してデータテーブルを統合し、サーバー側のページングを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 thinkphpプロジェクトの実行方法
Apr 09, 2024 pm 05:33 PM
thinkphpプロジェクトの実行方法
Apr 09, 2024 pm 05:33 PM
ThinkPHP プロジェクトを実行するには、Composer をインストールし、Composer を使用してプロジェクトを作成し、プロジェクト ディレクトリに入り、php bin/consoleserve を実行し、http://localhost:8000 にアクセスしてようこそページを表示する必要があります。
 thinkphp にはいくつかのバージョンがあります
Apr 09, 2024 pm 06:09 PM
thinkphp にはいくつかのバージョンがあります
Apr 09, 2024 pm 06:09 PM
ThinkPHP には、さまざまな PHP バージョン向けに設計された複数のバージョンがあります。メジャー バージョンには 3.2、5.0、5.1、および 6.0 が含まれますが、マイナー バージョンはバグを修正し、新機能を提供するために使用されます。最新の安定バージョンは ThinkPHP 6.0.16 です。バージョンを選択するときは、PHP バージョン、機能要件、コミュニティ サポートを考慮してください。最高のパフォーマンスとサポートを得るには、最新の安定バージョンを使用することをお勧めします。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 thinkphpのインストール方法
Apr 09, 2024 pm 05:42 PM
thinkphpのインストール方法
Apr 09, 2024 pm 05:42 PM
ThinkPHP のインストール手順: PHP、Composer、および MySQL 環境を準備します。 Composer を使用してプロジェクトを作成します。 ThinkPHP フレームワークと依存関係をインストールします。データベース接続を構成します。アプリケーションコードを生成します。アプリケーションを起動し、http://localhost:8000 にアクセスします。
 laravelとthinkphpではどちらが優れていますか?
Apr 09, 2024 pm 03:18 PM
laravelとthinkphpではどちらが優れていますか?
Apr 09, 2024 pm 03:18 PM
Laravel フレームワークと ThinkPHP フレームワークのパフォーマンスの比較: ThinkPHP は、最適化とキャッシュに重点を置いて、一般に Laravel よりもパフォーマンスが優れています。 Laravel は優れたパフォーマンスを発揮しますが、複雑なアプリケーションの場合は、ThinkPHP の方が適している可能性があります。
 開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法
Nov 22, 2023 pm 12:01 PM
開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法
Nov 22, 2023 pm 12:01 PM
「開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法」 インターネット技術の急速な発展に伴い、Web アプリケーションには、多数の同時リクエストと複雑なビジネス ロジックを処理するための要件がますます高まっています。システムのパフォーマンスとユーザー エクスペリエンスを向上させるために、開発者は多くの場合、電子メールの送信、ファイルのアップロードの処理、レポートの生成など、時間のかかる操作を実行するために非同期タスクの使用を検討します。 PHP の分野では、人気のある開発フレームワークとして ThinkPHP フレームワークが、非同期タスクを実装するための便利な方法をいくつか提供しています。
 thinkphpのパフォーマンスはどうですか?
Apr 09, 2024 pm 05:24 PM
thinkphpのパフォーマンスはどうですか?
Apr 09, 2024 pm 05:24 PM
ThinkPHP は、キャッシュ メカニズム、コードの最適化、並列処理、データベースの最適化などの利点を備えた高性能 PHP フレームワークです。公式パフォーマンステストでは、1秒あたり10,000以上のリクエストを処理できることが示されており、実際のアプリケーションではJD.comやCtripなどの大規模なWebサイトやエンタープライズシステムで広く使用されています。
 開発アドバイス: ThinkPHP アプリケーションにログインする方法
Nov 22, 2023 am 11:24 AM
開発アドバイス: ThinkPHP アプリケーションにログインする方法
Nov 22, 2023 am 11:24 AM
開発上の提案: ThinkPHP アプリケーションでロギングを実行する方法の概要: Web アプリケーションを開発する場合、ロギングは非常に重要なタスクです。これは、アプリケーションの実行ステータスをリアルタイムで監視し、問題を特定し、バグを解決するのに役立ちます。この記事では、ログの分類、保存場所、設定方法など、ThinkPHP アプリケーションでログを実行する方法を紹介します。同時に、ログ記録のベスト プラクティスも共有されます。 1. ThinkPHP のログ分類: ThinkPHP は複数のタイプのログ分類をサポートしています。




